
GitHub 从代码打开议题
您可以从文件或拉取请求的特定代码行打开新议题。
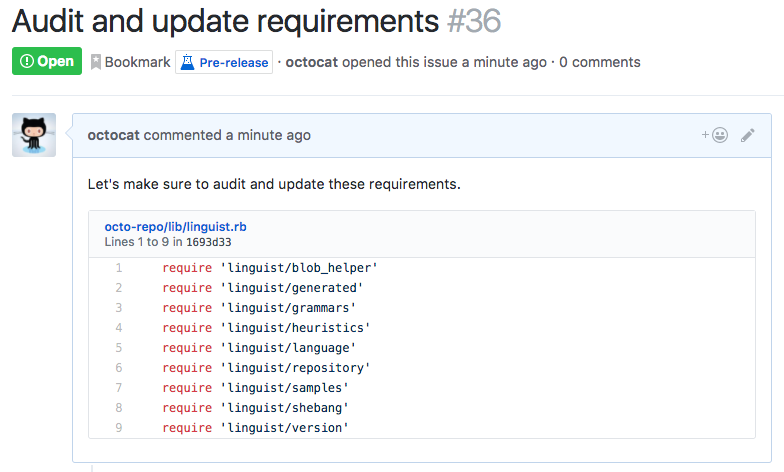
从代码打开议题时,议题包含小片段,其中显示所选代码的行或范围。 只能打开存储代码的仓库中的议题。

任何 GitHub 用户都可在议题尚未禁用的公共仓库中创建议题。
- 在 GitHub 上,导航到仓库的主页面。
- 找到要在议题中引用的代码:
- 要打开文件中代码相关的议题,请找到该文件。
- 要打开拉取请求中代码相关的议题,请找到该拉取请求并单击
 Files changed(文件已更改)。 然后浏览到含有要包含在评论中的代码的文件,并单击 View(查看)。
Files changed(文件已更改)。 然后浏览到含有要包含在评论中的代码的文件,并单击 View(查看)。
- 选择是选择一行还是一个范围:
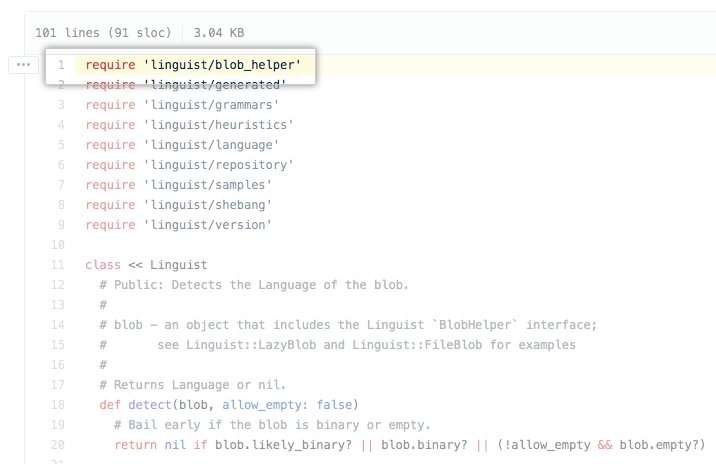
- 要选择单行代码,请单击行号以高亮显示该行。

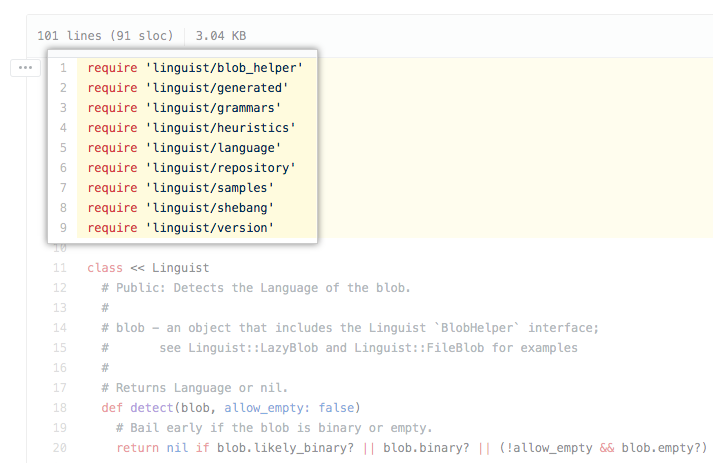
- 要选择代码范围,请单击范围内第一行的行号以高亮显示代码行。 然后,将鼠标停在代码范围的最后一行,按 Shift,再单击行号以高亮显示范围。

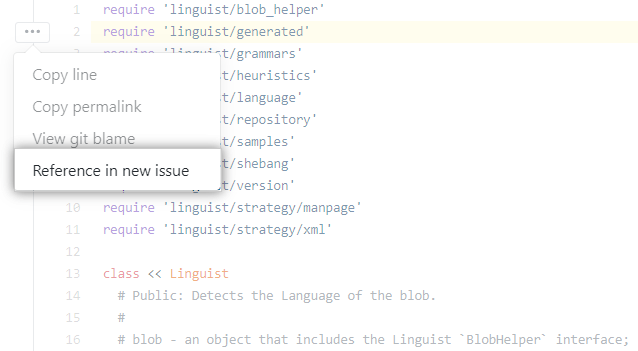
- 在代码范围左侧,单击
 。 在下拉菜单中,单击 Reference in new issue(新议题中的引用)。
。 在下拉菜单中,单击 Reference in new issue(新议题中的引用)。

- 键入议题的标题和说明。

- 完成后,单击 Submit new issue(提交新议题)。
延伸阅读
- “创建议题”
- "获取文件的永久链接"
- “创建指向代码段的永久链接”