
GitHub 审查组织安装的集成
您可以审查组织安装的集成的权限级别,并配置每个集成对组织仓库的访问权限。
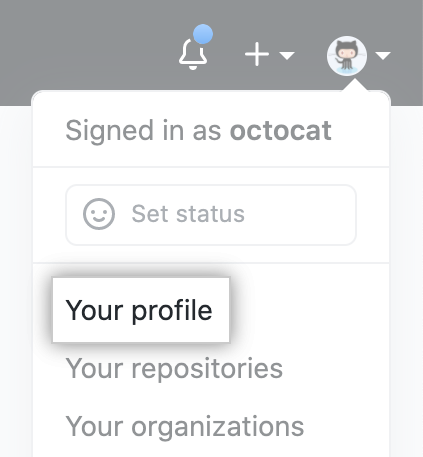
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

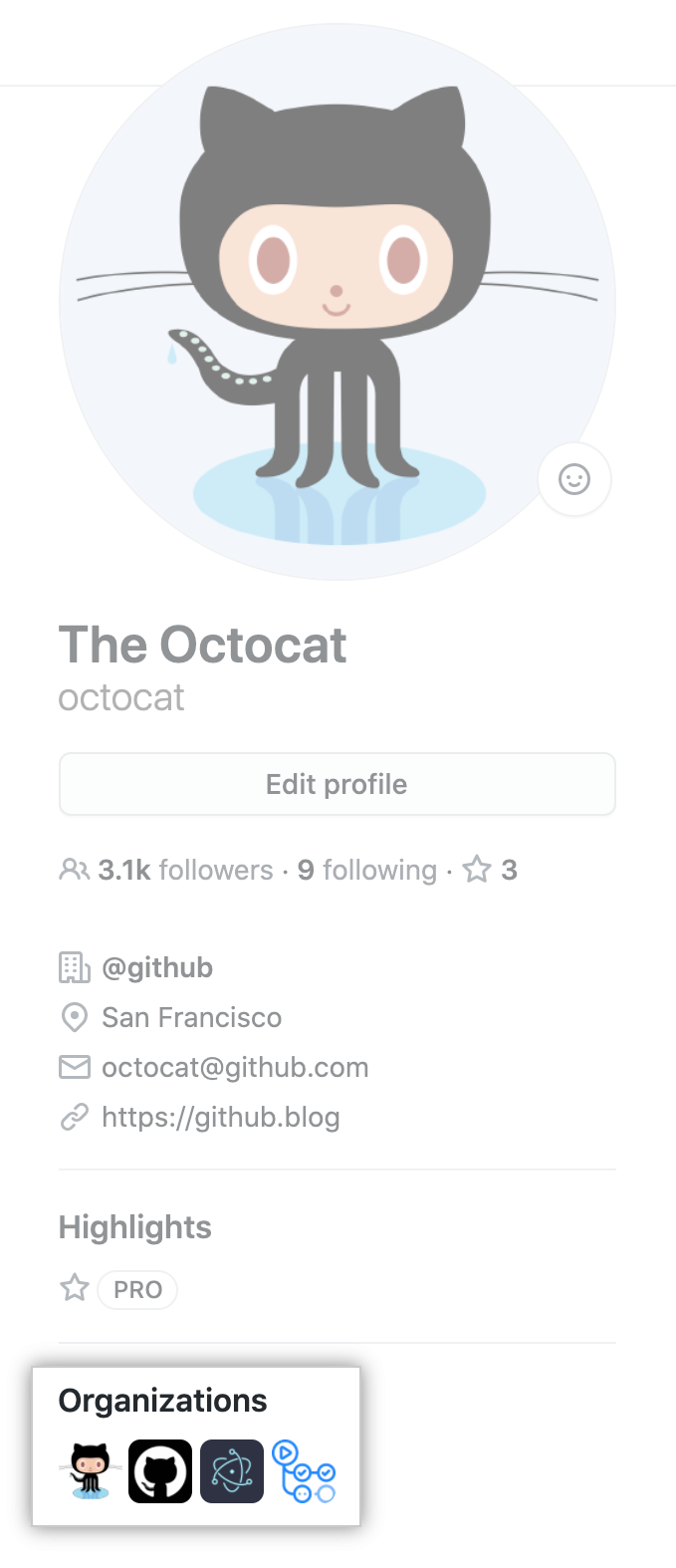
- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

- 在左侧边栏中,单击 Installed GitHub 应用程序s(安装的 GitHub 应用程序)。

- 在您要审查的 GitHub 应用程序 旁边,单击 Configure(配置)。

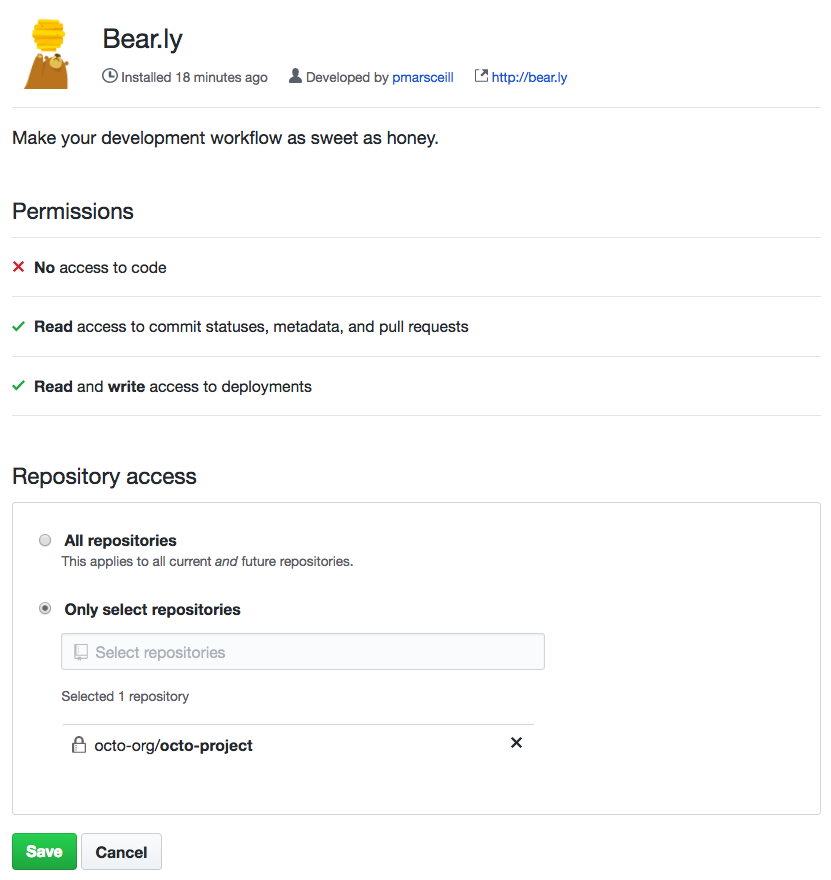
- 审查 GitHub 应用程序 的权限和仓库访问权限。

- 要授予 GitHub 应用程序所有组织仓库的访问权限,请选择 All repositories(所有仓库)。
- 要选择特定仓库授予应用程序的访问权限,请选择 Only select repositories(仅选择仓库),然后输入仓库名称。
- 单击 Save(保存)。