
GitHub 合并拉取请求
在工作完成时将拉取请求合并到上游分支。 对仓库具有推送权限的任何人都可以完成合并。
关于拉取请求合并
在拉取请求中,您提议将您对头部分支所做的更改合并到基础分支。 默认情况下,任何拉取请求都可随时合并,除非头部分支与基本分支冲突。 但是,对于何时可以将拉取请求合并到特定分支可能会有限制。 例如,如果必需状态检查通过,您可能只能将拉取请求合并到 master。 更多信息请参阅“关于受保护分支”。
如果拉取请求具有合并冲突,或者您在测试前想测试更改,可以本地检出拉取请求,然后使用命令行合并。
不能合并草稿拉取请求。 有关草稿拉取请求的更多信息,请参阅“关于拉取请求”。
您可让头部分支在仓库中的拉取请求合并后自动删除。 更多信息请参阅"管理分支的自动删除"。
如果决定不想让主题分支中的更改合并到上游分支,您可以关闭拉取请求而不合并。
在 GitHub 上合并拉取请求
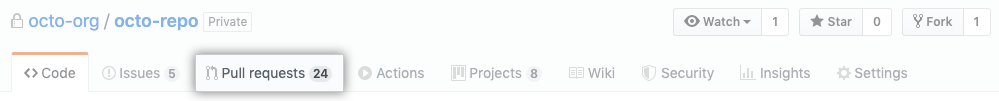
- 在仓库名称下,单击
 Pull requests(拉取请求)。
Pull requests(拉取请求)。

- 在“Pull Requests(拉取请求)”列表中,单击要合并的拉取请求。
- 根据对仓库启用的合并选项,您可以:
- 单击 Merge pull request(合并拉取请求),将所有提交合并到基本分支。 如果 Merge pull request(合并拉取请求)选项未显示,则单击合并下拉菜单,然后选择 Create a merge commit(创建合并提交)。

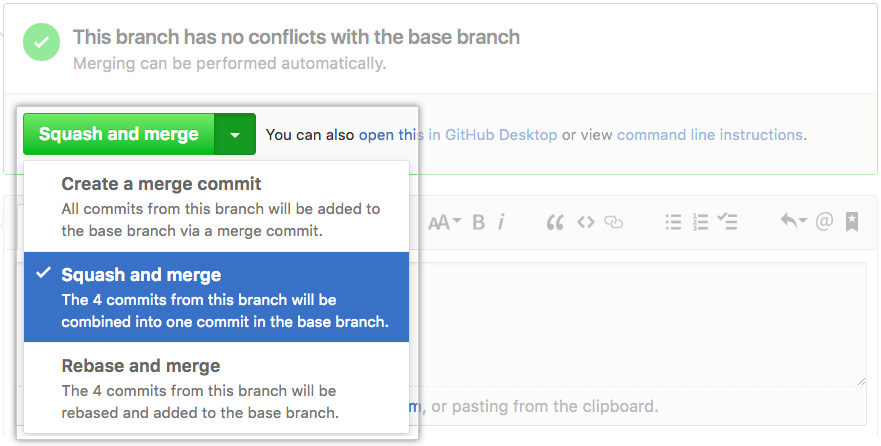
- 单击合并下拉菜单,选择 Squash and merge(压缩并合并),然后单击 Squash and merge(压缩并合并)按钮,将提交压缩到一个提交。

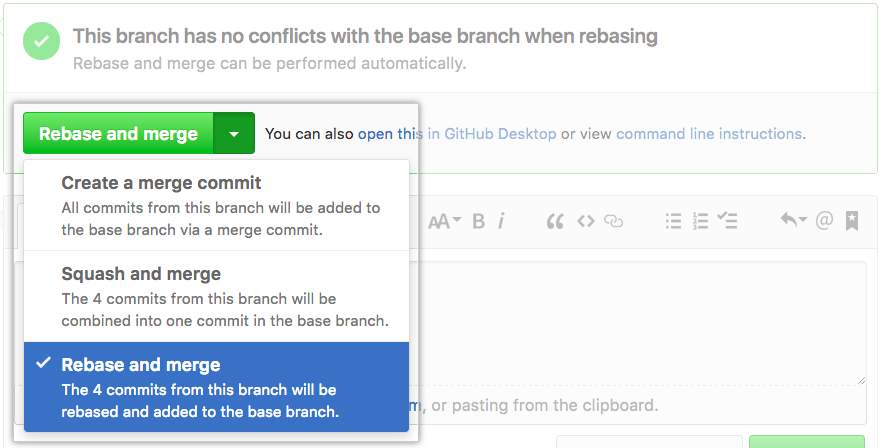
- 单击合并下拉菜单,选择 Rebase and merge(变基并合并),然后单击 Rebase and merge(变基并合并)按钮,将提交个别变基到基本分支。

注:变基并合并始终会更新提交者信息,并创建新的提交 SHA。 更多信息请参阅“关于拉取请求合并”。
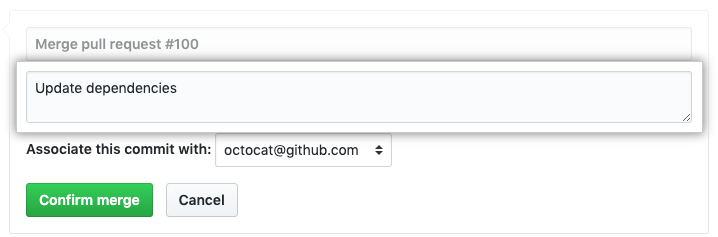
- 如有提示,输入提交消息,或接受默认消息。
有关请求合并的默认提交消息的信息,请参见 "关于请求合并."

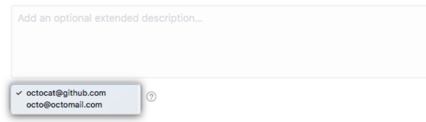
- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

- 单击 Confirm merge(确认合并)、Confirm squash and merge(确认压缩并合并)或 Confirm rebase and merge(确认变基并合并)。
- (可选)删除分支。 这有助于仓库的分支列表保持整洁。
仓库可配置为在您合并拉请求时自动删除拉取请求的头部分支。 更多信息请参阅“管理分支的自动删除”。
注: 如果您在拉取请求合并后删除头部分支,GitHub 会检查将已删除分支指定为基础分支的同一仓库中的任何开放拉取请求。 GitHub 将自动更新任何此类拉取请求,将其基础分支更改为合并的拉取请求的基础分支。 更多信息请参阅“关于分支”。
拉取请求使用 --no-ff 选项合并,具有压缩或变基的提交的拉取请求除外,这种拉取请求使用快进选项合并。
您可以将拉取请求链接到议题,以便显示正在进行修复并在有人合并拉取请求时自动关闭议题。 更多信息请参阅“将拉取请求链接到议题”。