GitHub 为仓库配置议题模板
您可以自定义贡献者在仓库中打开新议题时可使用的模板。
您可以创建默认的议题模板和议题模板的默认配置文件,适用于您的组织或用户帐户。 更多信息请参阅“创建默认社区健康文件”。
创建议题模板
- 在 GitHub 上,导航到仓库的主页面。
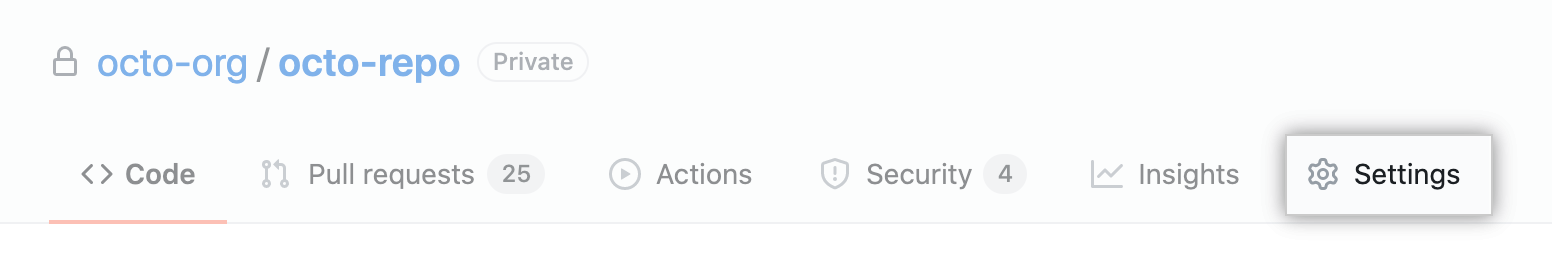
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

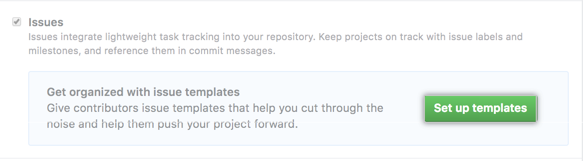
- 在“Features(功能)”部分的“Issues(议题)”下,单击 Set up templates(设置模板)。

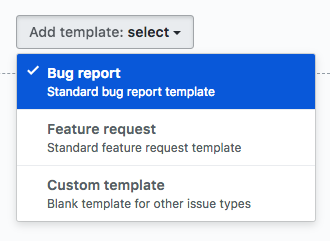
- 使用 Add template(添加模板)下拉菜单,单击要创建的模板类型。

- 要在提交到仓库之前预览或编辑模板,请单击 Preview and edit(预览和编辑)。

- 要编辑模板,请单击
 ,然后在字段中键入以编辑其内容。
,然后在字段中键入以编辑其内容。

- 要自动设置默认的议题标题、将议题分配给对仓库有读取权限的人或者对议题模板应用标签,请在“Optional additional information(可选附加信息)”下输入这些详细信息。还可以通过 YAML 前页格式中的
title、labels或assignees为议题模板添加这些详细信息。

