GitHub 赞助开源贡献者
您可以向设计、创建或维护您所依赖的开源项目的开发者或组织每月定期付款。
关于赞助开发者和组织
拥有 GitHub 帐户的任何人都可通过每月定期付款来赞助拥有被赞助开发者个人资料或被赞助组织档案的任何人。 有多个赞助等级可供选择,每月支付金额和福利由被赞助开发者或组织设定。 您的赞助将分享您帐户的现有帐单日期、付款方式和收据。 GitHub 赞助者 不从用户帐户收取赞助费,因此这些赞助 100% 会转到被赞助的开发者或组织。 更多信息请参阅“关于 GitHub 赞助者 的计费”。
当您赞助开源贡献者时,更改将立即生效。您将立即被收取下一个固定结算日期之前的金额(按时间比例计算)。
如果赞助的开源贡献者退休了您的等级,则该等级将一直为您保留,直到您选择其他等级或取消订阅为止。更多信息请参阅“升级赞助”和“降级赞助”。
如果要赞助的开源贡献者没有赞助者的开发者或组织资料,则可以鼓励贡献者创建赞助者的开发者或组织资料。有关更多信息,请参阅“ 为您的用户帐户设置GitHub赞助者 ”和“ 为您的组织设置GitHub赞助者”。
赞助者一般不扣税,但某些情况下可能扣。 被赞助的开源贡献者 — 不是 GitHub — 有责任告知赞助商是否正在向一个免税实体(如 501(c)(3))提供捐款, 以及赞助是否可以免税。
注意: GitHub不负责开发人员如何表示自己,也不认可任何赞助的开源项目。索赔完全是开发商收到资金的责任。提供赞助之前,请确保您信任一个人。有关更多信息,请参阅GitHub赞助者附加条款。
赞助开发者
在您可以赞助开发人员之前,您必须具有经过验证的电子邮件地址。 更多信息请参阅“验证电子邮件地址”。
- 在 GitHub 上,导航到您要赞助的人员的个人资料。
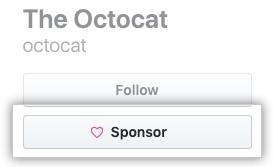
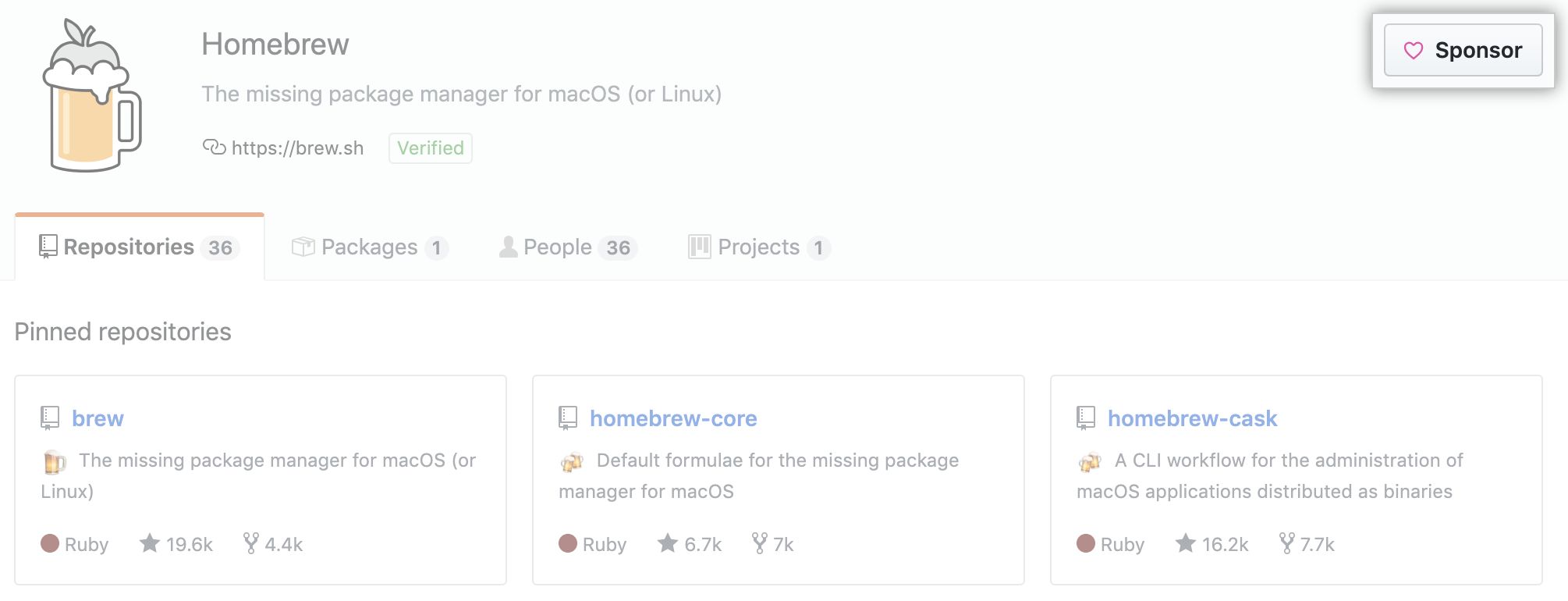
- 在开发者的姓名下方,单击 Sponsor(赞助)。

