GitHub 设置帐单邮箱
您帐户的帐单邮箱是 GitHub 发送收据及其他计费相关通信的地方。
设置个人帐户的帐单邮箱
您个人帐户的主邮箱是 GitHub 发送收据及其他计费相关通信的地方。
您的主电子邮件地址是帐户电子邮件设置中列出的第一个邮箱。 我们还使用您的主电子邮件地址作为帐单邮箱地址。
如果您想要更改帐单邮箱,请参阅“更改您的主电子邮件地址”。
设置组织的帐单邮箱
您组织的帐单邮箱是 GitHub 发送收据及其他计费相关通信的地方。
只有拥有所有者或帐单管理员角色的组织成员才能访问或更改贵组织的帐单设置。
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

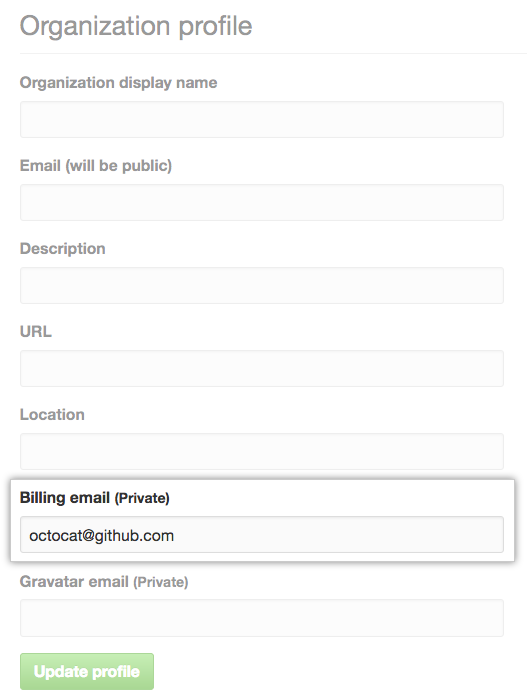
- 在 Billing email(帐单邮箱)下,输入有效的电子邮件地址。 该邮箱不需要是组织帐户唯一的邮箱。

- 要确认您的更改,请单击 Update profile(更新个人资料)。