- 完成编辑和预览模板后,请单击页面右上角的 Propose changes(提议更改)。

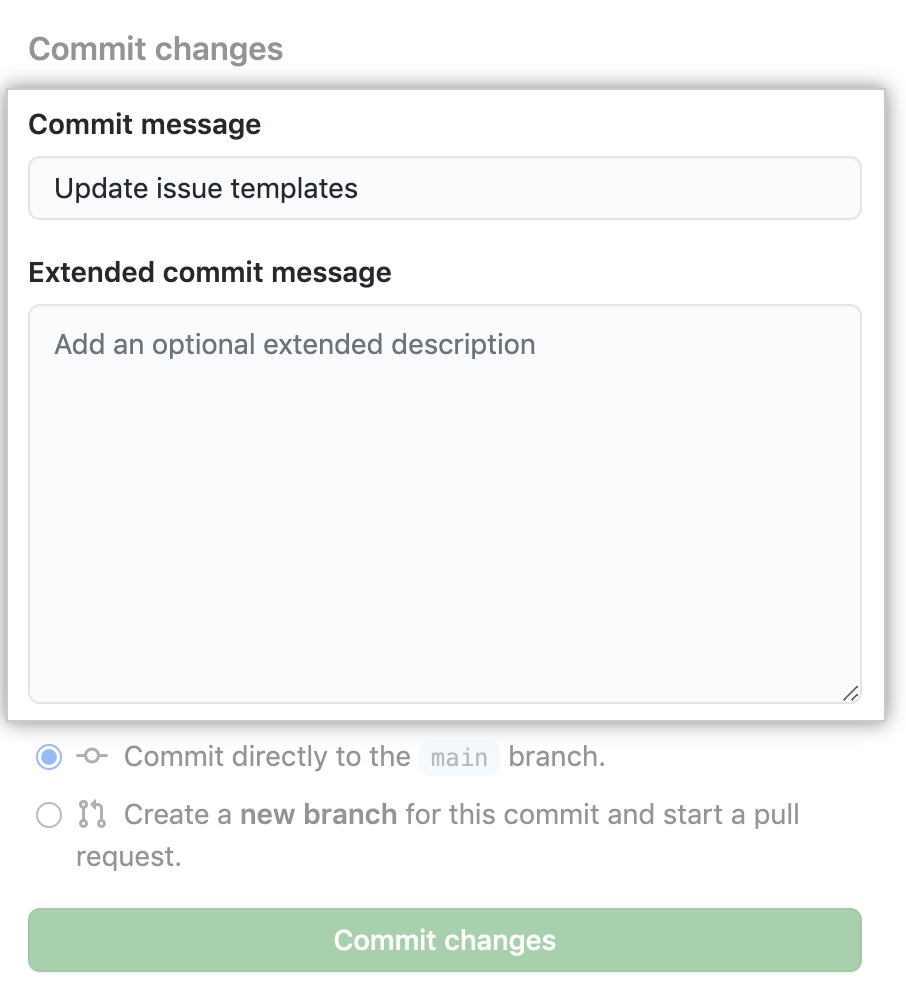
- 输入提交消息,描述您的更改。

- 在提交消息字段的下方,决定是直接将模板提交到默认分支,还是创建新分支并打开拉取请求。 有关拉取请求的更多信息,请参阅“关于拉取请求”。

- 单击 Commit changes(提交更改)。 将这些更改合并到默认分支后,贡献者在仓库中打开新议题时便可使用该模板。
配置模板选择器
您可以通过添加一个 config.yml 文件到 .github/ISSUE_TEMPLATE 文件夹,来自定义在仓库中创建新议题时所看到的议题模板选择器。
您可以通过将 blank_issues_enabled 设置为 false,鼓励贡献者使用议题模板。 如果您将 blank_issues_enabled 设置为 true,人们可以选择打开空白议题。
注: 如果您使用旧工作流程手动创建一个
issue_template.md文件并在您的 config.yml 文件中启用空白问题。人们选择打开空白议题时将使用issue_template.md中的模板。 如果您禁用空白议题,将永远不会使用模板。
如果您愿意在 GitHub 之外接收某些报告,您可以使用 contact_links 将用户引导到外部站点。
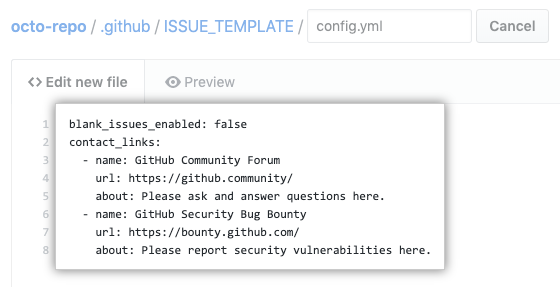
以下是 config.yml 文件的一个例子:
blank_issues_enabled: false
contact_links:
- name: GitHub Community Support
url: https://github.community/
about: Please ask and answer questions here.
- name: GitHub Security Bug Bounty
url: https://bounty.github.com/
about: Please report security vulnerabilities here.当文件合并到仓库的默认分支时,您的配置文件将自定义模板选择器。
- 在 GitHub 上,导航到仓库的主页面。
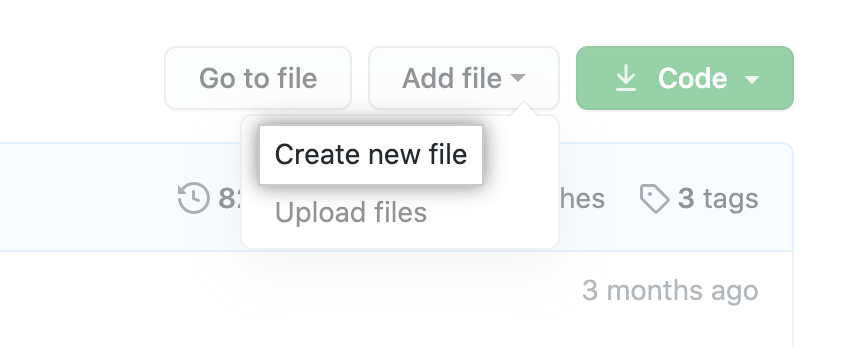
- 在文件列表上方,使用 Add file 下拉菜单,点击 Create new file。

