GitHub 自定义仓库的社交媒体预览
您可以自定义仓库在社交媒体平台上的图像显示。
在添加图像之前,请展开仓库链接以显示关于仓库和所有者头像的基本信息。 为仓库添加图像有助于在各种社交平台上识别您的项目。
可以向私有仓库上传图像,但只能从公共仓库下载图像。
提示:您的图像应为大小在 1 MB 以下的 PNG、JPG 或 GIF 文件。 为获取质量最佳的渲染,建议图像的像素保持在 640 x 320 像素。
- 在 GitHub 上,导航到仓库的主页面。
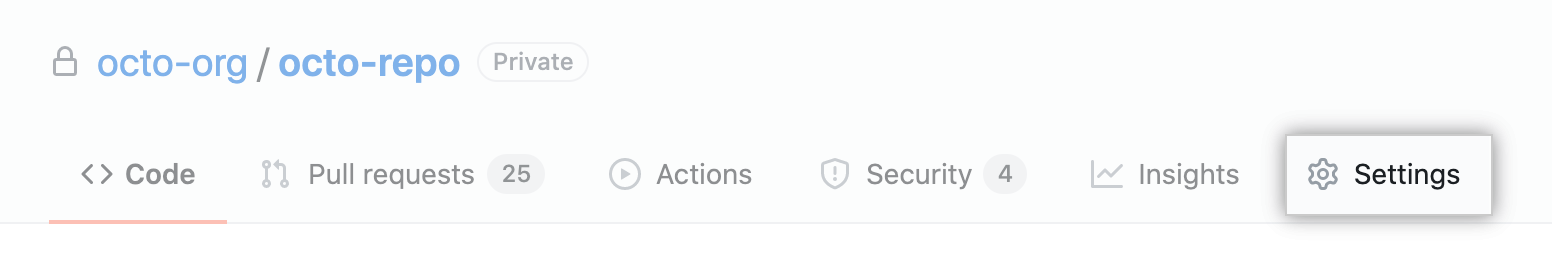
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

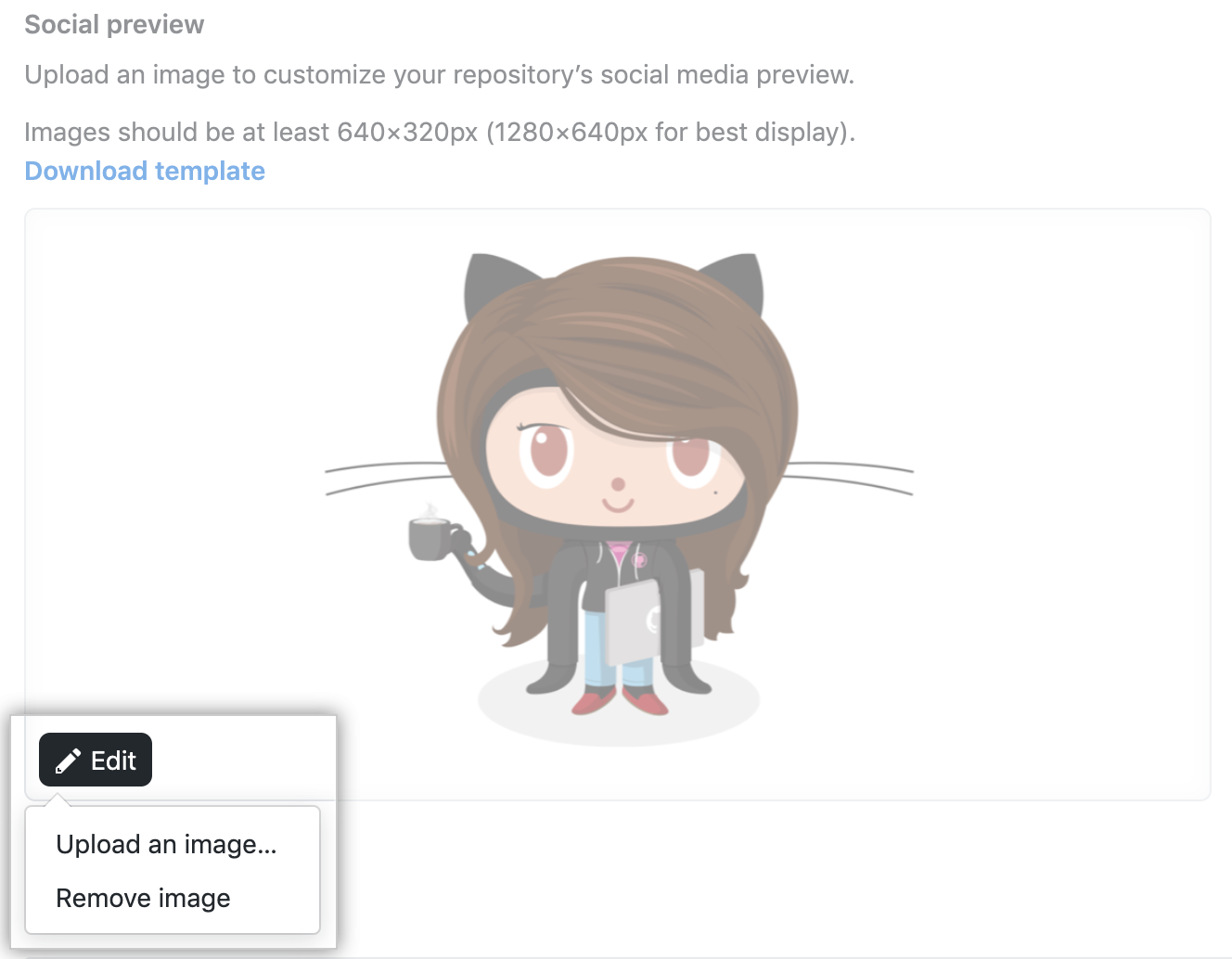
- 在“Social preview(社交预览)”下,单击 Edit(编辑)
- 要添加新图像,请单击 Upload an image...(上传图像)
- 要删除图像,请单击 Remove image(删除图像)