
GitHub 请求拉取请求审查
创建拉取请求后,您可以请求特定人员审查您提议的更改。 如果您是组织成员,还可以请求特定团队审查您的更改。
用户帐户拥有的仓库的所有者和协作者可以分配拉取请求审查。 拥有仓库查验漏洞权限的组织成员可以分配拉取请求审查。
所有者或协作者可以将拉取请求审核分配给被明确授予用户拥有仓库读取权限的任何人。 组织成员也可将拉取请求审查分配给拥有仓库读取权限的任何个人或团队。 被请求的审查者或团队将收到您请求他们审查拉取请求的通知。 如果您请求团队审查,并且启用了代码审查分配,则会向特定成员发出申请,并且取消团队作为审查者。 更多信息请参阅“管理团队的代码审查分配”。
注:拉取请求作者无法请求审查,除非他们是具有仓库写入权限的仓库所有者或协作者。
您可以向建议的或特定的人员请求审查。 建议的审查者基于 git 追溯数据。 如果您请求审查,则具有仓库读取权限的其他人仍可审查您的拉取请求。 在有人审查您的拉取请求后您做了必要的更改,您可以重新请求同一审查者再次审查。 如果请求的审查者未提交审查,并且拉取请求满足仓库的可合并性要求,则您仍然可以合并该拉取请求。
- 在仓库名称下,单击
 Pull requests(拉取请求)。
Pull requests(拉取请求)。

- 在拉取请求列表中,单击您想要请求特定人员或团队审查的拉取请求。
- 导航到右侧边栏中的 Reviewers(审查者)。
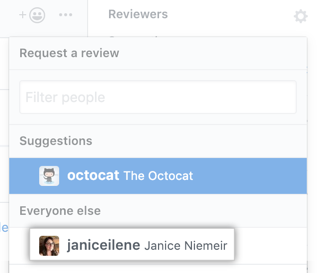
- 要向建议的人员请求审查,在 Reviewers(审查者)下其用户名旁边,单击 Request(请求)。

- (可选)要向建议人员以外的其他人请求审查,请单击 Reviewers(审查者),然后单击下拉列表中的姓名。

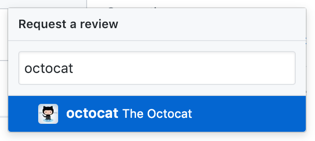
- (可选)如果您知道想要其审查的人员或团队的名称,请单击 Reviewers(审查者),然后输入您请求审查更改的人员用户名或团队名称。 单击其团队名称或用户名以请求审查。

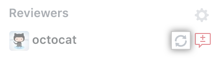
- 审查您的拉取请求并且您已进行必要的更改后,可以请求审查者重新审查您的拉取请求。 导航到右侧边栏中的 Reviewers(审查者),然后单击您想要其审查的审查者姓名旁边的
 。
。

延伸阅读
- “关于拉取请求审查”