
使用 Jekyll 创建 GitHub Pages 站点
您可以使用 Jekyll 在新仓库或现有仓库中创建 GitHub Pages 站点。
拥有仓库管理员权限的人员可以使用 Jekyll 创建 GitHub Pages 站点。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
基本要求
必须安装 Jekyll 和 Git 后才可使用 Jekyll 创建 GitHub Pages 站点。 更多信息请参阅 Jekyll 文档中的安装和“设置 Git”。
我们建议使用 Bundler 安装和运行 Jekyll。 Bundler 可管理 Ruby gem 依赖项,减少 Jekyll 构建错误和阻止环境相关的漏洞。 要安装 Bundler:
为站点创建仓库
如果站点是一个独立的项目,您可以创建新仓库来存储站点源代码。 如果您的站点与现有项目关联,则可以将源代码添加到该项目的资源库中,位于默认分支或其他分支上的/docs文件夹中。 例如,如果您要创建一个站点来发布已经在GitHub上的项目的文档,则可能要将该站点的源代码存储在与该项目相同的仓库中。
如果要在现有仓库中创建站点,请跳至“创建站点”一节。
警告:GitHub Pages则站点将成为互联网上的公开内容,即使其仓库是私有的或内部的。 如果站点的仓库中有敏感数据,您可能想要在发布前删除它。 更多信息请参阅“关于仓库可见性”。
- 在任何页面的右上角,使用
 下拉菜单选择 New repository(新建仓库)。
下拉菜单选择 New repository(新建仓库)。

- 使用 Owner(所有者)下拉菜单选择你想要拥有仓库的帐户。

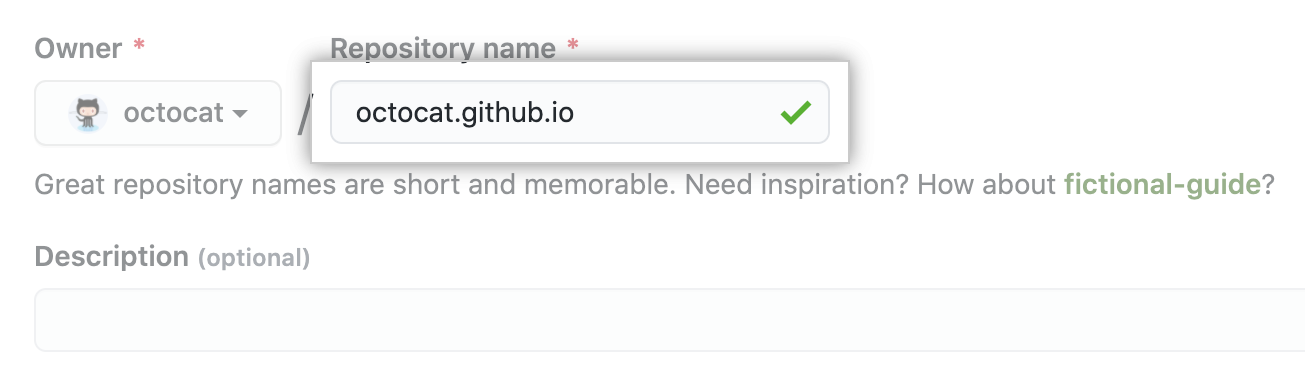
- 输入仓库的名称和说明(可选)。 如果您创建的是用户或组织站点,仓库名称必须为
<user>.github.io或<organization>.github.io。 更多信息请参阅“关于 GitHub Pages”。

- 选择仓库可见性。更多信息请参阅“关于仓库可见性”。

创建站点
必须先在 GitHub 上有站点的仓库,然后才可创建站点。 如果未在现有仓库中创建站点,请参阅“为站点创建仓库”。
- 打开 Git Bash。
- 如果您还没有本地版仓库,请导航到您想要存储站点源文件的位置,将 PARENT-FOLDER 替换为要包含仓库文件夹的文件夹。
$ cd PARENT-FOLDER- 如果尚未初始化本地 Git 仓库,请将 REPOSITORY-NAME 替换为仓库名称。
$ git init REPOSITORY-NAME
> Initialized empty Git repository in /Users/octocat/my-site/.git/
# Creates a new folder on your computer, initialized as a Git repository- 将目录更改为仓库。
$ cd REPOSITORY-NAME
# Changes the working directory- 确定要使用的发布源。有关更多信息,请参见“ 关于GitHub Pages”。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。例如,如果您选择从默认分支的docs文件夹中发布站点,请创建目录并将其更改为
docs文件夹。
$ mkdir docs
# Creates a new folder called docs
$ cd docs
如果选择从 gh-pages 分支发布站点,则创建并检出 gh-pages 分支。
$ git checkout --orphan gh-pages
# Creates a new branch, with no history or contents, called gh-pages and switches to the gh-pages branch- 要创建新的 Jekyll 站点,请使用
jekyll new命令,将 VERSION 替换为当前的 Jekyll 依赖项版本。 更多信息请参阅 GitHub Pages 网站上的“依赖项版本”。
- 如已安装 Bundler:
$ bundle exec jekyll VERSION new .
# Creates a Jekyll site in the current directory- 如果尚未安装 Bundler:
$ jekyll VERSION new .
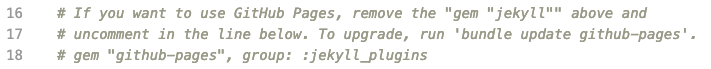
# Creates a Jekyll site in the current directory- 打开已创建的 Gemfile,并按照 Gemfile 注释中的说明使用 GitHub Pages。

- 更新
gem "github-pages"行,使该行类似如下,将 VERSION 替换为github-pages的当前依赖项版本。 更多信息请参阅 GitHub Pages 网站上的“依赖项版本”。
gem "github-pages", "~> VERSION", group: :jekyll_plugins- 保存并关闭 Gemfile。
- (可选)在本地测试您的站点。 更多信息请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
- 将您的 GitHub 仓库添加为远程,使用您的设备的主机名替换 USER 替换为拥有该仓库的帐户并且 REPOSITORY 替换为仓库名称。
$ git remote add origin https://github.com/USER/REPOSITORY.git- 将仓库推送到 GitHub,BRANCH 替换为您所操作的分支的名称。
$ git push -u origin BRANCH- Configure your publishing source. 更多信息请参阅“配置 GitHub Pages 站点的发布来源”。
- 在 GitHub 上,导航到站点的仓库。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

- 要查看您已发布的站点,请在“GitHub Pages”下点击您的站点 URL。

注:对站点的更改在推送到 GitHub 后,最长可能需要 20 分钟才会发布。 如果一小时后仍然在浏览器中看不到您的更改,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
注意:如果您的网站没有自动发布,请确保具有管理员权限和经过验证的电子邮件地址的人已推送到发布源。
后续步骤
要向站点添加新页面或帖子,请参阅“使用 Jekyll 添加内容到 GitHub Pages 站点”。
您可以将 Jekyll 主题添加到 GitHub Pages 站点,以自定义站点的外观。更多信息请参阅“使用 Jekyll 添加主题到 GitHub Pages 站点”。