
GitHub 使用主题选择器将主题添加到 GitHub Pages 站点
您可以向GitHub Pages网站添加主题,以自定义网站的外观。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
具有仓库管理员权限的人可以使用主题选择器将主题添加到GitHub Pages站点。
关于主题选择器
主题选择器将Jekyll主题添加到您的仓库。有关Jekyll的更多信息,请参见“ 关于GitHub Pages和Jekyll”。
主题选择器的工作方式取决于您的仓库是公共的还是私有的。
- 如果您的仓库已启用GitHub Pages,则主题选择器会将您的主题添加到当前发布源中。
- 如果您的仓库是公共仓库,并且已禁用该仓库的GitHub Pages,则使用主题选择器将启用GitHub Pages并将默认分支配置为您的发布源。
- 如果您的仓库是私有的,并且您的仓库已禁用GitHub Pages,则必须先配置发布源来启用GitHub Pages,然后才能使用主题选择器。
有关发布源的更多信息,请参见“ 关于GitHub Pages”。
如果您过去曾在仓库中手动添加Jekyll主题,则即使使用主题选择器,这些文件也可能会应用。为避免冲突,请在使用主题选择器之前删除所有手动添加的主题文件夹和文件。有关更多信息,请参阅“ 使用Jekyll将主题添加到GitHub Pages站点”。
使用主题选择器添加主题
- 在GitHub上,导航到站点的仓库。
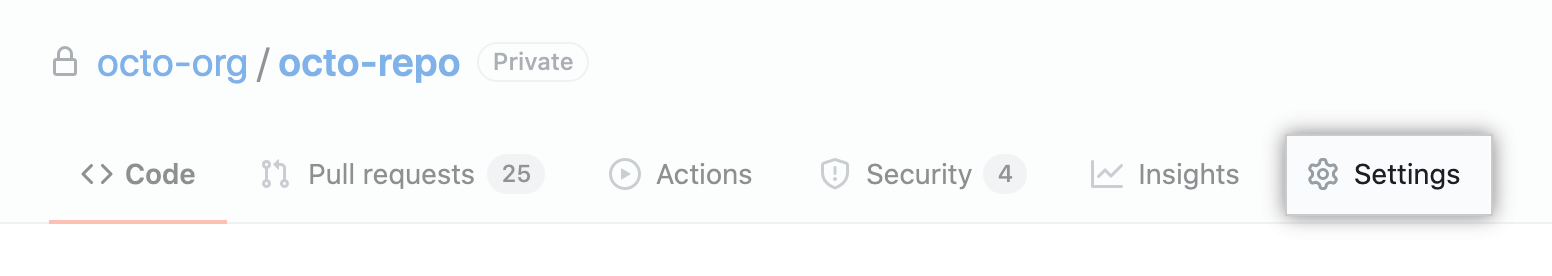
- 在您的仓库名称下,单击
 Settings.。
Settings.。

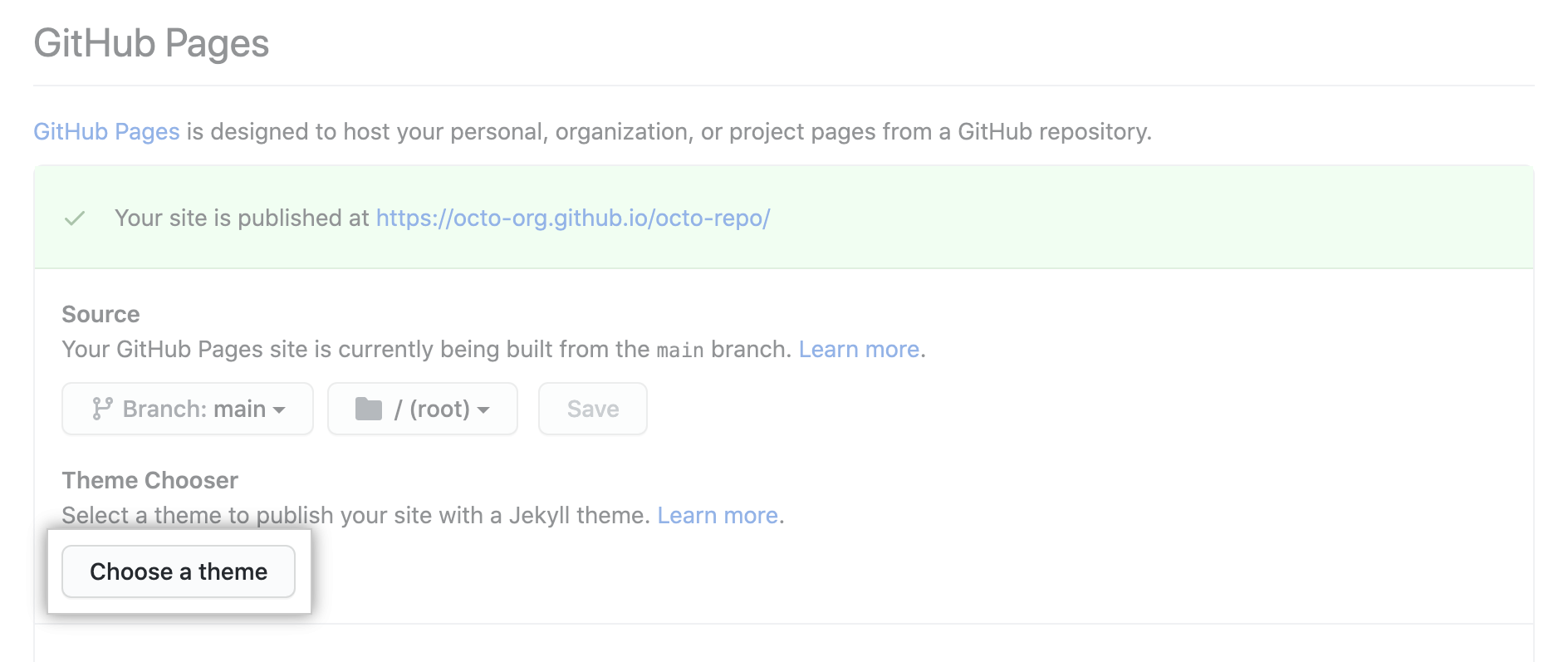
- 在“ GitHub页面”下,点击Choose a theme 或Change theme。

