GitHub 查看仓库的流量
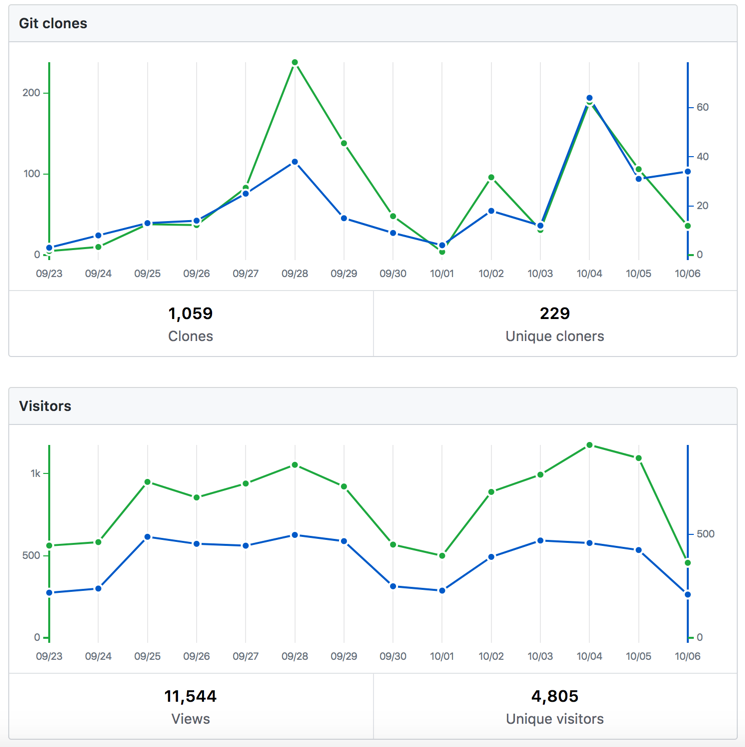
具有仓库推送权限的任何人都可以查看其流量,包括完整克隆(不是提取)、过去 14 天的访问者、推荐站点以及流量图中的热门内容。
此仓库洞察图可用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“关于仓库图”和“GitHub 的产品”。
您可以从推荐特定路径的链接导航到推荐站点,不包括搜索引擎和 GitHub 本身。 热门内容会链接到生成流量的特定内容。
推荐站点和热门内容按视图和唯一的访问者排序。 完整克隆和访问者信息每小时更新一次,而推荐站点和热门内容部分每天更新。 无论您的位置如何,流量图中的所有数据均使用 UTC+0 时区。
提示:您可以将鼠标悬停在流量图中的特定日期,以查看该日期的确切数据。

访问流量图
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击
 Insights(洞察)。
Insights(洞察)。

- 在左侧边栏中,单击 Traffic(流量)。