GitHub 管理团队对组织仓库的访问
您可以向团队授予仓库访问权限,删除团队的仓库访问权限,或者更改团队对仓库的权限级别。
对仓库具有管理员权限的人员可以管理团队对仓库的访问权限。 团队维护员可以删除团队对仓库的访问权限。
警告:
- 如果团队能够直接访问仓库,您可以更改其权限级别。 如果团队对仓库的访问权限继承自父团队,则您必须更改团队对仓库的访问权限。
- 如果您添加或删除父团队的仓库访问权限,则其每个子团队也会获得或失去相应的仓库访问权限。 更多信息请参阅“关于团队”。
授予团队对仓库的访问权限
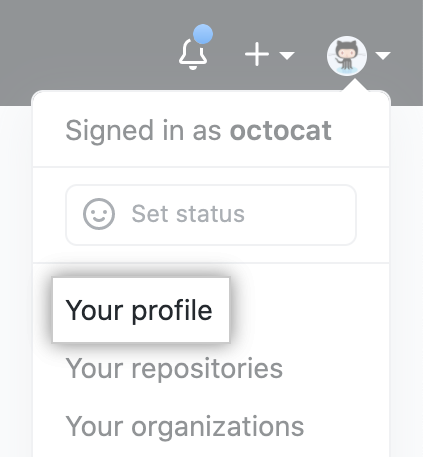
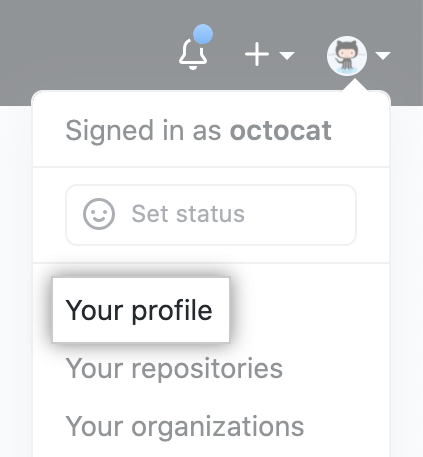
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