- 在页面顶部,点击所需的主题,然后点击选择主题。

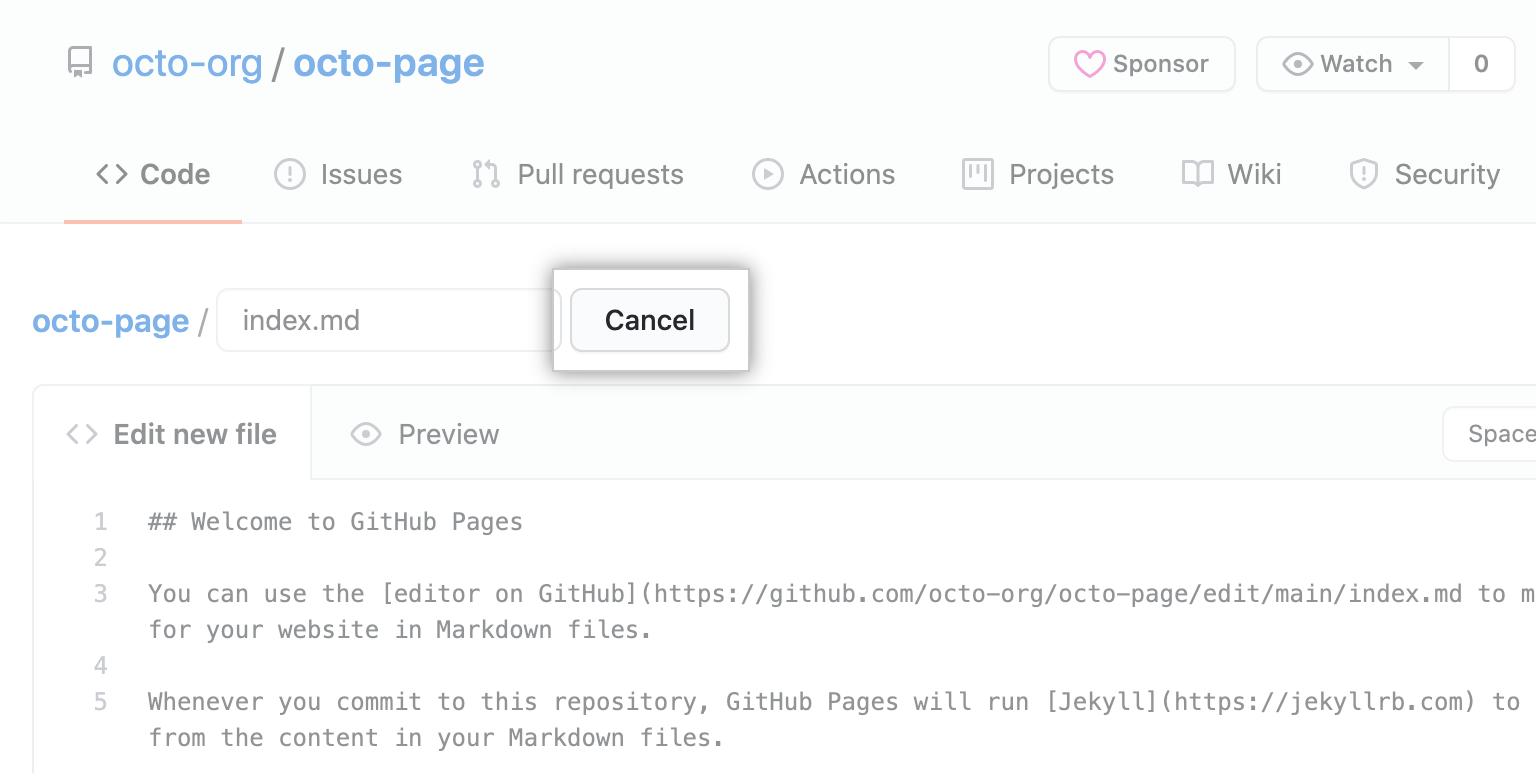
- 系统可能会提示您编辑站点的README.md文件。
- 要稍后编辑文件,请点击取消。

- 要立即编辑文件,请参阅“ 在仓库中编辑文件 ”。
您选择的主题将自动应用于仓库中的markdown文件。要将主题应用于仓库中的HTML文件,您需要添加YAML前端,以指定每个文件的布局。有关更多信息,请参见Jekyll网站上的“ Front Matter ”。
进一步阅读
- Jekyll网站上的主题