
创建 GitHub Pages 站点
您可以在新仓库或现有仓库中创建 GitHub Pages 站点。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
为站点创建仓库
如果站点是一个独立的项目,您可以创建新仓库来存储站点源代码。如果您的站点与现有项目关联,则可以将源代码添加到该项目的资源库中,位于默认分支或其他分支上的/docs文件夹中。 例如,如果您要创建一个站点来发布已经在GitHub上的项目的文档,则可能要将该站点的源代码存储在与该项目相同的存储库中。
如果要在现有仓库中创建站点,请跳至“创建站点”一节。
警告:GitHub Pages则站点将成为互联网上的公开内容,即使其仓库是私有的或内部的。 如果站点的仓库中有敏感数据,您可能想要在发布前删除它。 更多信息请参阅“关于仓库可见性”。
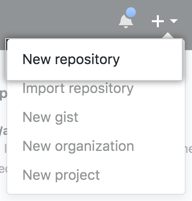
- 在任何页面的右上角,使用
 下拉菜单选择 New repository(新建仓库)。
下拉菜单选择 New repository(新建仓库)。

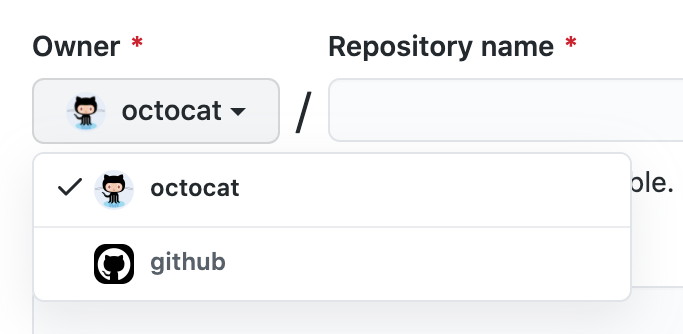
- 使用 Owner(所有者)下拉菜单选择你想要拥有仓库的帐户。

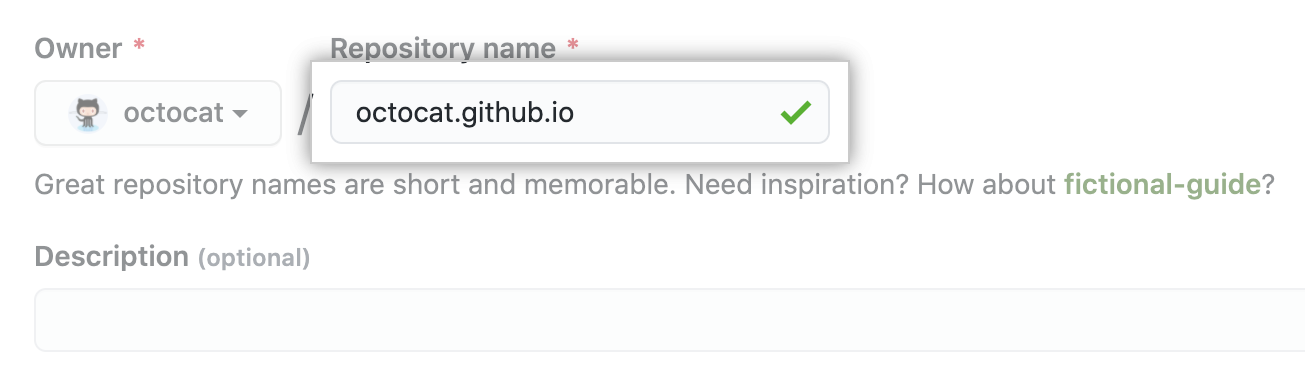
- 输入仓库的名称和说明(可选)。 如果您创建的是用户或组织站点,仓库名称必须为
<user>.github.io或<organization>.github.io。 更多信息请参阅“关于 GitHub Pages”。

