GitHub 为项目添加行为准则
采用行为准则制定社区标准,宣示欢迎大家参与的包容性项目,并且阐述对滥用的处理程序。
行为准则制定如何参与社区的标准。 它宣示一个尊重所有贡献的包容性环境。 还说明解决项目社区成员间问题的程序。 有关行为准则为什么制定社区参与标准和期望的更多信息,请参阅开源指南。
在对项目采用行为准则之前:
- 研究为开源项目设计的不同行为准则。 选择一个反映您的社区标准的行为准则。
- 认真考虑您是否愿意和能够实施该行为准则。
您可以使用模板向项目添加行为准则,或手动创建自定义行为准则。 您的行为守则可以通过以下任何方式获得,但如果您使用模板,“行为准则”只在您仓库的社区配置文件中标记为完成。 如果您使用由他人或组织编写的行为准则,必须遵守来源方的任何归属指导原则。 有关社区配置文件的信息,请参阅“关于公共仓库的社区配置文件”。
您可以为组织或用户帐户创建默认的行为准则。 更多信息请参阅“创建默认社区健康文件”。
使用模板添加行为准则
GitHub 提供常用行为准则的模板,以帮助您快速为项目添加行为准则。
- 在 GitHub 上,导航到仓库的主页面。
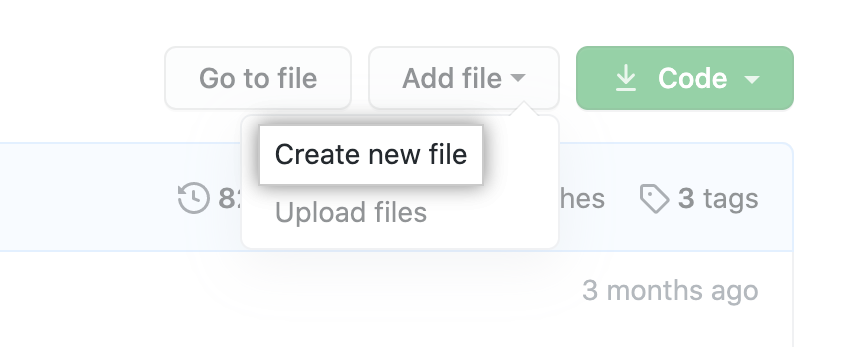
- 在文件列表上方,使用 Add file 下拉菜单,点击Create new file。

- 在文件名字段中输入 CODE_OF_CONDUCT.md。
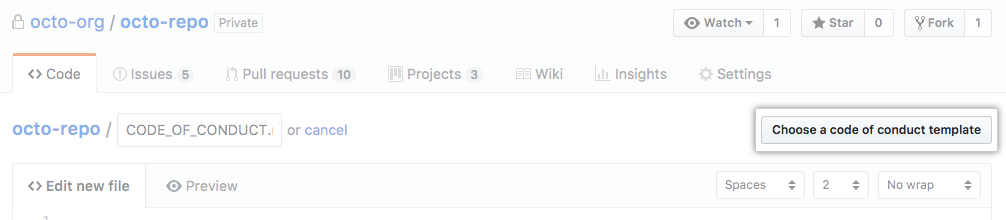
- 单击 Choose a code of conduct template(选择行为准则模板)。

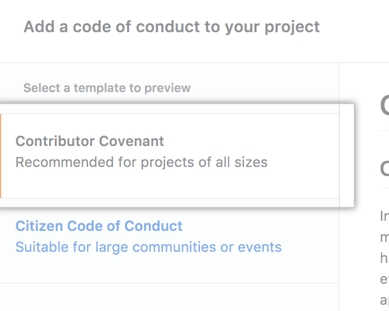
- 在页面左边选择行为准则进行预览并添加到项目。

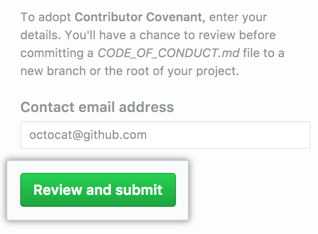
- 在页面右边完成字段,在所选的行为准则中填写适当的信息。
- 单击 Review and submit(预览并提交)。

