GitHub 编辑项目板
您可以编辑现有项目板的标题和说明。
提示:有关添加、删除或编辑项目板中列的详细信息,请参阅 “创建项目板”。
- 导航到要编辑的项目板。
- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
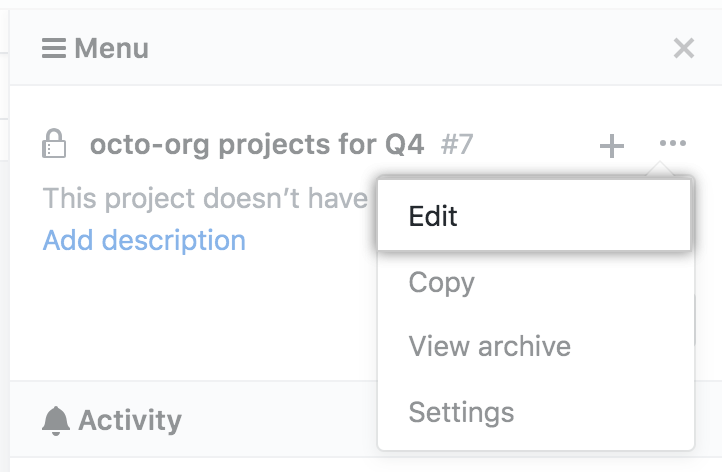
- 单击
 ,然后单击 Edit(编辑)。
,然后单击 Edit(编辑)。

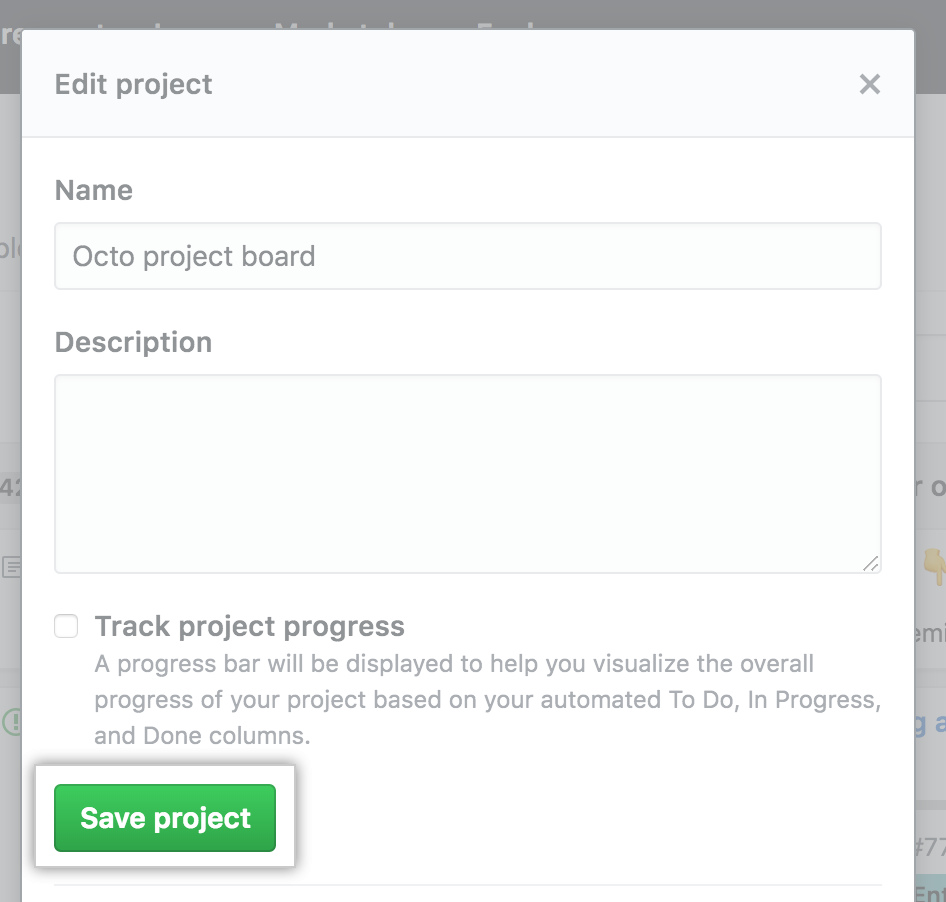
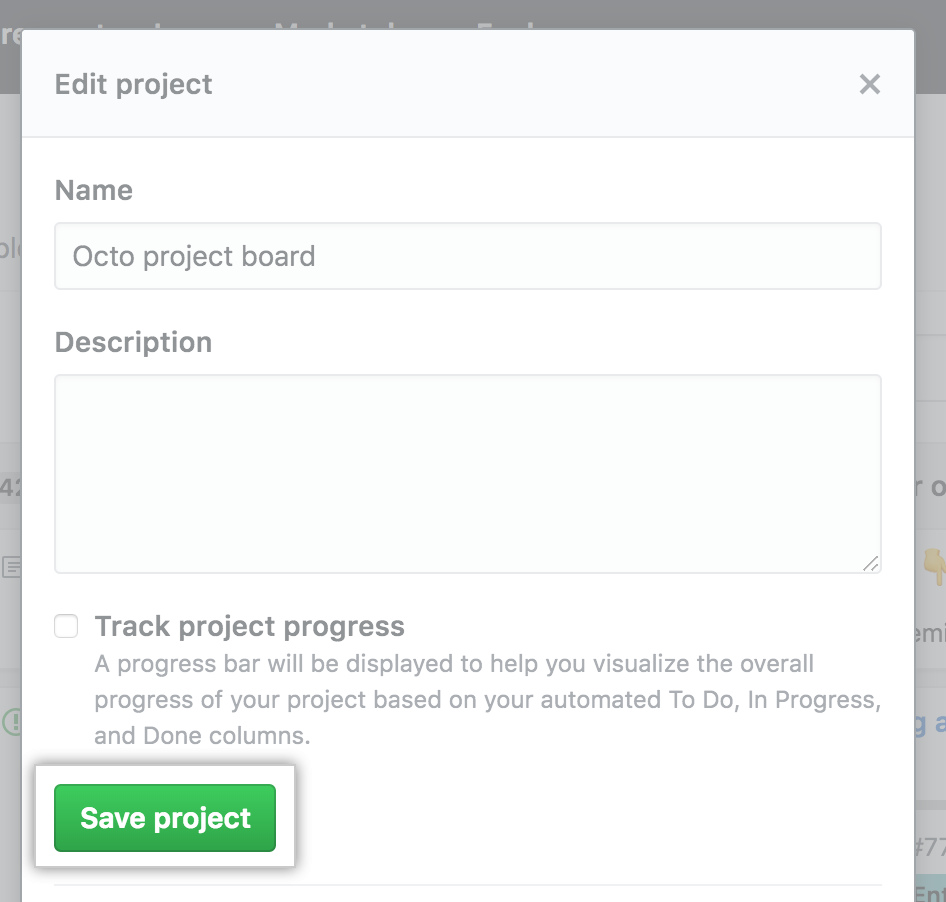
- 根据需要修改项目板名称和说明,然后单击 Save project(保存项目)。

