
GitHub 在个人资料中显示活动概览
您可以在个人资料中启用活动概览部分,以便为查看者提供有关您所做贡献类型的更多上下文。
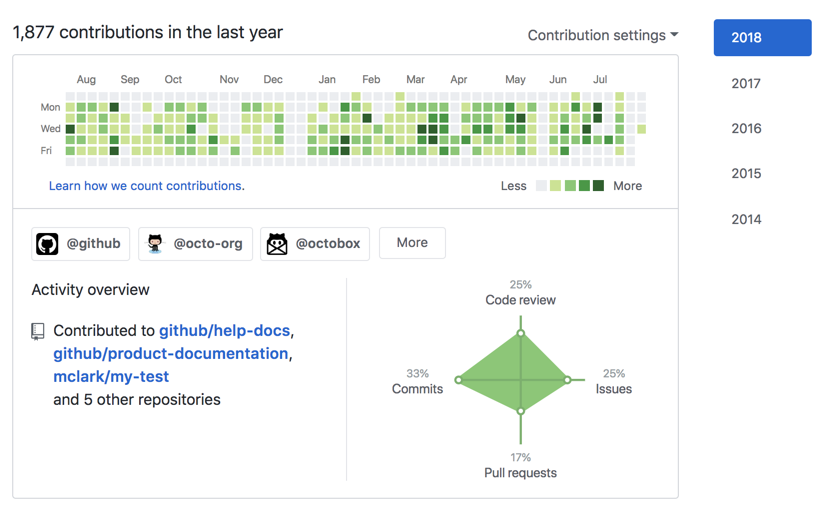
在您的个人资料上启用活动概述部分时, 查看者可以看到更多有关您做出的贡献类型和参与最积极的仓库等信息。 查看者在活动概述中只能看到他们已读过的仓库相关信息。 一旦启用,查看者还可过滤特定组织的贡献图和活动时间表。更多信息请参阅“在个人资料中查看贡献”。

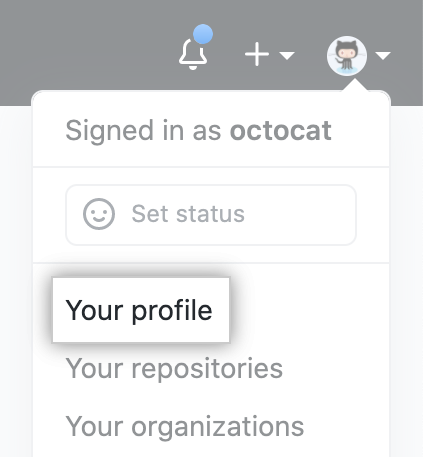
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在贡献图上方,使用 Contribution settings(贡献设置)下拉菜单选择或取消选择 Activity overview(活动概述)。