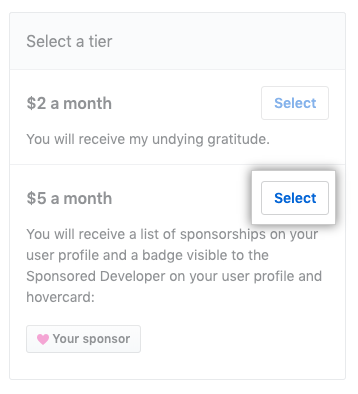
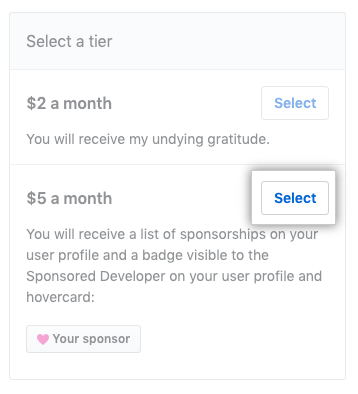
- 在页面右侧的“Select a tier(选择等级)”下,审查可用的赞助等级。 然后在您需要的等级右侧,单击 Select(选择)。

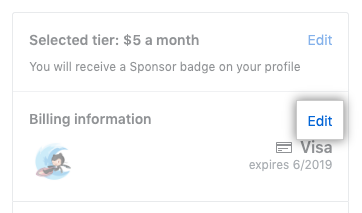
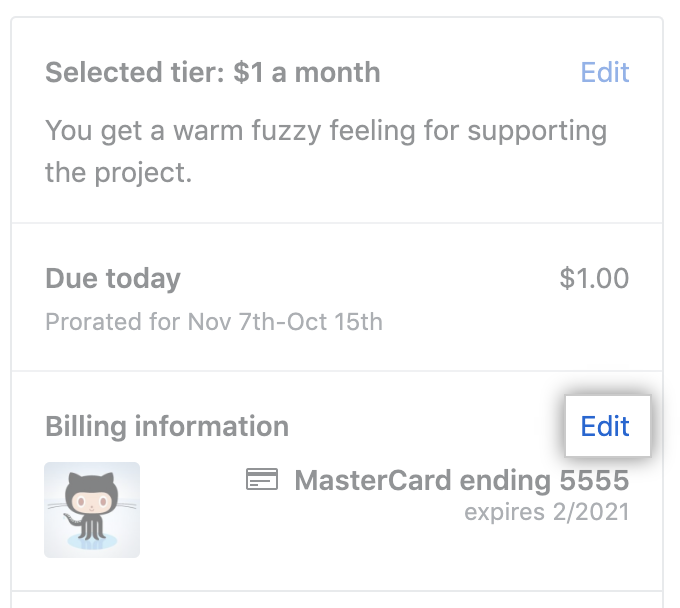
- 在“Billing information(帐单信息)”下,查看您的付款详细信息。 或者,要更改整个 GitHub 帐户的付款详细信息,请单击 Edit(编辑)。 然后,按照提示填写付款表单。