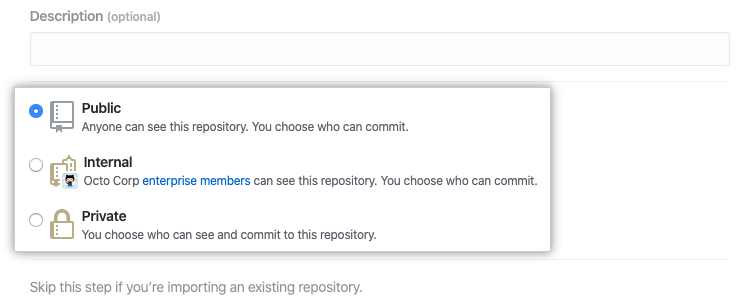
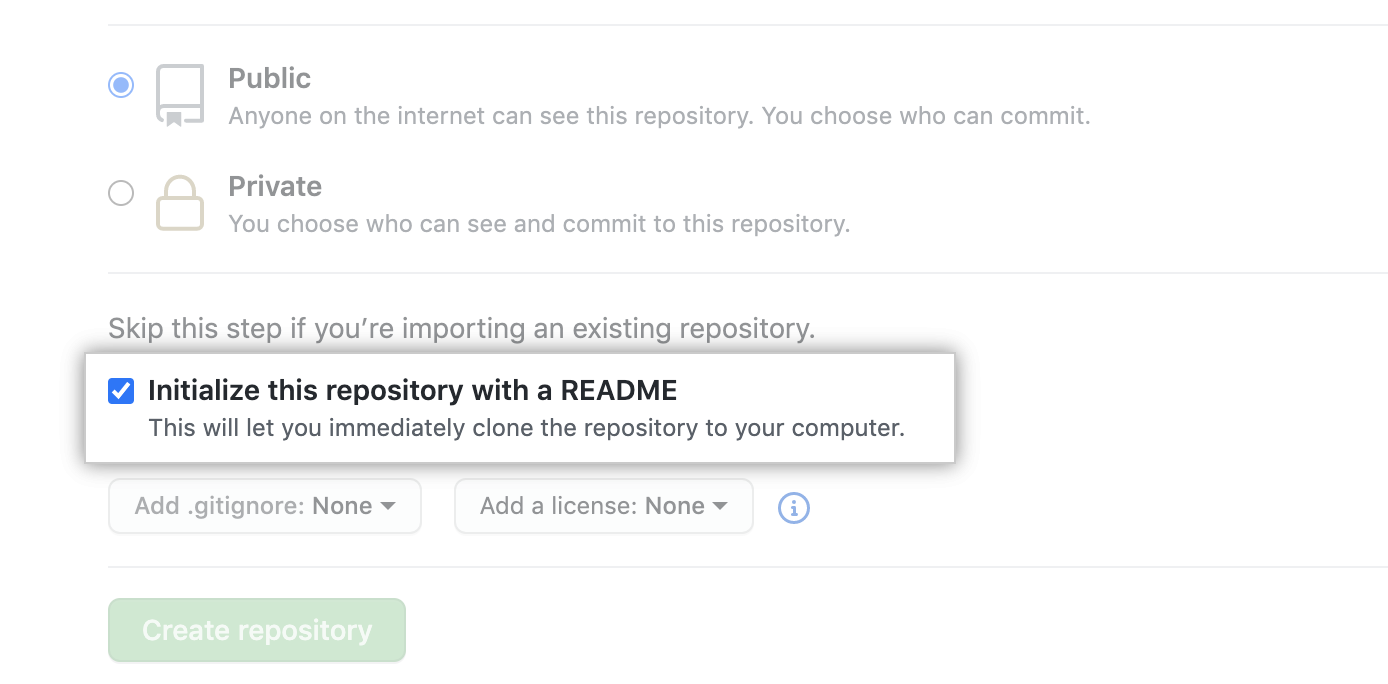
- 选择仓库可见性,更多信息请参阅“关于仓库可见性”。

- 选择 Initialize this repository with a README(使用自述文件初始化此仓库)。

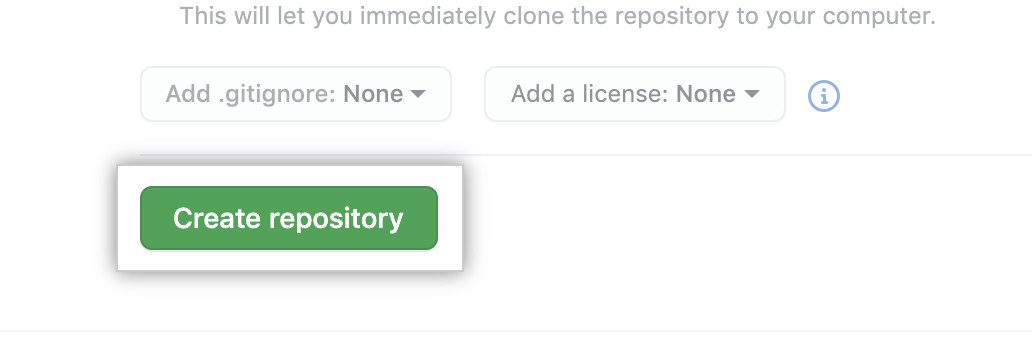
- 点击 Create repository.