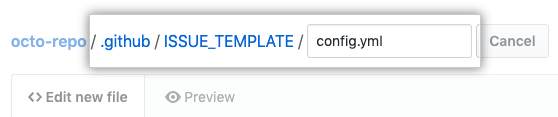
- 在文件名字段中,键入
.github/ISSUE_TEMPLATE/config.yml。

- 在新文件的正文中,键入配置文件的内容。

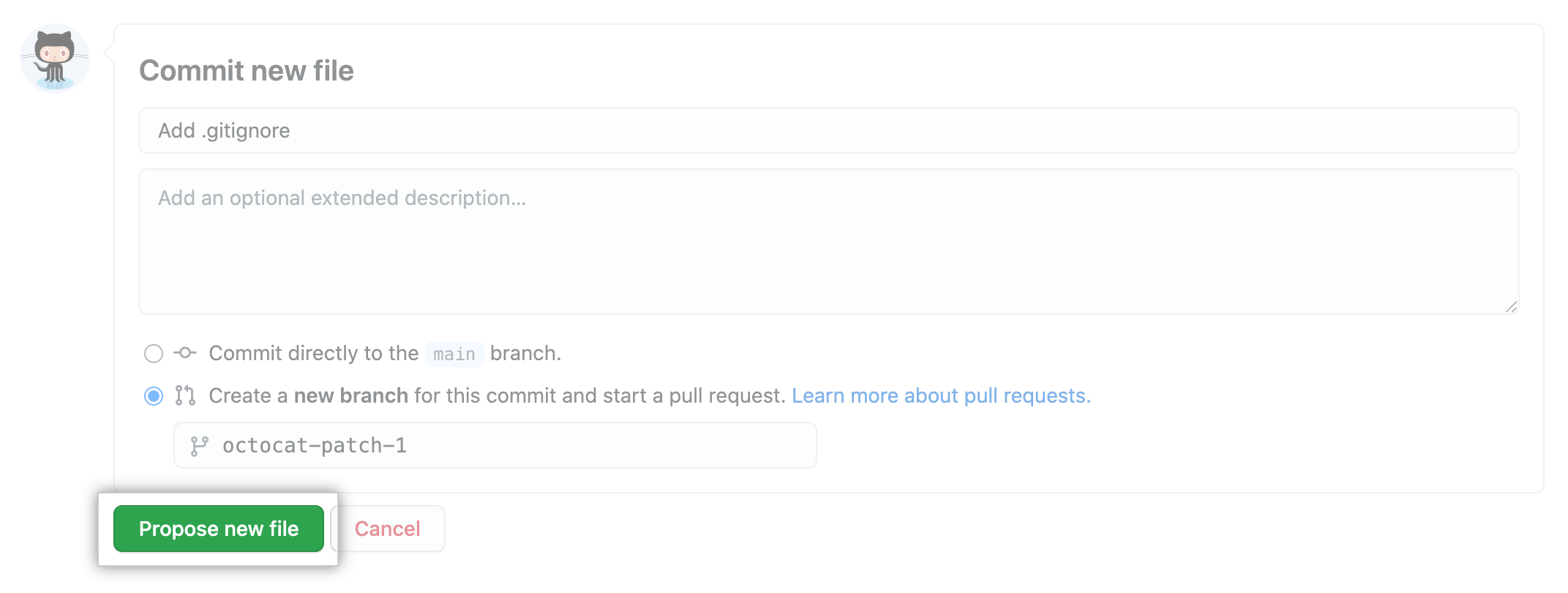
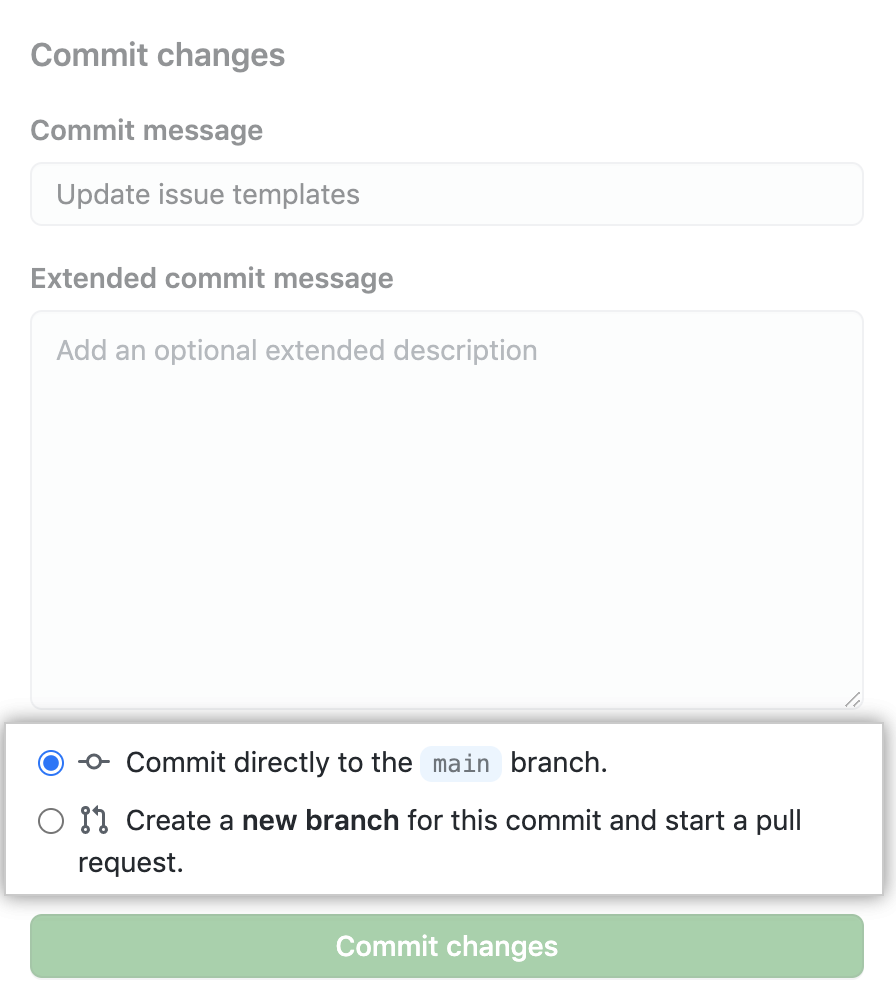
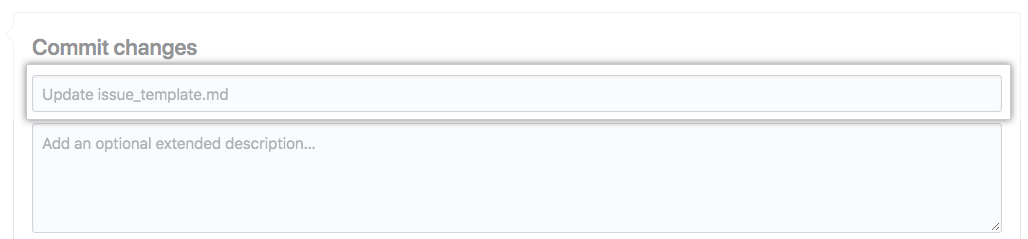
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