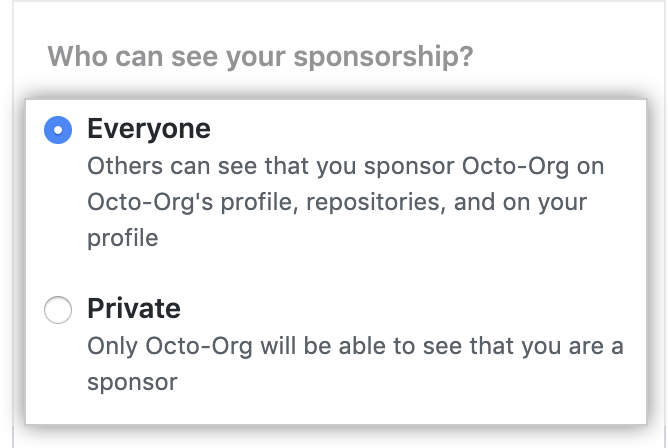
- 选择谁可以查看您的赞助。

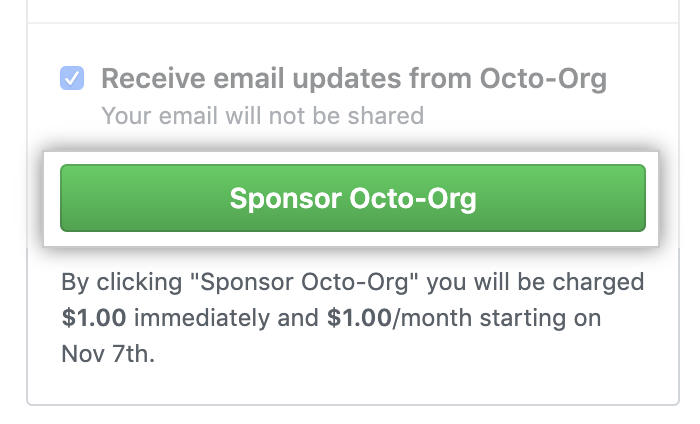
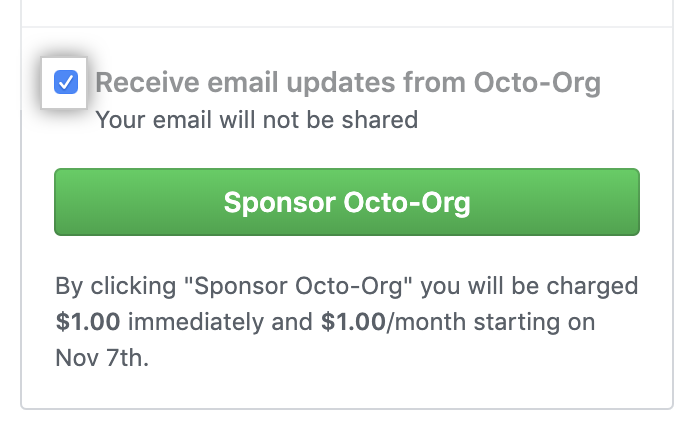
- 决定是否要接收来自被赞助开发者的电子邮件更新,然后选择或取消选择“Receive updates from DEVELOPER(接收来自 DEVELOPER 的更新)”。

- 单击 SponsorORGANIZATION(赞助组织)。

赞助组织
在赞助组织之前,您必须具有经过验证的电子邮件地址。 更多信息请参阅“验证电子邮件地址”。
- 在 GitHub 上,导航到您要赞助的组织的页面。
- 在组织名称旁边,单击 Sponsor(赞助)。

- 在页面右侧的“Select a tier(选择等级)”下,审查可用的赞助等级。 然后在您需要的等级右侧,单击 Select(选择)。

- 在“Billing information(帐单信息)”下,查看您的付款详细信息。 或者,要更改整个 GitHub 帐户的付款详细信息,请单击 Edit(编辑)。 然后,按照提示填写付款表单。

- 选择谁可以查看您的赞助。

- 决定是否要从被赞助开发者接收电子邮件更新,然后选择或取消选择“Receive updates from ORGANIZATION(接收来自 ORGANIZATION 的更新)”。

- 单击 SponsorORGANIZATION(赞助组织)。