创建站点
必须先在 GitHub 上有站点的仓库,然后才可创建站点。 如果未在现有仓库中创建站点,请参阅“为站点创建仓库”。
- 在 GitHub 上,导航到站点的仓库。
- 确定要使用的发布源。 有关更多信息,请参见"About GitHub Pages."
- 如果所选发布源已存在,请导航到发布源。 如果所选发布源不存在,则创建发布源。
- 在发布源的根目录中,创建一个名为
index.md、包含要在网站主页上显示的内容的文件。
- 配置您的发布源。更多信息请参阅“配置 GitHub Pages 站点的发布来源”。
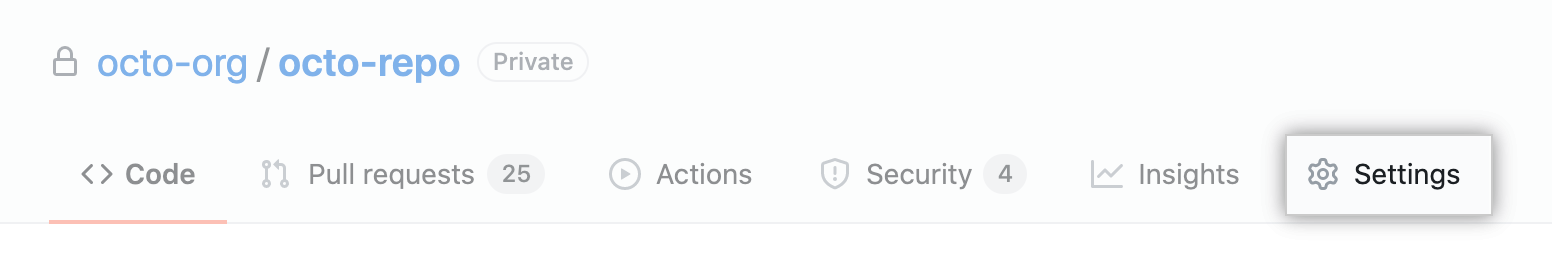
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

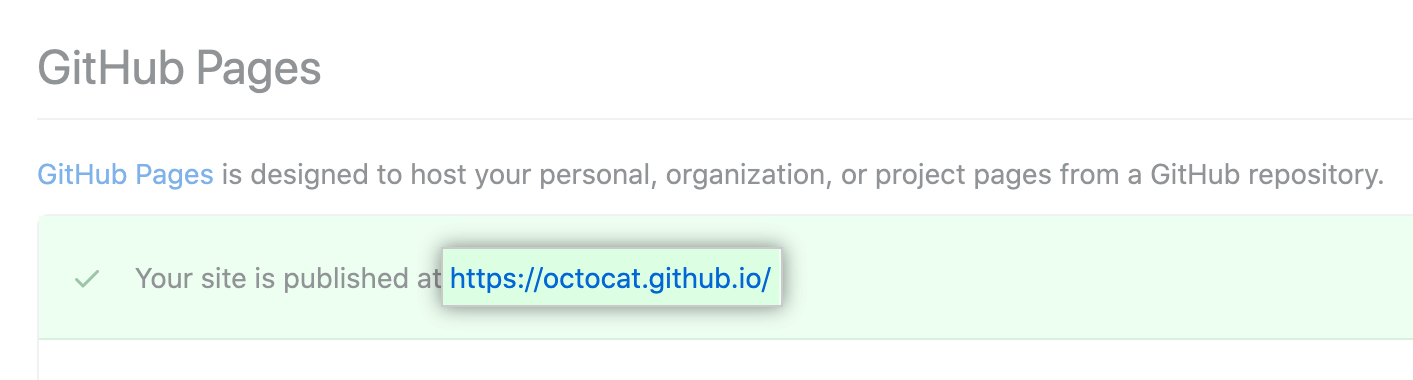
- 要查看您已发布的站点,请在“GitHub Pages”下点击您的站点 URL。

注:对站点的更改在推送到 GitHub 后,最长可能需要 20 分钟才会发布。 如果一小时后仍然在浏览器中看不到您的更改,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
注意: 如果您的网站没有自动发布,请确保具有管理员权限和经过验证的电子邮件地址的人已推送到发布源。
后续步骤
您可以通过创建更多新文件向网站添加更多页面。 每个文件都将在网站上与发布源相同的目录结构中。 例如,如果项目网站的发布源是 gh-pages 分支,并且您在 gh-pages 分支上创建了名为 /about/contact-us.md 的新文件,该文件将在 https://<user>.github.io/<repository>/about/contact-us.md 下。
您还可以添加主题以自定义网站的外观。 更多信息请参阅“使用主题选择器添加主题到 GitHub Pages 站点”。
要更多地自定义您的站点,您可以使用 Jekyl - 内置 GitHub Pages 支持的静态站点生成器。 更多信息请参阅“关于 GitHub Pages 和 Jekyll”。