
GitHub 创建议题
议题可用于跟踪漏洞、增强功能或其他请求。
任何 GitHub 用户都可在议题尚未禁用的公共仓库中创建议题。
您可以根据现有拉取请求中的代码打开新议题。 更多信息请参阅“从代码打开议题”。
可以直接从议题或拉取请求审查中的评论打开新议题。 更多信息请参阅“从评论打开议题”。
如果使用项目板对工作进行跟踪和排列优先级,您可以将项目板注释转换为议题。 更多信息请参阅“关于项目板”和“向项目板添加备注”。
提示:项目维护员可选择:
- 为仓库创建议题模板。 模板包括议题正文中的信息提示。 更多信息请参阅“关于议题和拉取请求模板”。
- 对仓库禁用议题。 更多信息请参阅“禁用议题”。拉取请求无法禁用,始终可用。
- 在 GitHub 上,导航到仓库的主页面。
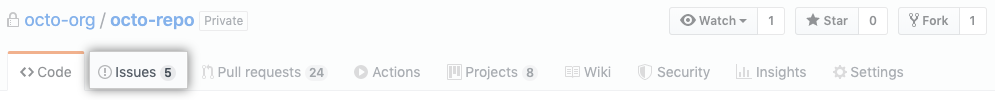
- 在仓库名称下,单击
 Issues(议题)。
Issues(议题)。

- 单击 New issue(新建议题)。

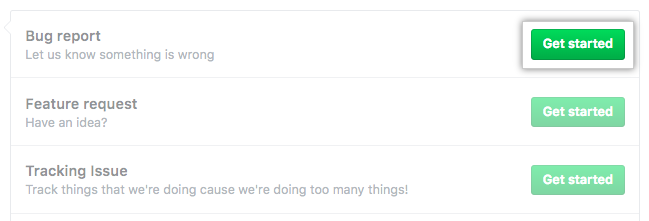
- 如果有多个议题类型,请在要打开的议题类型旁边单击 Get started(开始)。

- (可选)如果您想打开的议题类型未包括在可用选项中,单击 Open a blank issue(打开空白议题)。

- 键入议题的标题和说明。

- 完成后,单击 Submit new issue(提交新议题)。