
GitHub 创建已保存回复
如果您经常反复添加相同的评论,您可以创建已保存回复。
- 在任何页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)。

- 在左侧边栏中,单击 Saved replies(已保存回复)。

- 在“Add a saved reply(添加已保存回复)”下,添加已保存回复的标题。

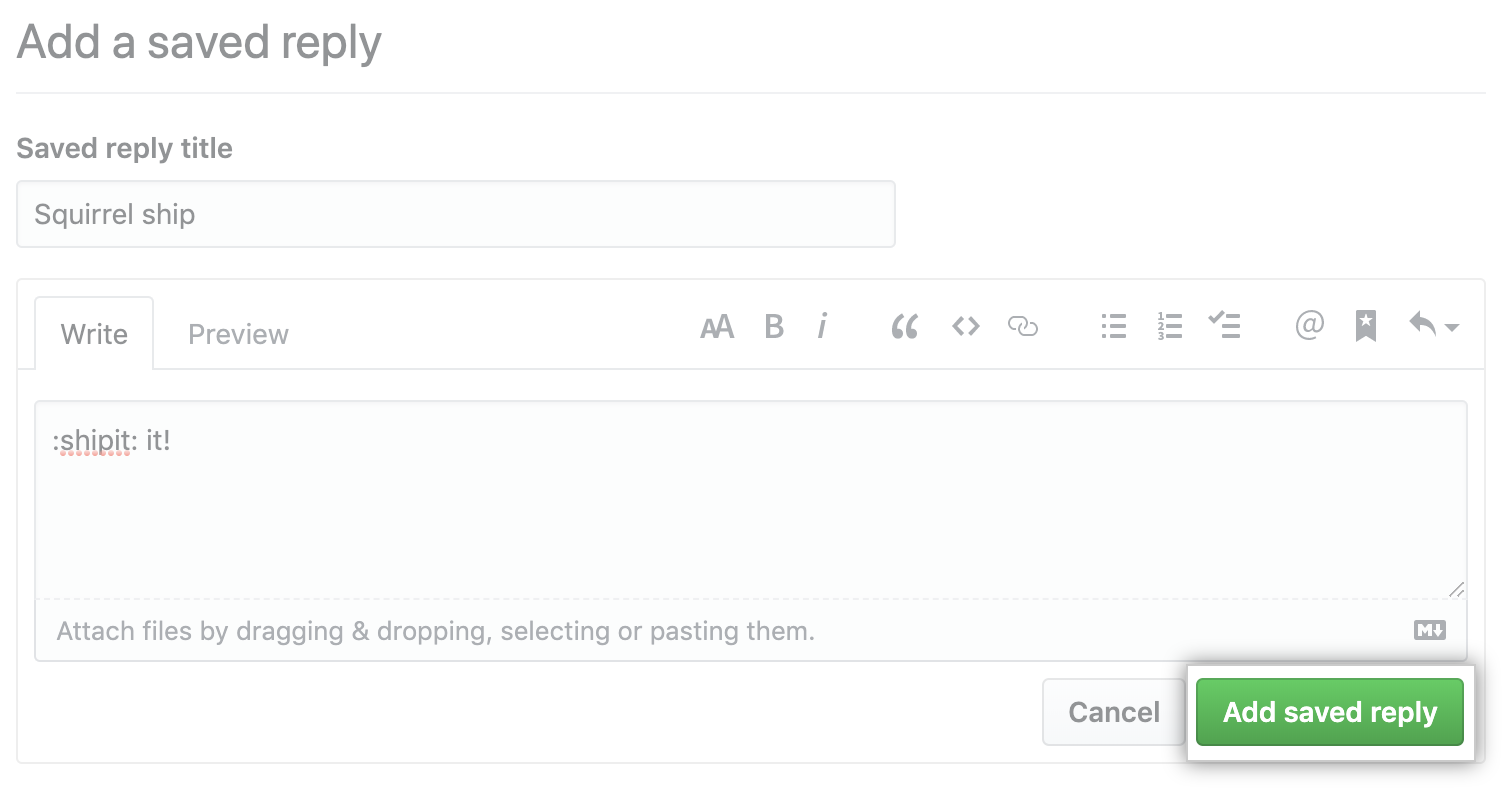
- 在“Write(撰写 )”字段中,添加要用于已保存回复的内容。 有关在 GitHub 上撰写的更多信息,请参阅“基本撰写和格式语法”。

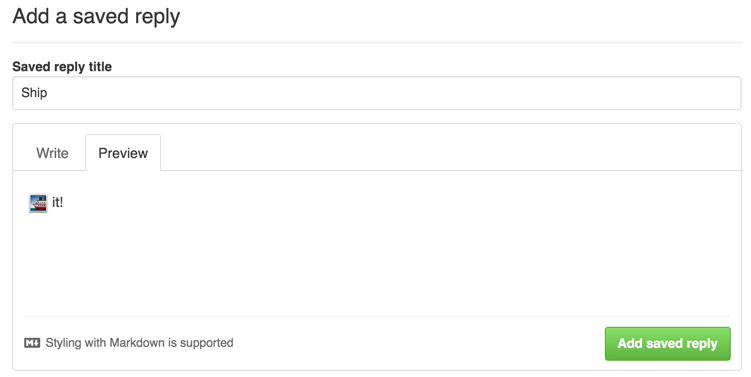
- 要查看回复,请单击 Preview(预览)。

- 单击 Add saved reply(添加已保存回复)。

延伸阅读