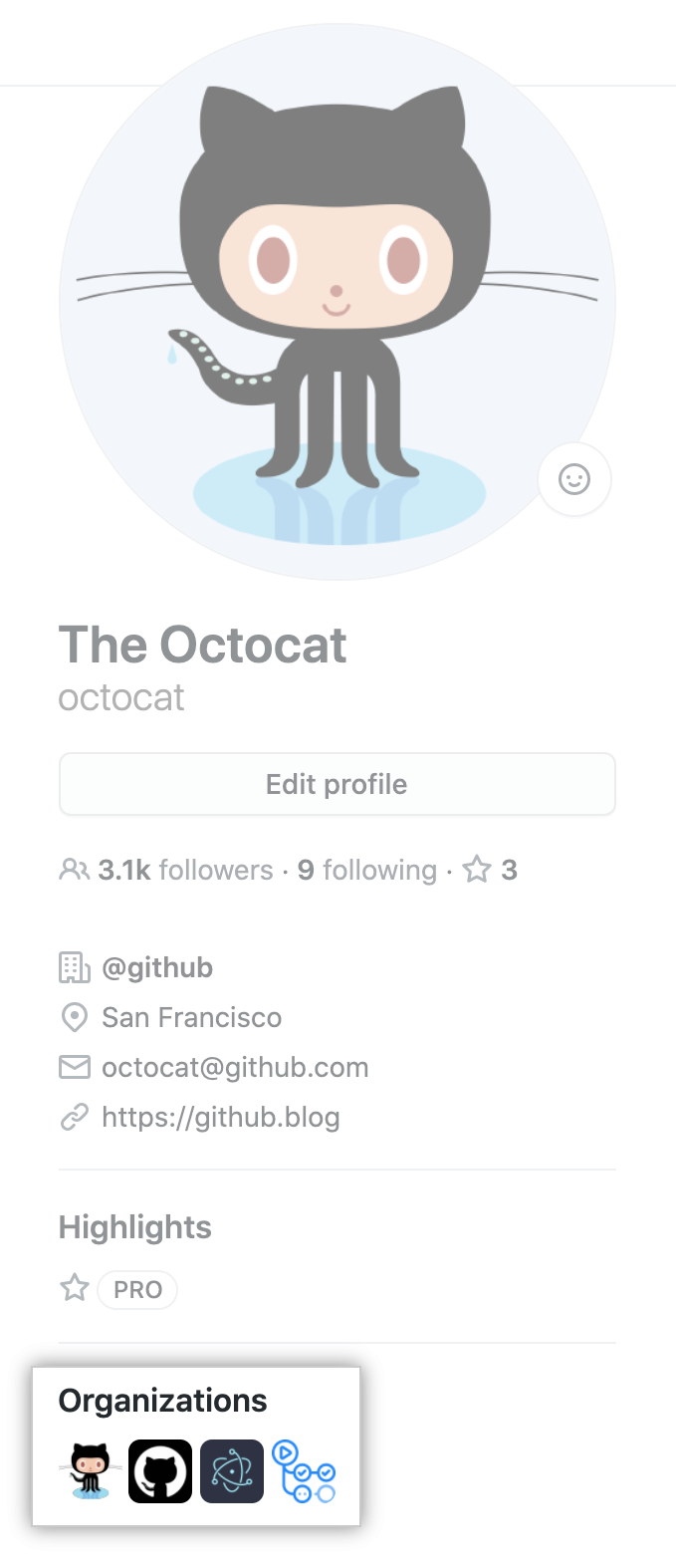
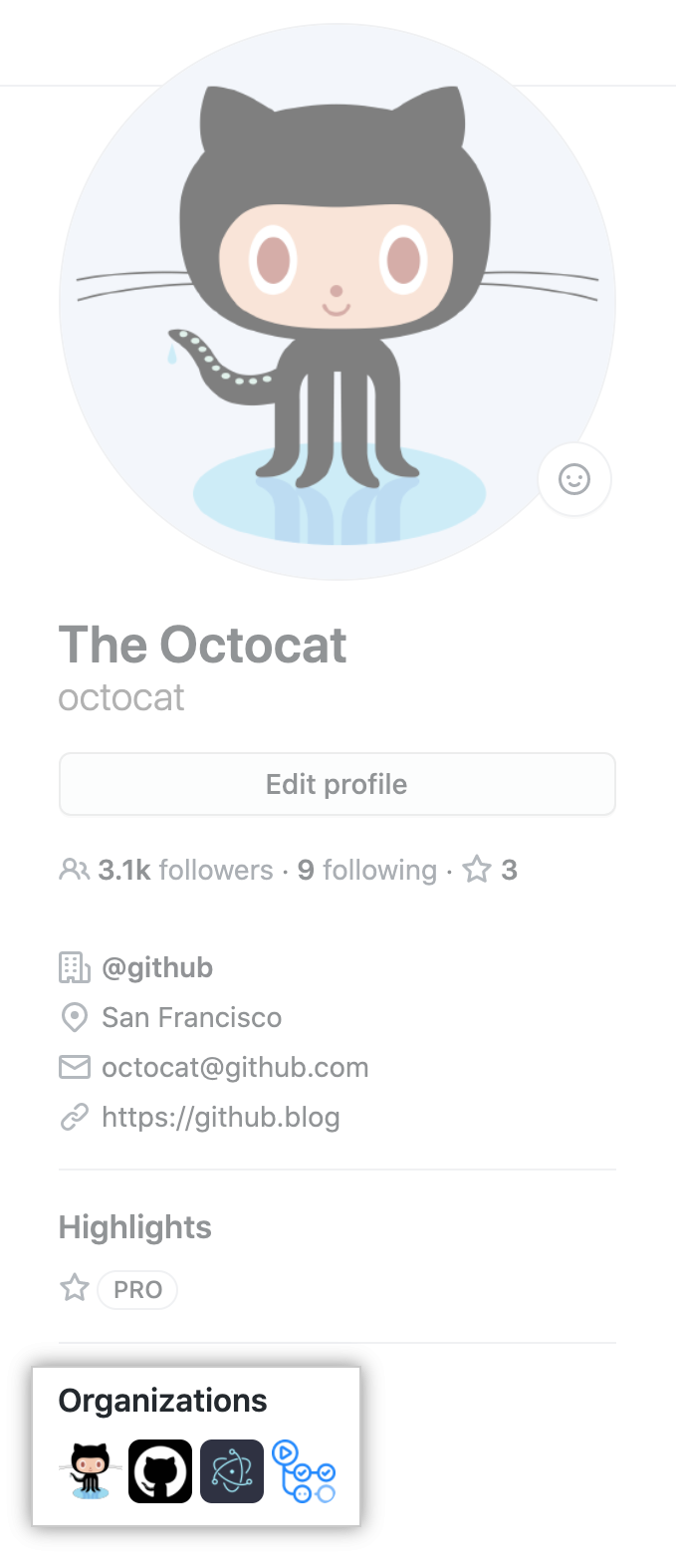
- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

