GitHub 存档项目板上的卡
您可以存档项目板卡,以整理工作流程而不失去项目的历史上下文。
项目板中的自动化不适用于存档的项目板卡。 例如,如果您关闭项目板存档中的议题,存档的卡不会自动移到 "Done"(完成)列。 从项目板存档恢复卡时,该卡将回到存档它的列。
存档项目板上的卡
- 在项目板中,找到要存档的卡,然后单击
 。
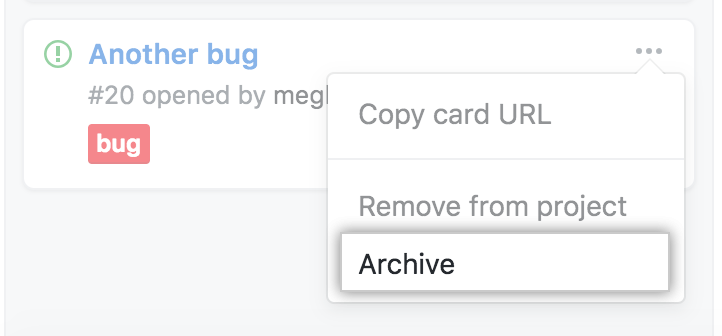
。

- 单击 Archive(存档)。

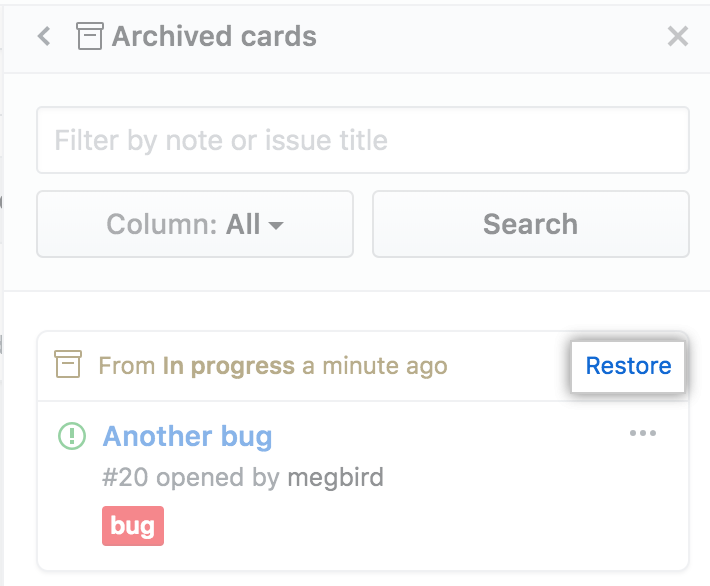
从侧栏恢复项目板中的卡
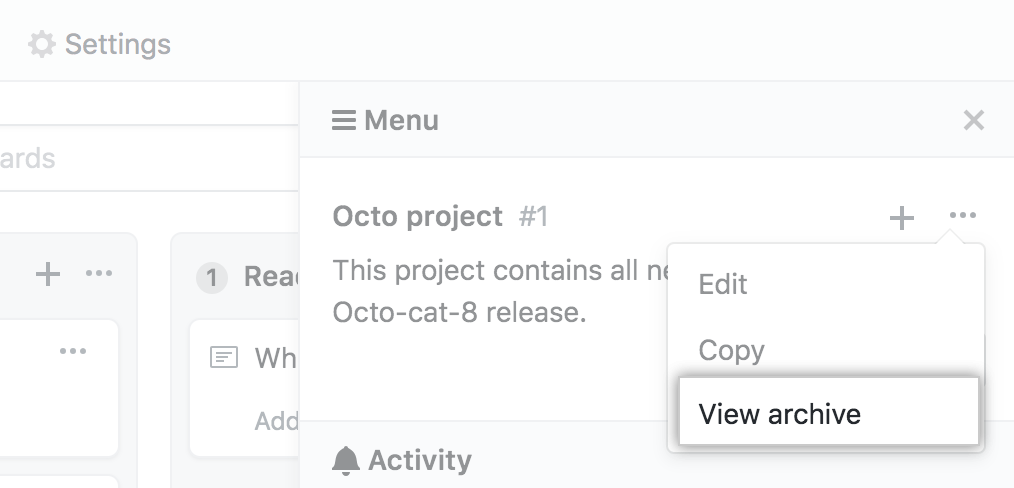
- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
- 单击
 ,然后单击 View archive(查看存档)。
,然后单击 View archive(查看存档)。

- 在要取消存档的项目板卡上方,单击 Restore(恢复)。