
GitHub 管理组织中仓库的默认标签
您可以自定义组织的每个新仓库中包含的标签。
组织所有者可以管理组织中仓库的默认标签。
默认标签包含在组织的每个新仓库中,但对仓库具有写入权限的任何人以后都能编辑或删除该仓库中的标签。 添加、编辑或删除默认标签不会从在现有仓库中添加、编辑或删除标签。
创建默认标签
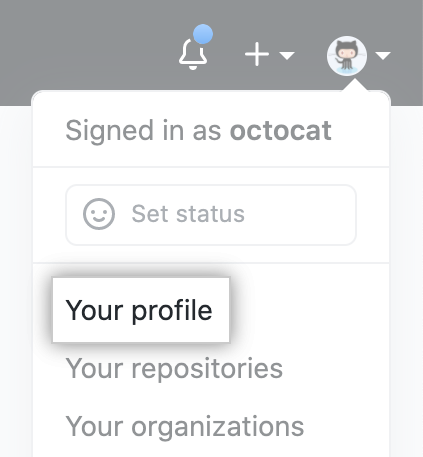
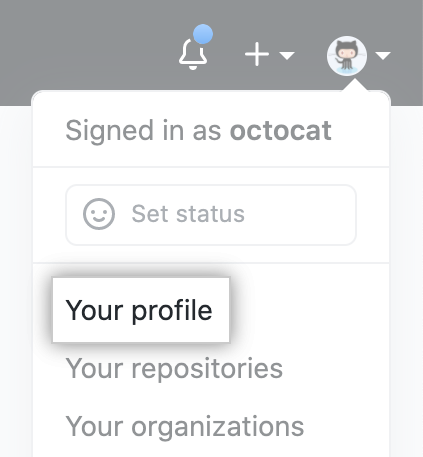
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

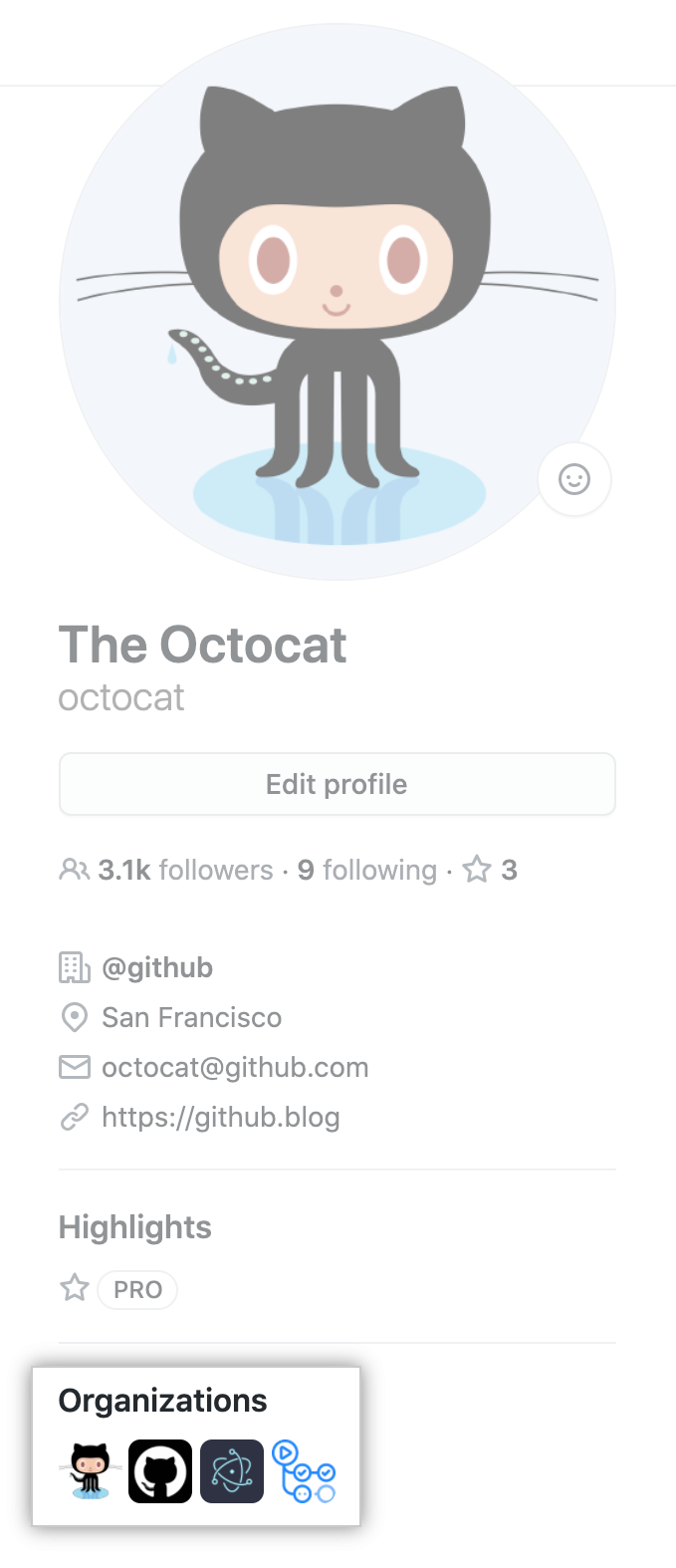
- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

