GitHub 将文件移至新位置
在编辑文件时,可以选择在仓库中随处移动,即使目录不存在。
除了更改文件位置之外,您也可以在同一提交中更新文件内容或提供新名称。
提示:
- 如果尝试在您没有访问权限的仓库中移动文件,我们会将项目复刻到您的用户帐户,并在您提交更改后帮助您发送拉取请求到原仓库。
- 有些文件(如图像)需要您从命令行移动它们。 更多信息请参阅“使用命令行将文件移至新位置”。
- 如果仓库中有任何受保护分支,则无法使用 GitHub 编辑或上传受保护分支中的文件。 更多信息请参阅“关于受保护分支”。
您可以使用 GitHub Desktop 将您的更改转移到新的分支,然后提交它们。 更多信息请参阅“提交和审查对项目的更改”。
- 在仓库中浏览到您要移动的文件。
- 在文件视图的右上角,单击
 打开文件编辑器。
打开文件编辑器。

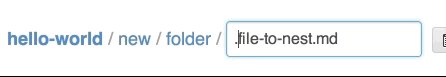
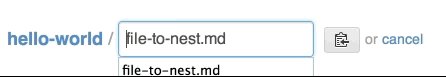
- 在文件名字段中,按照以下原则更改文件名称:

- 要将文件移入子文件夹,请输入所需文件夹的名称,后接
/。 新文件夹名称将变成导航层次结构中的新项目。 - 要将文件移入文件当前位置上方的目录,请将光标放在文件名字段的开头,然后输入
../以上跳一个完整的目录层级,或者输入backspace键以编辑父文件夹的名称。
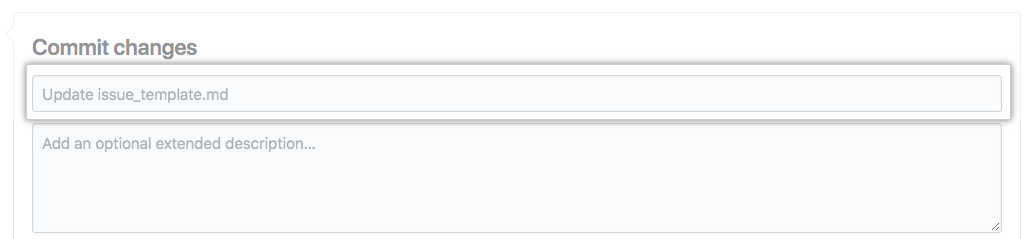
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

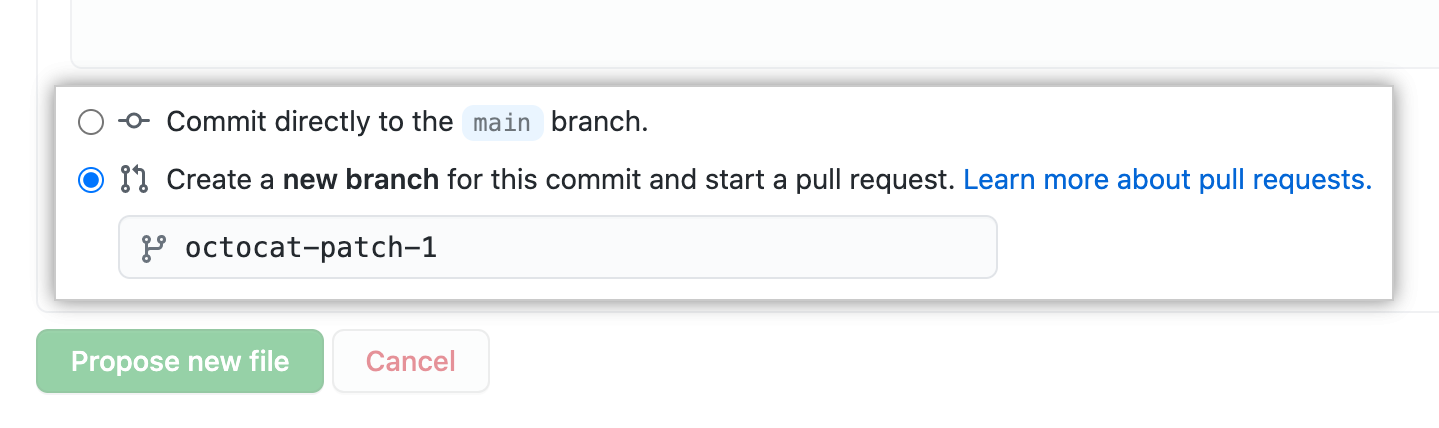
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。 更多信息请参阅“创建新的拉取请求”。

- 单击 Propose file change(提议文件更改)。