
使用 Jekyll 向 GitHub Pages 站点添加主题
您可以通过添加和自定义主题来个性化 Jekyll 站点。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
拥有仓库写入权限的人员可以使用 Jekyll 将主题添加到 GitHub Pages 网站。
当更改合并到站点的发布源时,对站点的更改将自动发布。 如果想先预览您的更改,可以在本地而不是 GitHub 上进行更改。 然后在本地测试站点。 更多信息请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
添加主题
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
- 导航到 _config.yml。
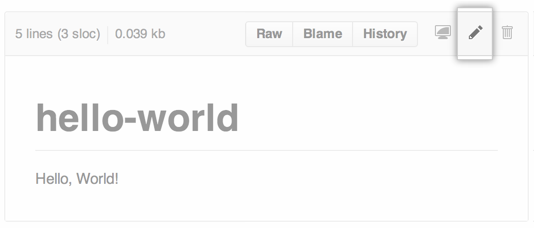
- 在文件视图的右上角,单击
 打开文件编辑器。
打开文件编辑器。

- 为主题名称添加新行。
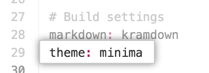
- 要使用支持的主题,入
theme: THEME-NAME,将 THEME-NAME 替换为主题仓库的 README 中显示的主题名称。 有关支持的主题列表,请参阅 GitHub Pages 网站上的“支持的主题”。

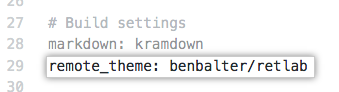
- 要使用托管于 GitHub 的任何其他 Jekyll 主题,请键入
remote_theme: THEME-NAME,将 THEME-NAME 替换为主题仓库的 README 中显示的主题名称。

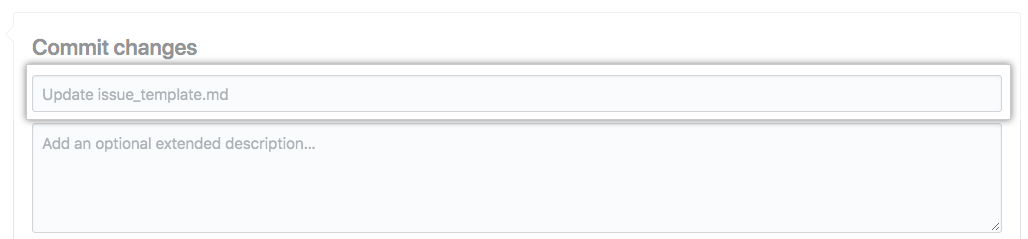
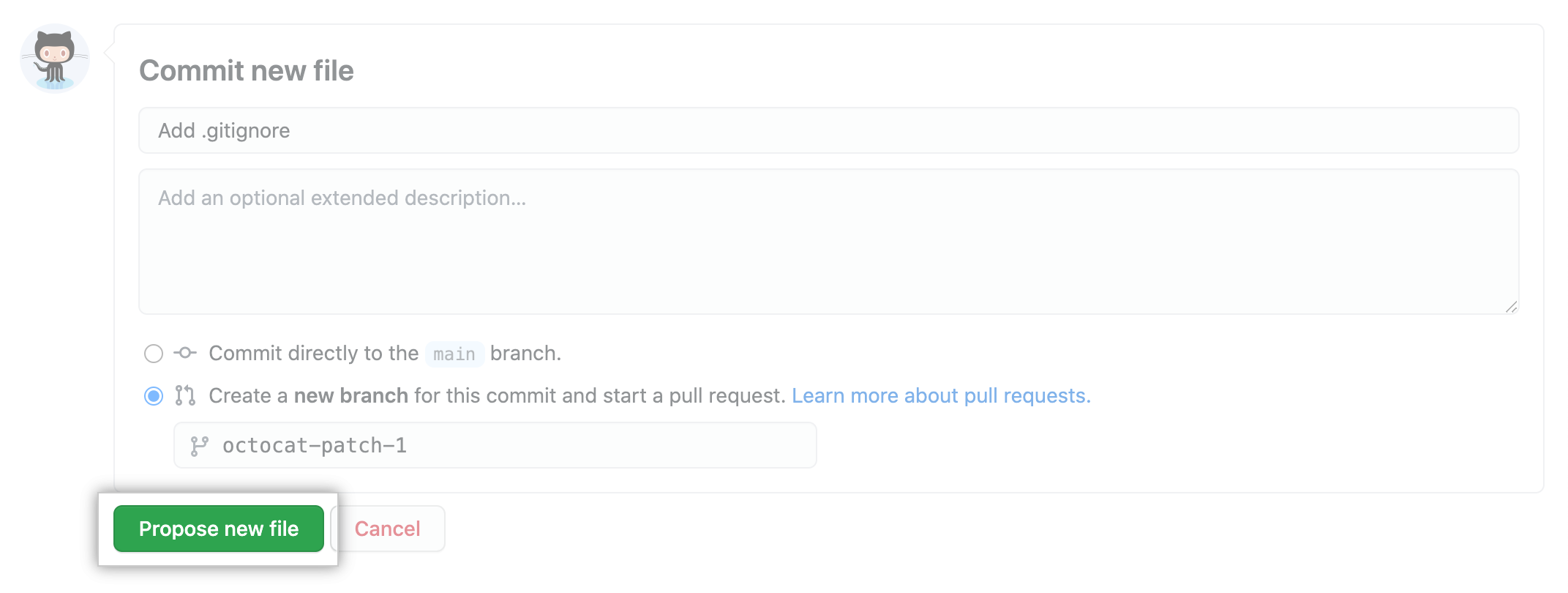
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