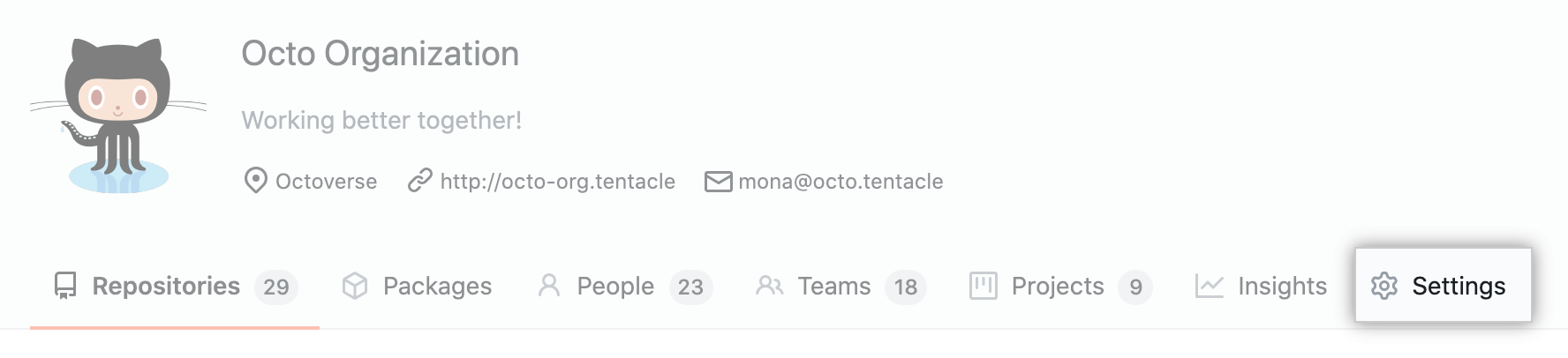
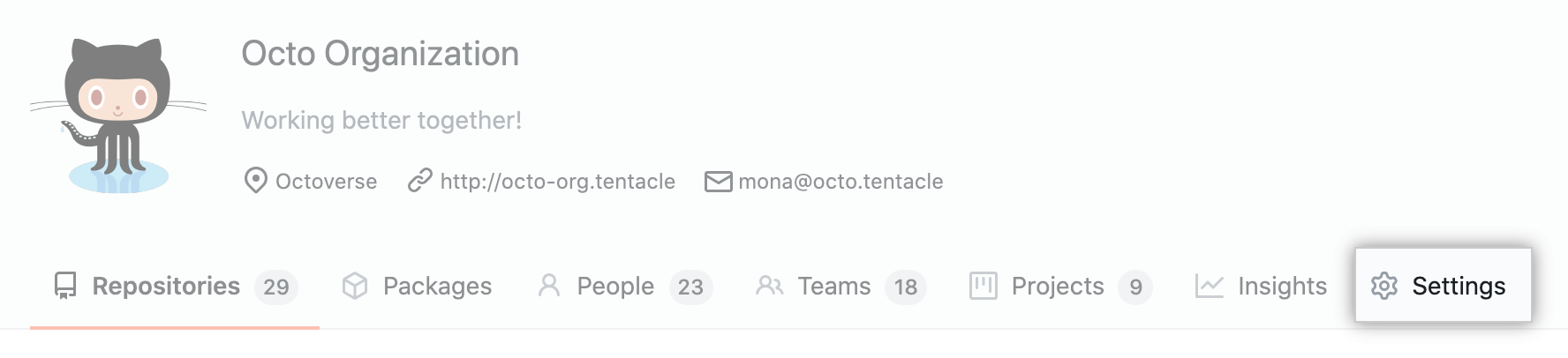
- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