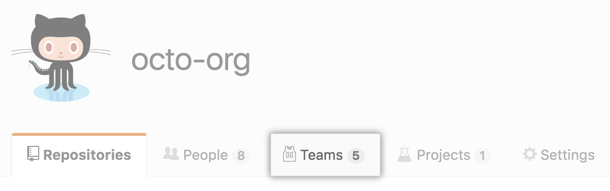
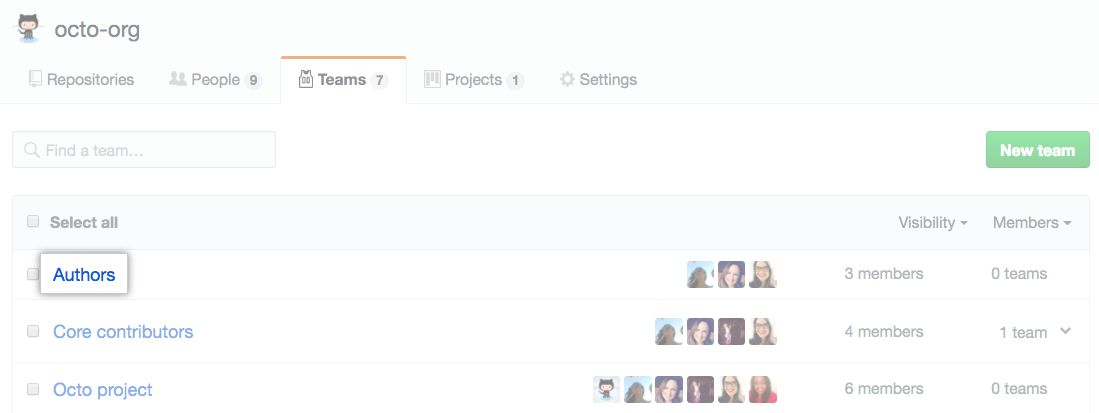
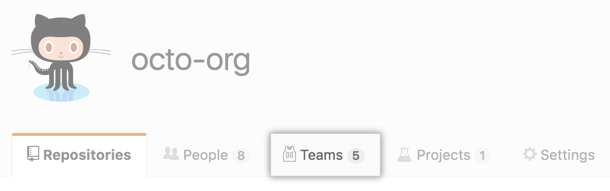
- 在组织名称下,单击
 Teams(团队)。
Teams(团队)。

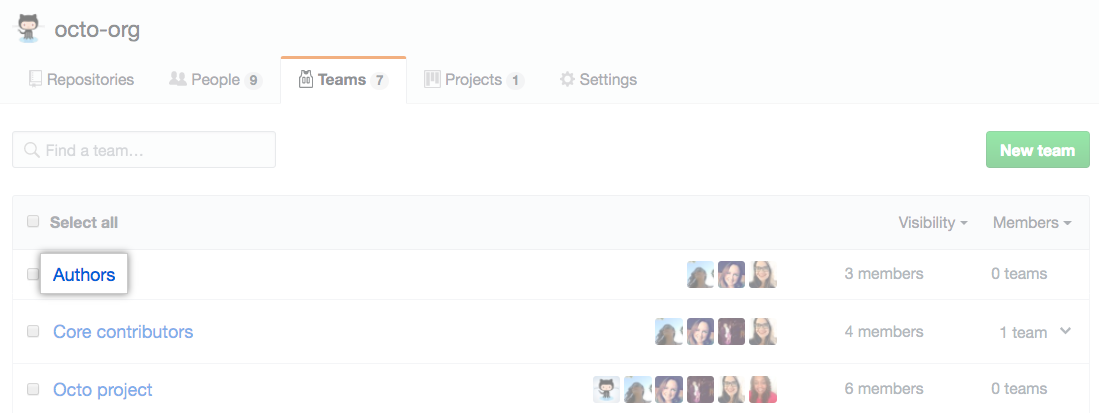
- 在 Teams(团队)选项卡上,单击团队名称。

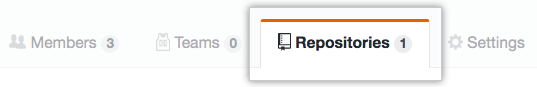
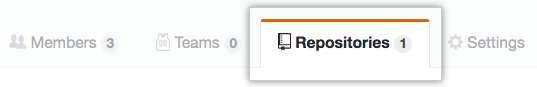
- 在团队成员列表上,单击
 Repositories(仓库)。
Repositories(仓库)。