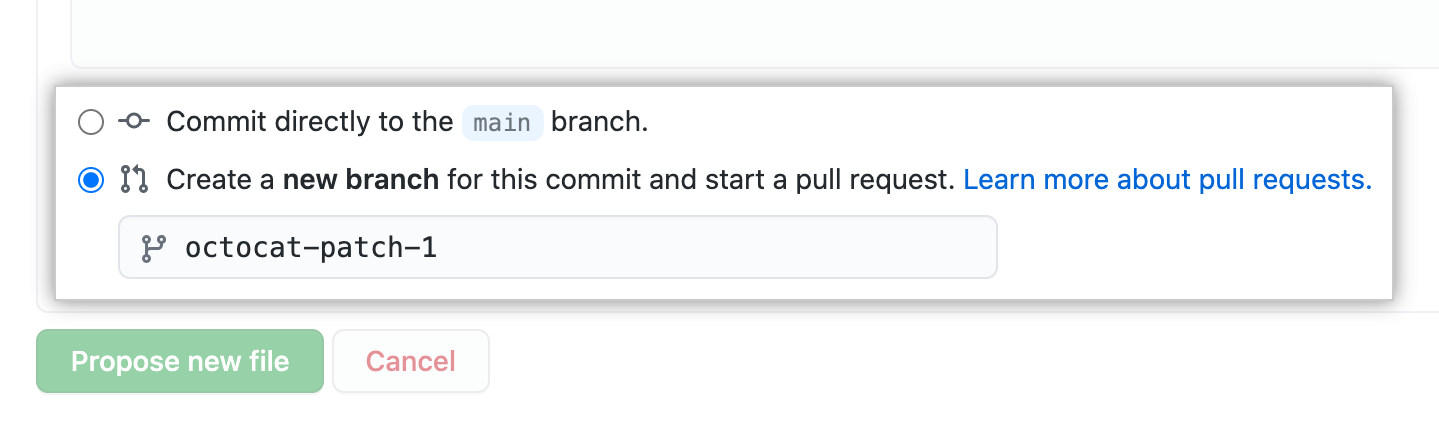
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose new file(提议新文件)。

自定义主题的 CSS
这些说明非常适用于 GitHub Pages 官方支持的主题。 关于支持的主题完整列表,请参阅 GitHub Pages 网站上的“支持的主题”。
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅“Minima's README”。
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
- 创建一个名为 /assets/css/style.scss 的新文件。
- 在文件顶部添加以下内容:
---
---
@import "";- 在
@import行的后面直接添加您喜欢的任何自定义 CSS 或 Sass(包括导入)。
自定义主题的 HTML 布局
这些说明非常适用于 GitHub Pages 官方支持的主题。 关于支持的主题完整列表,请参阅 GitHub Pages 网站上的“支持的主题”。
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅“Minima's README”。
- 在 GitHub 上,导航到主题的源仓库。 例如,Minima 的源仓库为 https://github.com/jekyll/minima。
- 在 _layouts 文件夹中,导航到主题的 default.html 文件。
- 复制文件的内容。
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
- 创建名为 _layouts/default.html 的文件。
- 粘贴之前复制的默认布局内容。
- 根据需要自定义布局。
延伸阅读
- "创建新文件"