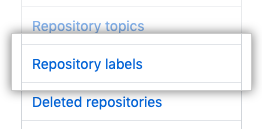
- 在左侧边栏中,单击 Repository labels(仓库标签)。

- 在“Repository labels(仓库标签)”下,单击 New label(新标签)。

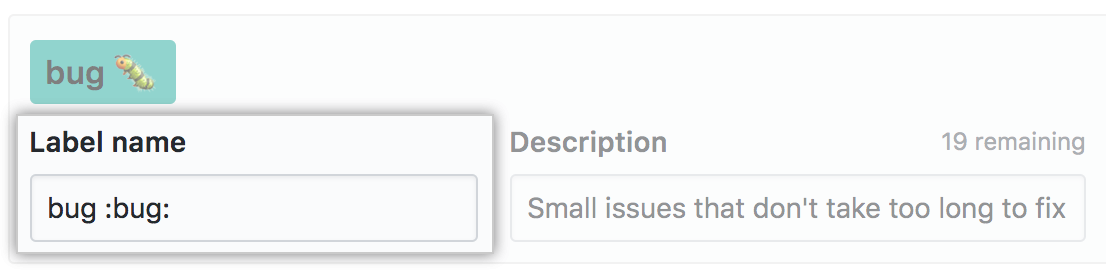
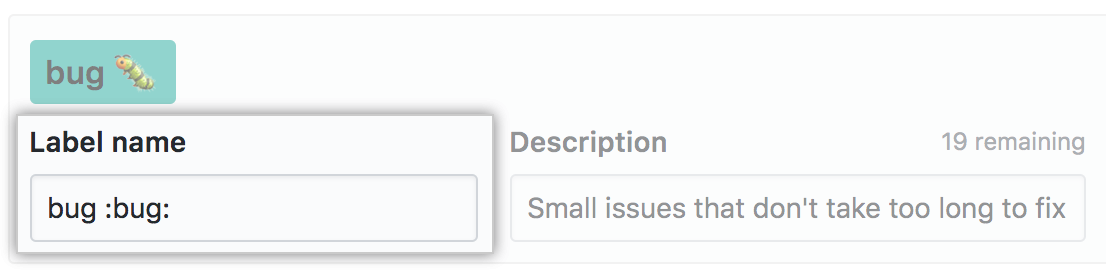
- 在“Label name(标签名称)”下,输入标签名称。

