GitHub 在个人资料中公开或隐藏您的私人贡献
您的 GitHub 个人资料显示过去一年中您的仓库贡献图。 除了显示公共仓库中的活动之外,您还可以选择选择匿名显示私有仓库中的活动。
如果公开您的私有贡献,对您处理的私有仓库没有访问权限的人员将无法查看您的私有贡献详情, 而只能看到您在指定日期的贡献数。 您的公共贡献会包含详细信息。 更多信息请参阅“在个人资料页面中查看贡献”。
更改私有贡献的可见性
默认情况下,访问者在您的个人资料中只能查看公共贡献。
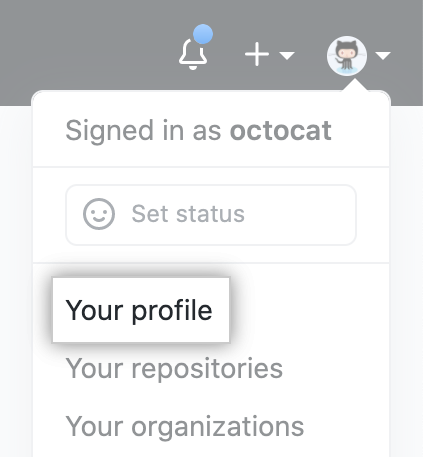
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在个人资料中公开或隐藏您的私有贡献:
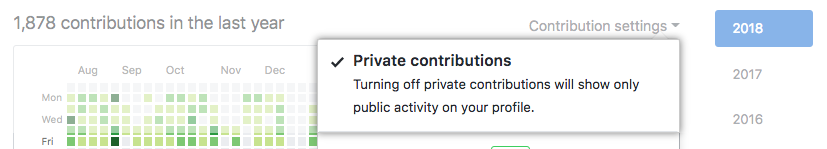
- 要公开您的私有贡献,在贡献图上方,使用 Contribution settings(贡献设置)下拉菜单,然后选择 Private contributions(私有贡献)。 访问者将会看到您的私有贡献数,但没有更多详细信息。

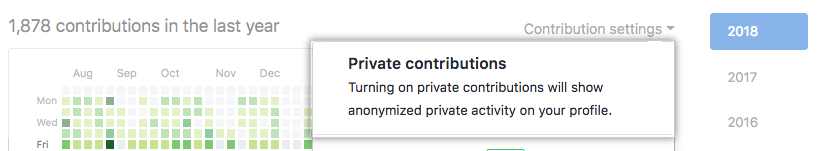
- 要隐藏您的私有贡献,在贡献图上方,使用 Contribution settings(贡献设置)下拉菜单,然后取消选择 Private contributions(私有贡献)。访问者只会看到您的公共贡献。