
GitHub 阻止用户访问组织
组织所有者可阻止用户以解除该用户在组织仓库中进行协作的能力。
您可以从组织的设置中或从用户发表的特定评论中阻止用户。 在评论中阻止用户时,您可以选择向该用户发送通知,以告知他们已被阻止并说明原因。 否则,用户不会直接收到您已阻止他们的通知。 被阻止的用户仍然可以删除其现有内容。
阻止用户时,您可以选择无限期或在特定时间段内阻止他们。 如果在特定时间段内阻止某人,则所选时间结束后会自动解除对他们的阻止。 如果无限期阻止某人,您可以随时手动解除阻止。 更多信息请参阅“解除阻止用户对组织的访问”。
提示: 如果您因为言辞激烈的对话而阻止用户,请考虑锁定对话,以限制为只有协作者才能评论。
阻止用户访问组织时:
- 该用户停止关注您组织的仓库。
- 该用户的星标和议题分配从您的仓库中删除
- 该用户组织仓库的分叉被删除
- 该用户对您组织仓库中的讨论或评论的投票将被删除
- 该用户在您组织仓库中的协作者身份被删除
- 该用户对您组织的仓库的贡献不再计为他们的贡献
- 任何对被阻止用户的待处理仓库或组织邀请都被取消
阻止用户访问组织后,他们无法:
- 在评论中交叉引用您组织的仓库
- 复刻、关注、固定您组织的仓库或对其标星
在您组织的仓库中,被阻止的用户也不能:
- 打开议题
- 发送、关闭或合并拉取请求
- 对议题、拉取请求或提交发表评论
- 添加或编辑 wiki 页面
在评论中阻止用户
- 导航到您要阻止其作者的评论。
- 在评论的右上角,单击
 ,然后单击 Block user(阻止用户)。
,然后单击 Block user(阻止用户)。

- 如果要设置阻止的时限,请使用 Block user(阻止用户)下拉菜单,选择要阻止该用户的时间段。

- 如果要隐藏该用户在组织中发表的所有评论,请选择 Hide this user's comments(隐藏此用户的评论)并选择原因。

- 如果要将阻止的原因告知用户,请选择 Send a notification to this user(向此用户发送通知)。

- 要阻止用户,请单击 Block user from organization(阻止用户访问组织)或 Block user from organization and send message(阻止用户访问组织并发送消息)。

在组织设置中阻止用户
- 要阻止组织成员,请先从组织中删除用户 。
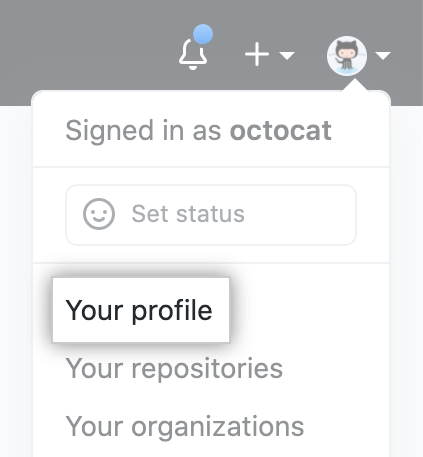
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

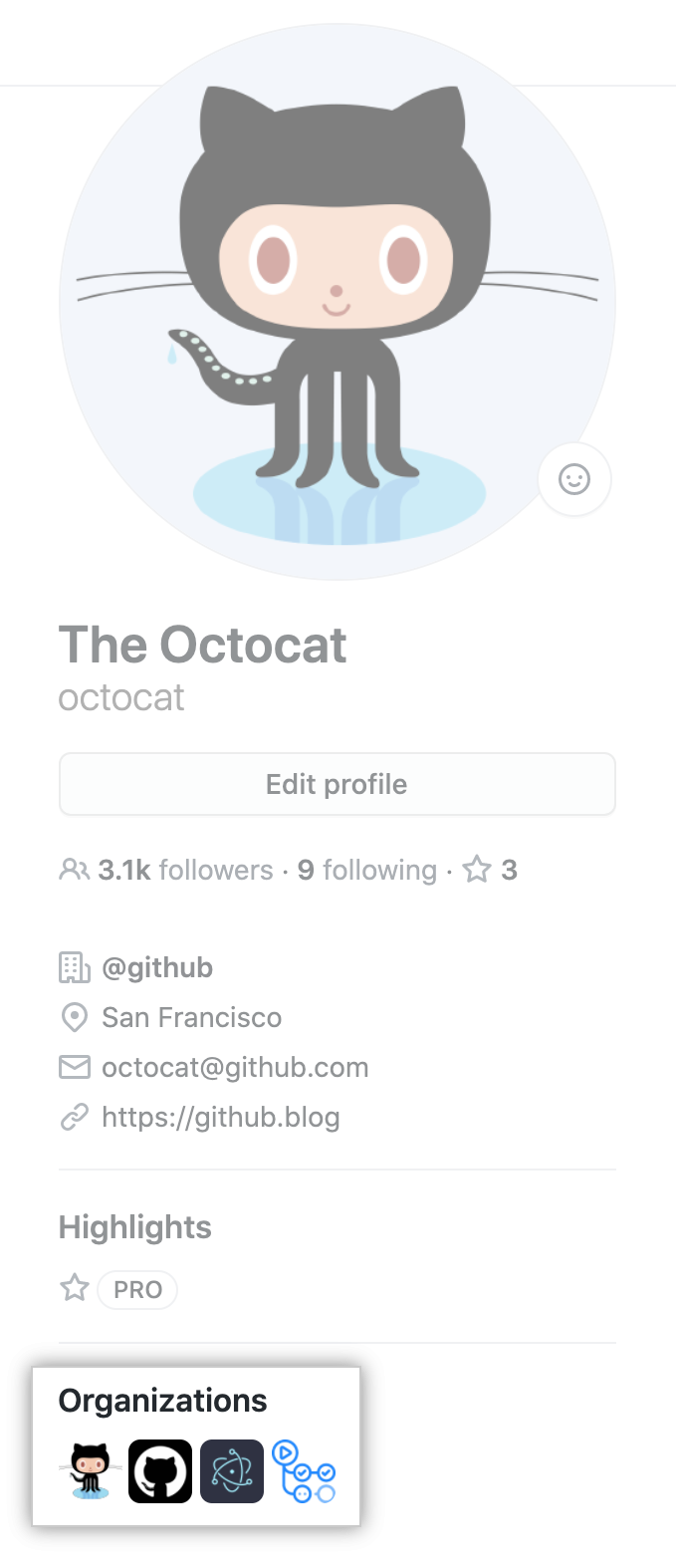
- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