延伸阅读
- "关于项目板"
- "添加议题和拉取请求到项目板"
- “删除项目板”

您可以编辑现有项目板的标题和说明。
提示:有关添加、删除或编辑项目板中列的详细信息,请参阅 “创建项目板”。
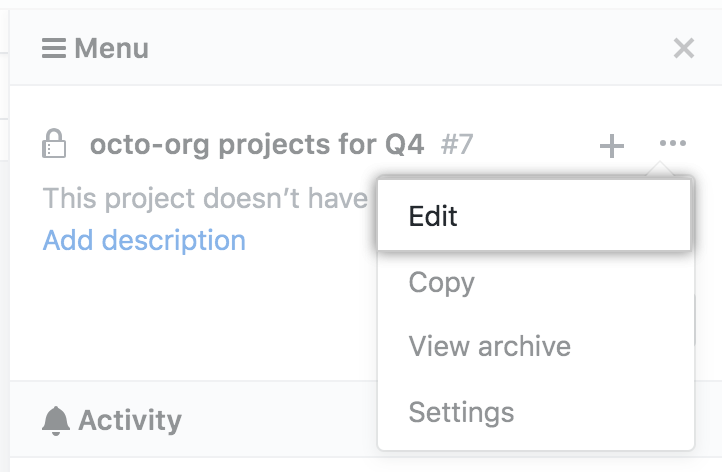
 Menu(菜单)。
Menu(菜单)。 ,然后单击 Edit(编辑)。
,然后单击 Edit(编辑)。