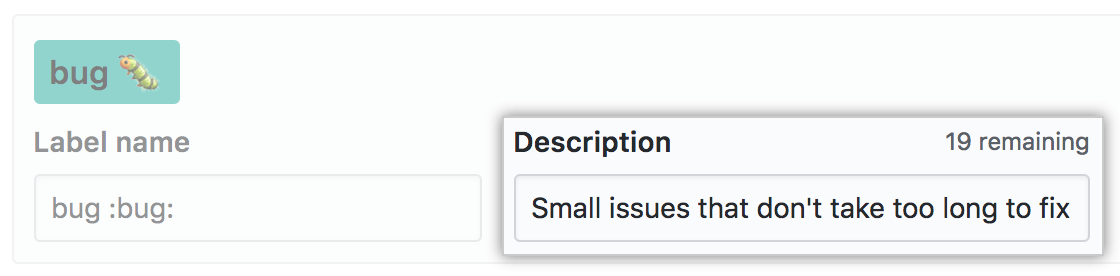
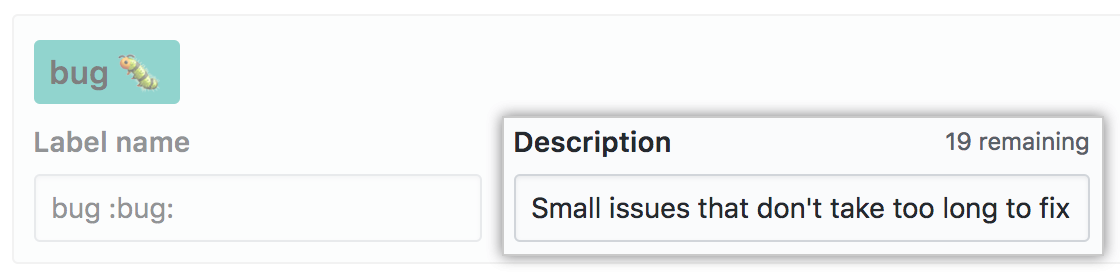
- 在“Description(描述)”下,输入描述以帮助他人理解和使用您的标签。

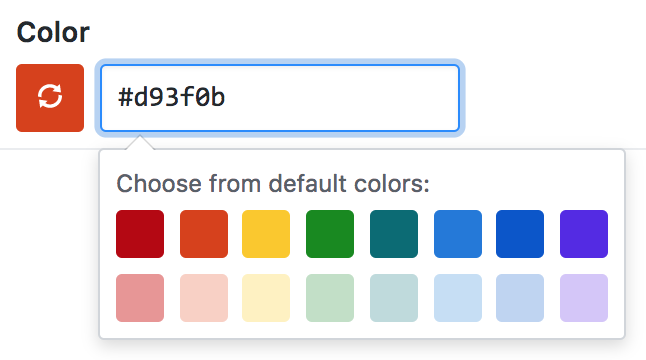
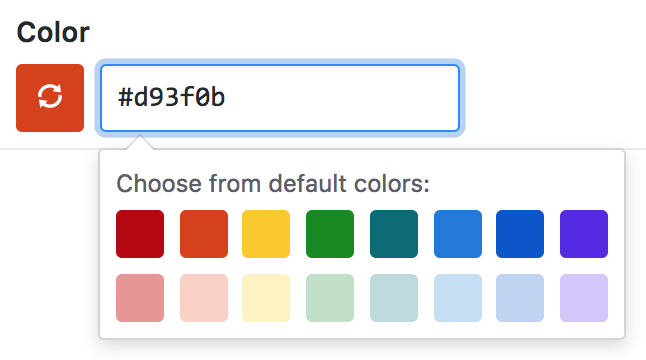
- (可选)您可以自定义标签的颜色,编辑十六进制数字,或点击刷新按钮以进行另一次随机选择。

- 要保存新标签,请单击 Create label(创建标签)。
编辑默认标签
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

- 在左侧边栏中,单击 Repository labels(仓库标签)。

- 在标签列表中您要编辑的标签右侧,单击 Edit(编辑)。
- 在“Label name(标签名称)”下,输入标签名称。

- 在“Description(描述)”下,输入描述以帮助他人理解和使用您的标签。

- (可选)您可以自定义标签的颜色,编辑十六进制数字,或点击刷新按钮以进行另一次随机选择。

- 单击 Save changes(保存更改)。
删除默认标签
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

- 在左侧边栏中,单击 Repository labels(仓库标签)。

- 在标签列表中您要删除的标签右侧,单击 Delete(删除)。
- 阅读警告,然后单击 OK(确定)。
延伸阅读
- "关于标签"