GitHub 添加文件到仓库
您可以上传并提交现有文件到 GitHub 仓库。 将文件拖放到文件树中的任何目录,或者从仓库的主页面上传文件。
通过浏览器添加到仓库的文件大小限于每个文件 25 MB。 较大的文件可通过命令行添加,最大每个 100 MB。 更多信息请参阅“使用命令行添加文件到仓库”。
提示:
- 您可以同时将多个文件上传到 GitHub。
- 如果仓库中有任何受保护分支,则无法使用 GitHub 编辑或上传受保护分支中的文件。 更多信息请参阅“关于受保护分支”。
您可以使用 GitHub Desktop 将您的更改转移到新的分支,然后提交它们。 更多信息请参阅“提交和审查对项目的更改”。
- 在 GitHub 上,导航到仓库的主页面。
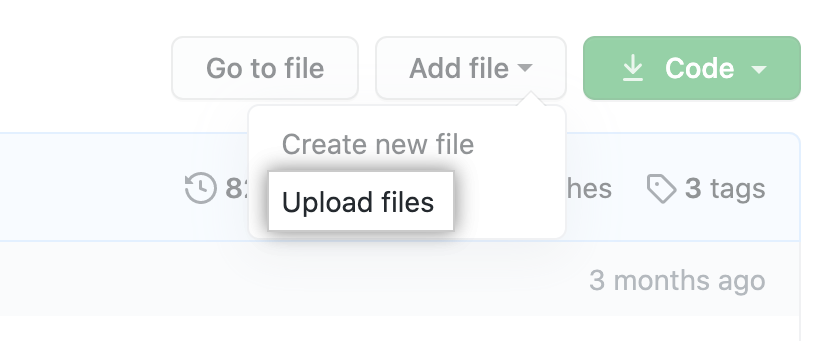
- 在文件列表上方,使用 Add file(添加文件)下拉菜单,单击 Upload files(上传文件)。

- 将要上传的文件或文件夹拖放到文件树中。

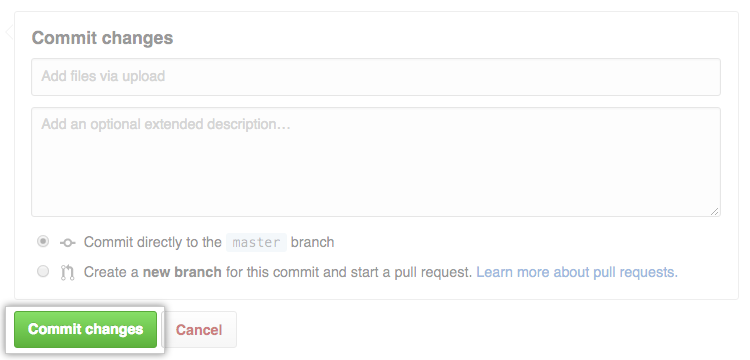
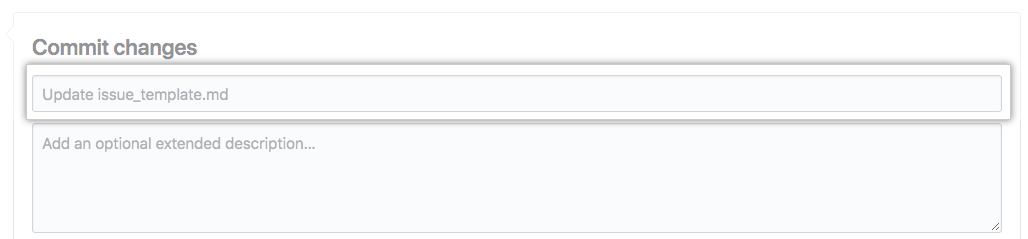
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

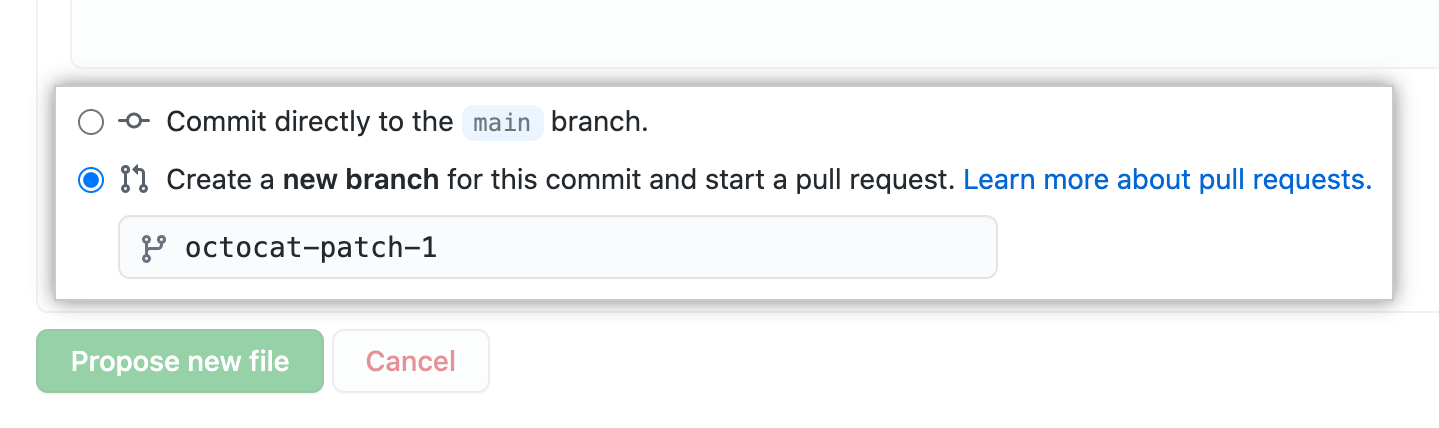
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。 更多信息请参阅“创建新的拉取请求”。

- 单击 Commit changes(提交更改)。