
编辑您用于 GitHub Sponsors 的个人资料详细信息
您可以更新潜在赞助者看到的有关您工作的信息。
关于赞助者个人资料
您的 GitHub 赞助者 个人资料会告诉潜在的赞助者,他们为什么应该支持您。 人们点击您的个人资料或组织资料上的 Sponsor(赞助) 按钮,就会看到您的赞助个人资料。 我们建议个人资料中包括以下信息。
- 您参与的开源工作。
- 您为什么致力于开源开发。
您还可以设定目标来解释不同的赞助级别允许您为社区做些什么。
编辑您的被赞助的开发者个人资料
- 在任何页面的右上角,单击您的个人资料照片,然后再单击 GitHub 赞助者。

- 在您赞助的符合条件的帐户列表中,在组织右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Profile details(个人资料详情)。

- 在“Short bio(个人简历)”下,输入关于您个人和工作的简要说明。

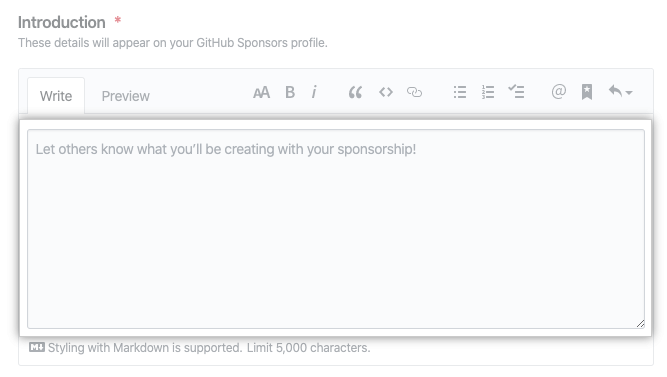
- 在“Introduction(简介)”下,输入您要利用赞助开展的工作的说明。

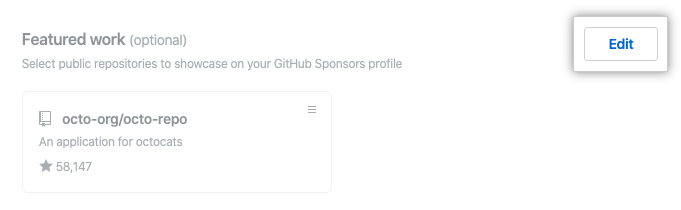
- (可选)选择在您的 GitHub 赞助者 个人资料中显示的仓库。
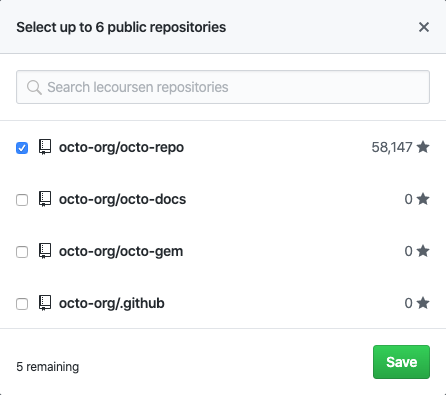
- 在“Featured work(特色作品)”的右侧,单击 Edit(编辑)。

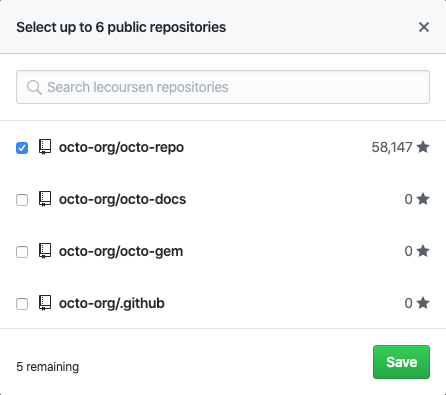
- 最多选择 6 个仓库,然后单击 Save(保存)。

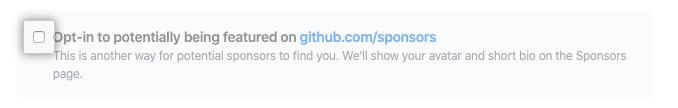
- (可选)选中 Opt-in to potentially being featured on github.com/sponsors(选择加入可能作为 github.com/sponsors 上的特色作品)。

- 单击 Update profile(更新个人资料)。
Editing your sponsored organization profile
- 在任何页面的右上角,单击您的个人资料照片,然后再单击 GitHub 赞助者。

- 在您赞助的符合条件的帐户列表中,在组织右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Profile details(个人资料详情)。

- 在“Short bio(个人简历)”下,输入关于您个人和工作的简要说明。

- 在“Introduction(简介)”下,输入您要利用赞助开展的工作的说明。

- (可选)选择在您的 GitHub 赞助者 个人资料中突出显示的组织成员。
- 在“Meet the team(认识团队)”右侧,单击 Edit(编辑)。

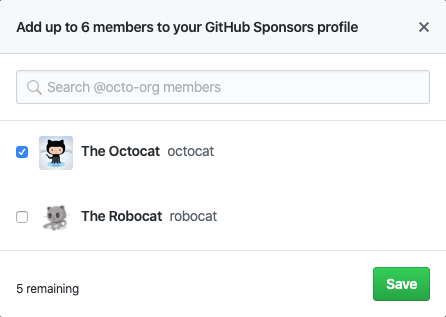
- 最多选择 6 个组织成员,然后单击 Save(保存)。

- (可选)在每个突出显示的成员名称下,输入成员简介。

- (可选)选择在您的 GitHub 赞助者 个人资料中显示的仓库。
- 在“Featured work(特色作品)”的右侧,单击 Edit(编辑)。

- 最多选择 6 个仓库,然后单击 Save(保存)。

- (可选)选中 Opt-in to potentially being featured on github.com/sponsors(选择加入可能作为 github.com/sponsors 上的特色作品)。

- 单击 Update profile(更新个人资料)。