- 检查文本区域中的行为准则内容。
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

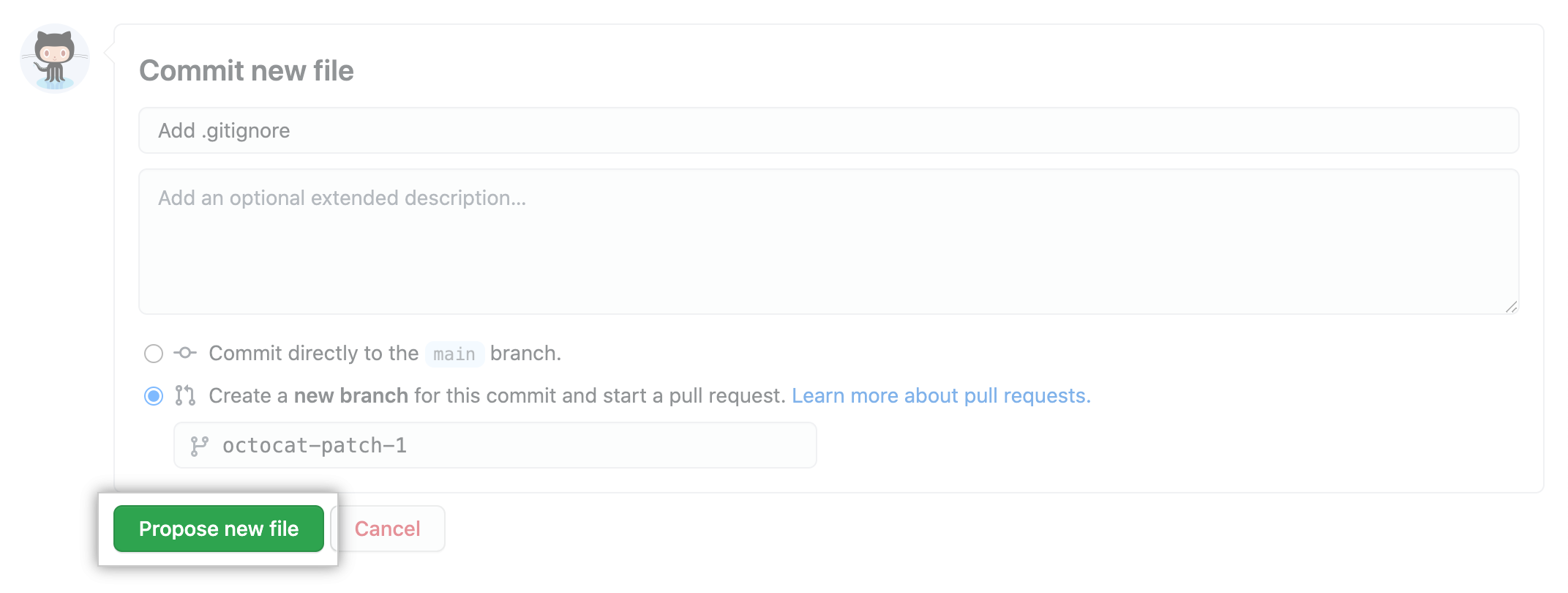
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

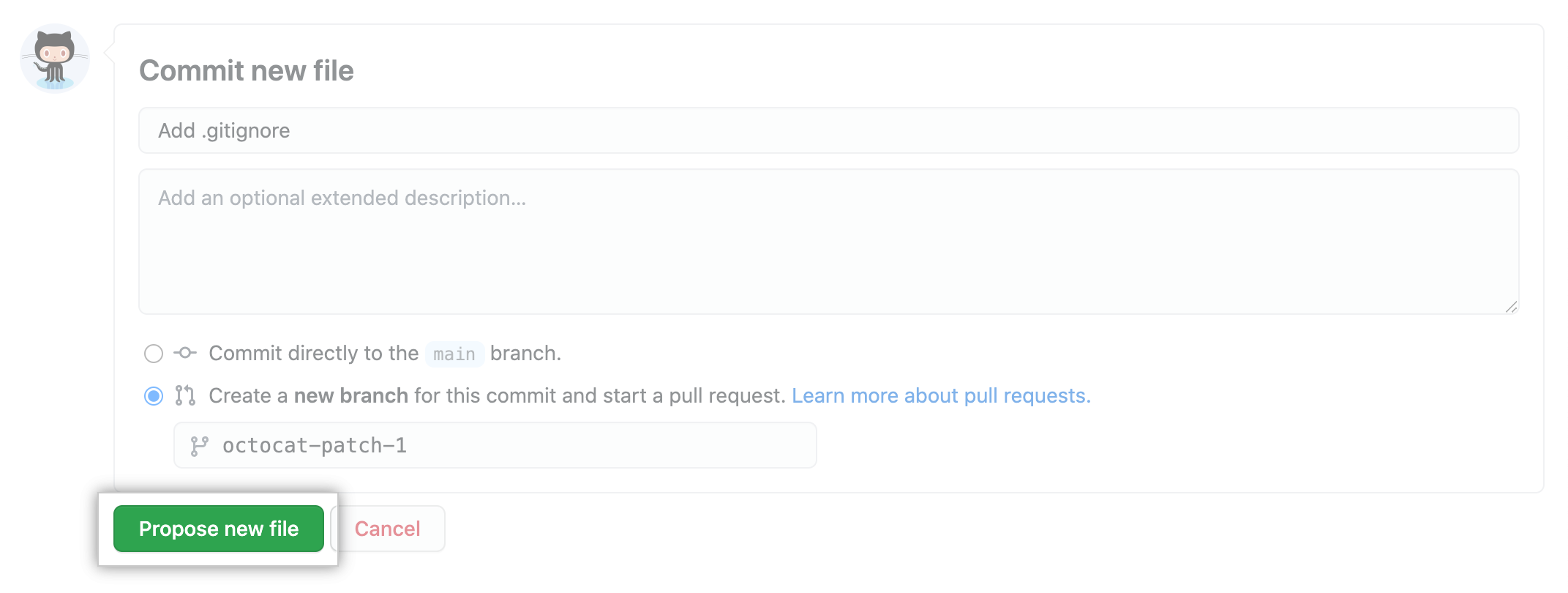
- 单击 Propose new file(提议新文件)。

手动添加行为准则
如果提供的模板中没有要使用的行为准则,您可以手动添加行为准则。
- 在 GitHub 上,导航到仓库的主页面。
- 在文件列表上方,使用 Add file 下拉菜单,点击Create new file。

- 在文件名字段中,键入文件的名称和扩展名。

- 要在仓库根目录中显示您的行为准则,请在文件名字段中键入 CODE_OF_CONDUCT。
- 要在仓库的
docs目录中显示您的行为准则,请键入 docs/CODE_OF_CONDUCT。 - 要在仓库的
.github目录中显示您的行为准则,请键入 .github/CODE_OF_CONDUCT。
- 在新文件中添加您的自定义行为准则。
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose new file(提议新文件)。