
GitHub Subversion 客户端支持
GitHub 仓库可从 Git 和 Subversion (SVN) 客户端进行访问。 本文介绍如何在 GitHub 上使用 Subversion 客户端以及您可能遇到的一些常见问题。
GitHub 通过 HTTPS 协议支持 Subversion 客户端。 我们使用 Subversion 网桥将 svn 命令传递给 GitHub。
GitHub 上支持的 Subversion 功能
检出
您首先要进行 Subversion 检出。 由于 Git 克隆将工作目录(您编辑文件的位置)与仓库数据分开,因此工作目录中一次只有一个分支。
Subversion 检出则不同:它们混合工作目录中的仓库数据,因此存在用于您已检出的每个分支和标记的工作目录。 对于具有许多分支和标记的仓库,检出所有内容可能会造成带宽负担,因此应从部分检出开始。
- 在 GitHub 上,导航到仓库的主页面。
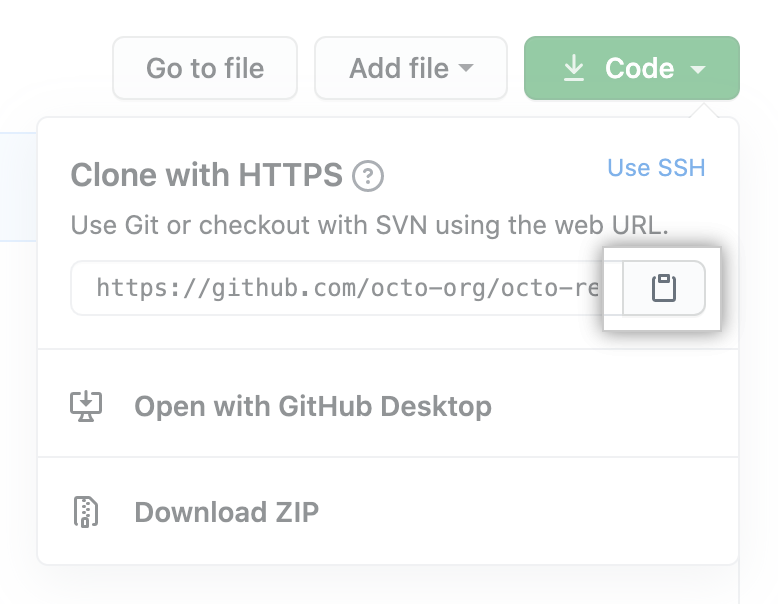
- 在文件列表上方,单击
 Code.
Code.

- 要使用 HTTPS 克隆仓库,在“Clone with HTTPS(使用 HTTPS 克隆)”下单击
 。 要使用SSH密钥(包括组织的SSH证书颁发机构颁发的证书)克隆存储库,请单击 Use SSH, 然后点击
。 要使用SSH密钥(包括组织的SSH证书颁发机构颁发的证书)克隆存储库,请单击 Use SSH, 然后点击  。
。

- 进行仓库的空检出:
$ svn co --depth empty https://github.com/user/repo
> Checked out revision 1.
$ cd repo- 获取
trunk分支。 Subversion 网桥可能会将干线映射到 Git HEAD 分支(通常为master)。
$ svn up trunk
> A trunk
> A trunk/README.md
> A trunk/gizmo.rb
> Updated to revision 1.- 获取
branches目录的空检出。 这是所有非HEAD分支所在的位置,您将在此处进行功能分支。
$ svn up --depth empty branches
Updated to revision 1.创建分支
您还可以使用到 GitHub 的 Subversion 网桥创建分支。
从 svn 客户端更新 trunk,以确保 "master" 是最新的:
$ svn up trunk
> At revision 1.
接下来,您可以使用 svn copy 创建新分支:
$ svn copy trunk branches/more_awesome
> A branches/more_awesome
$ svn commit -m 'Added more_awesome topic branch'
> Adding branches/more_awesome
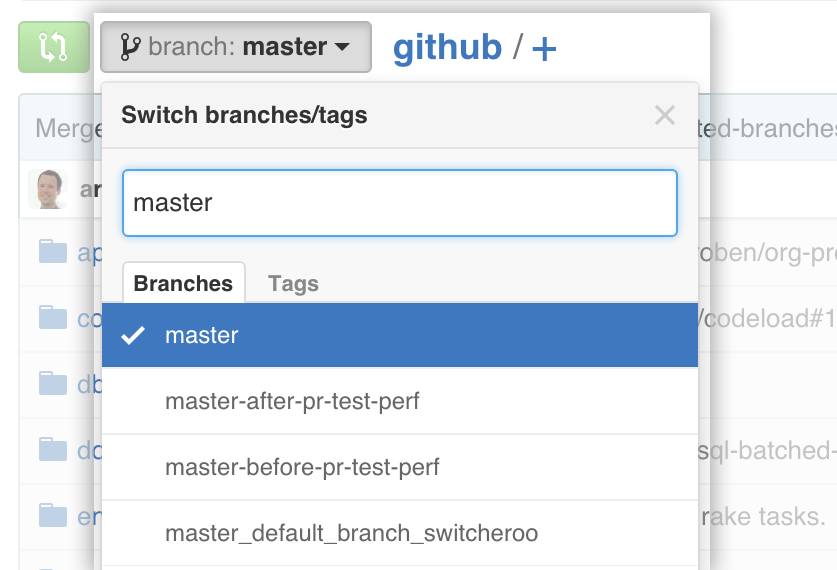
> Committed revision 2.您可以在仓库的分支下拉菜单中确认存在新分支:

您还可以通过命令行确认新分支:
$ git fetch
> From https://github.com/user/repo/
> * [new branch] more_awesome -> origin/more_awesome对 Subversion 进行提交
添加一些功能并修复一些漏洞后,您想要将这些更改提交到 GitHub。 此工作正如您惯用的 Subversion 一样。 编辑文件,然后使用 svn commit 记录您的更改:
$ svn status
> M gizmo.rb
$ svn commit -m 'Guard against known problems'
> Sending more_awesome/gizmo.rb
> Transmitting file data .
> Committed revision 3.
$ svn status
> ? test
$ svn add test
> A test
> A test/gizmo_test.rb
$ svn commit -m 'Test coverage for problems'
> Adding more_awesome/test
> Adding more_awesome/test/gizmo_test.rb
> Transmitting file data .
> Committed revision 4.在分支间切换
要在分支之间切换,您可能想要从 trunk 的检出开始:
$ svn co --depth empty https://github.com/user/repo/trunk然后,您可以切换到另一个分支:
$ svn switch https://github.com/user/repo/branches/more_awesome为 Subversion 提交查找 Git 提交 SHA
GitHub 的 Subversion 服务器公开每个 Subversion 提交的 Git 提交 sha。
要查看提交 SHA,应请求 git-commit 未版本化的远程属性。
$ svn propget git-commit --revprop -r HEAD https://github.com/user/repo
05fcc584ed53d7b0c92e116cb7e64d198b13c4e3使用此提交 SHA,举例来说,您可以在 GitHub 上查找相应的 Git 提交。