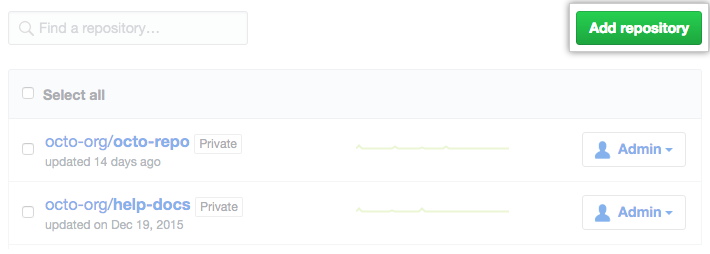
- 在仓库列表上方,单击 Add repository(添加仓库)。

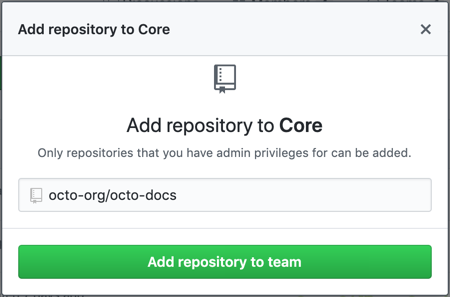
- 输入仓库的名称,然后单击 Add repository to team(添加仓库到团队)。

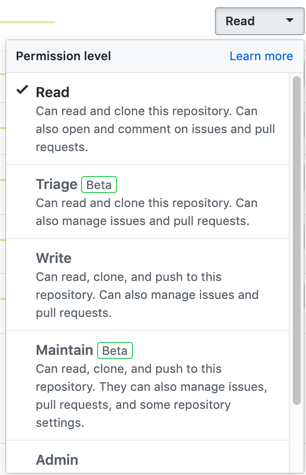
- 也可选择在仓库名称右侧使用下拉菜单,为团队选择不同的权限级别。

删除团队对仓库的访问权限
如果团队能够直接访问仓库,您可以更改其对仓库的访问权限。 如果团队对仓库的访问权限继承自父团队,则必须删除父团队对仓库的访问权限才可删除其子团队的相应权限。
警告:
- 如果您删除某人访问私有仓库的权限,则其对该私有仓库的任何复刻也会被删除。 将保留私人仓库的本地克隆。 如果撤销团队对私有仓库的访问权限,或者删除对私有仓库具有访问权限的团队,并且团队成员无法通过另一个团队访问仓库,则该仓库的私有复刻将被删除。
- 您负责确保无法访问仓库的人员删除任何机密信息或知识产权。
- 对私有或内部仓库拥有管理员权限的人可以禁止对该仓库进行复刻,组织所有者可以禁止对组织中的任何私有或内部仓库进行复刻。 更多信息请参阅“管理组织的复刻政策”和“管理仓库的复刻政策”。
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Teams(团队)。
Teams(团队)。

- 在 Teams(团队)选项卡上,单击团队名称。

- 在团队成员列表上,单击
 Repositories(仓库)。
Repositories(仓库)。

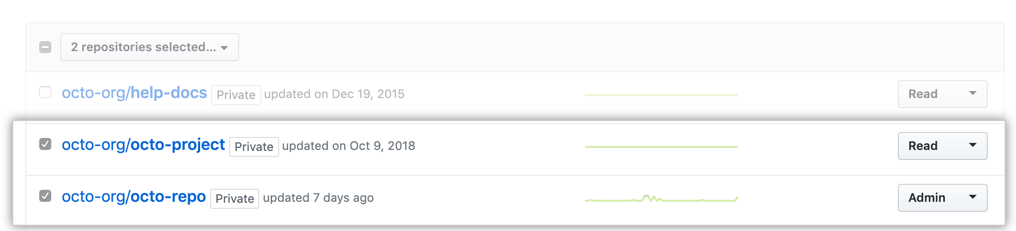
- 选择要从团队删除的仓库。

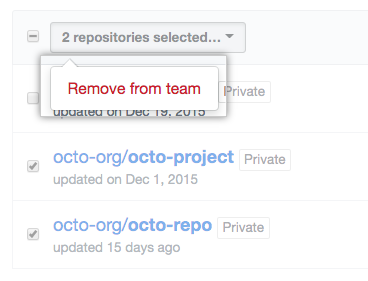
- 在仓库列表上方,使用下拉菜单,然后单击 Remove from team(从团队删除)。

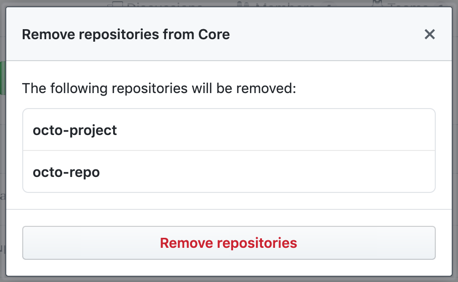
- 检查要从团队删除的仓库,然后单击 Remove repositories(删除仓库)。