GitHub 复刻和克隆 Gist
Gist 实际上是 Git 仓库,这意味着即使您不是原作者,也可以复刻或克隆任何 Gist。 还可以查看 Gist 的完整提交历史记录,包括差异。
复刻 Gist
每个 Gist 都指示哪些复刻中有活动,使您更容易找到来自同事或陌生人的有趣更改。

克隆 Gist
如果要对 Gist 进行本地更改然后将其推送到 web 上,您可以克隆 Gist 然后进行提交,与使用任何 Git 仓库的方法一样。 更多信息请参阅“克隆仓库”。

查看 Gist 提交历史记录
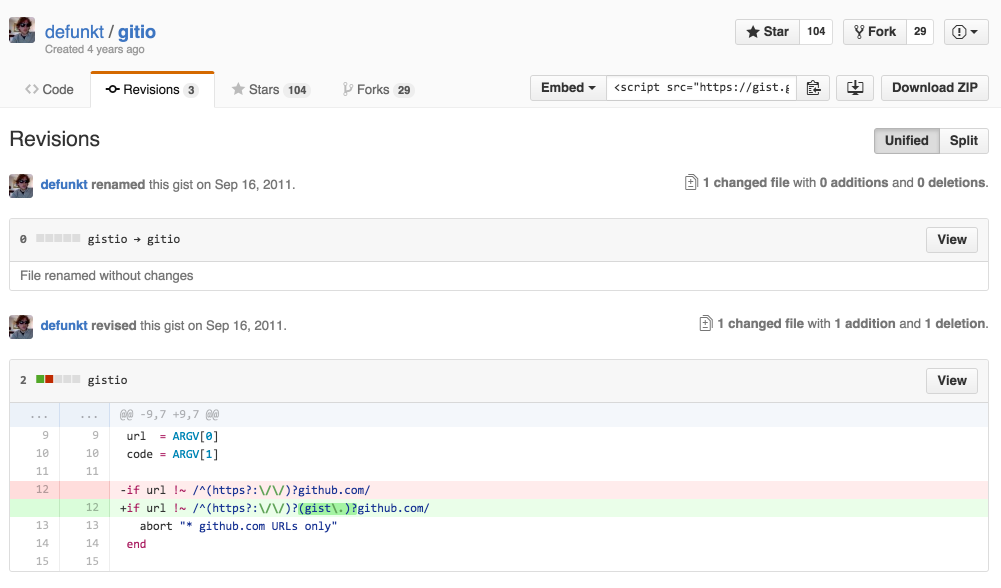
要查看 Gist 的完整提交历史记录,请单击该 Gist 顶部的“Revisions(版本)”选项卡。

您将看到该 Gist 的完整提交历史记录及其差异。