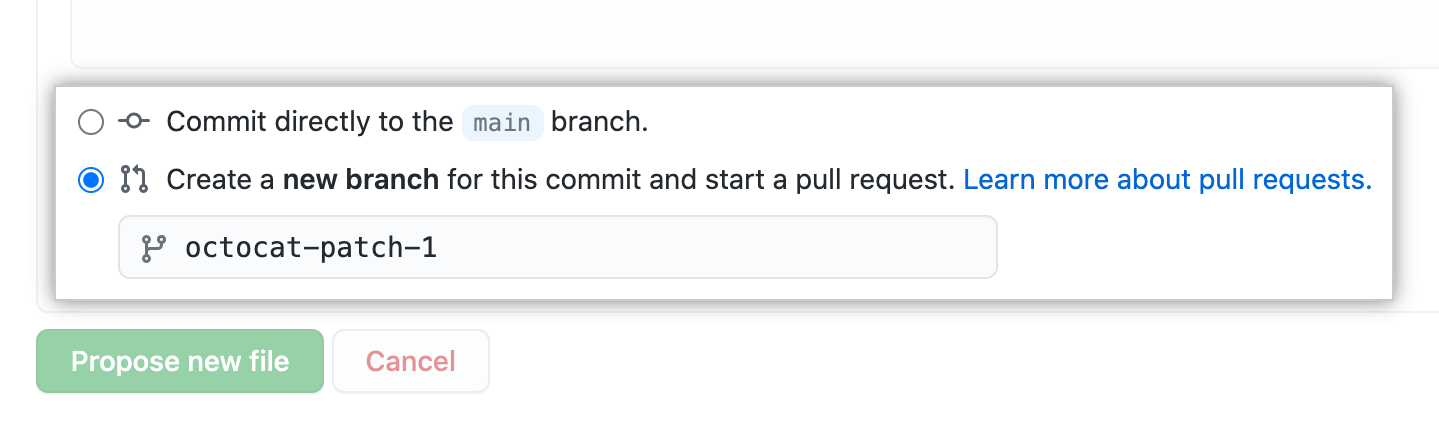
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose new file(提议新文件)。