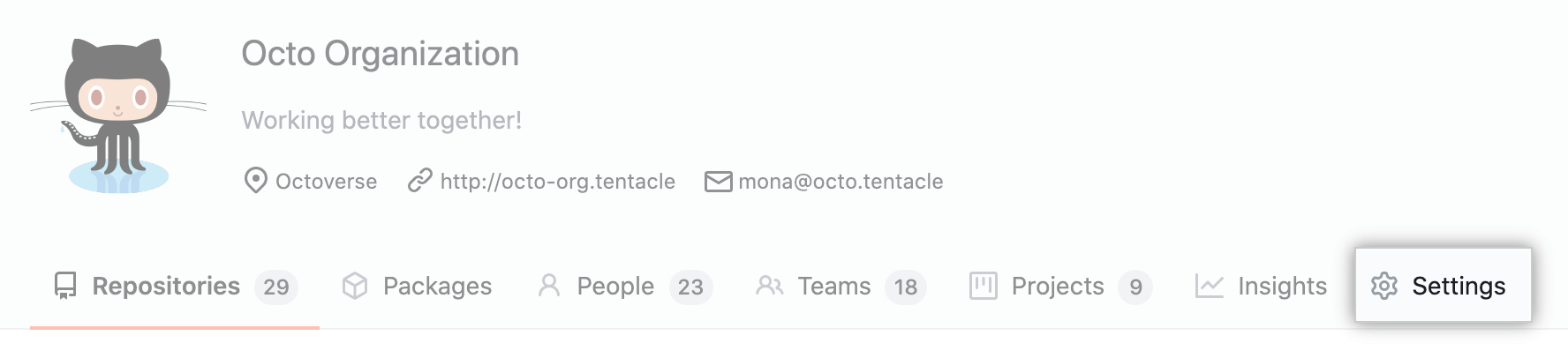
- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

- 在组织的 Settings(设置)侧边栏中,单击 Blocked users(被阻止的用户)。

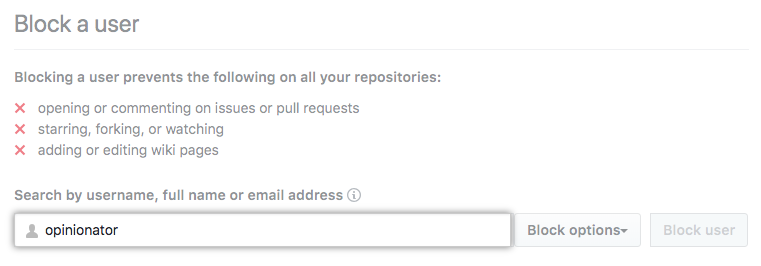
- 在“Block a user(阻止用户)”下,键入要阻止的用户的用户名。

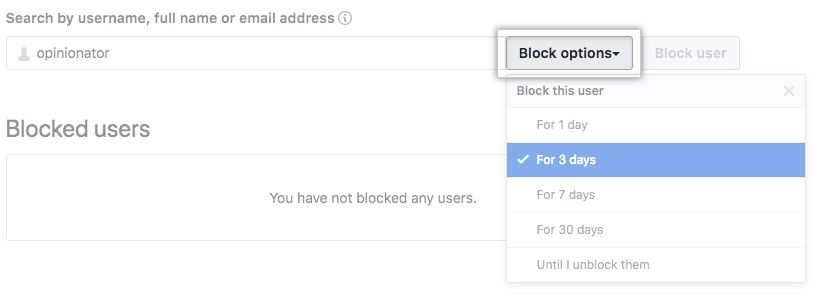
- 如果要设置阻止的时限,请使用 Block options(阻止选项)下拉菜单,选择要阻止该用户的时间段。

- 单击 Block user(阻止用户)。
