
GitHub 管理破坏性评论
您可以隐藏、编辑、或删除对议题、拉取请求和提交的评论。
隐藏评论
对仓库具有写入权限的任何人都可以隐藏议题、拉取请求及提交上的评论。
如果评论偏离主题、已过期或已解决,您可能想要隐藏评论,以保持讨论重点或使拉取请求更易于导航和审查。 隐藏的评论已最小化,但对仓库具有读取权限的人员可将其展开。

- 导航到您要隐藏的评论。
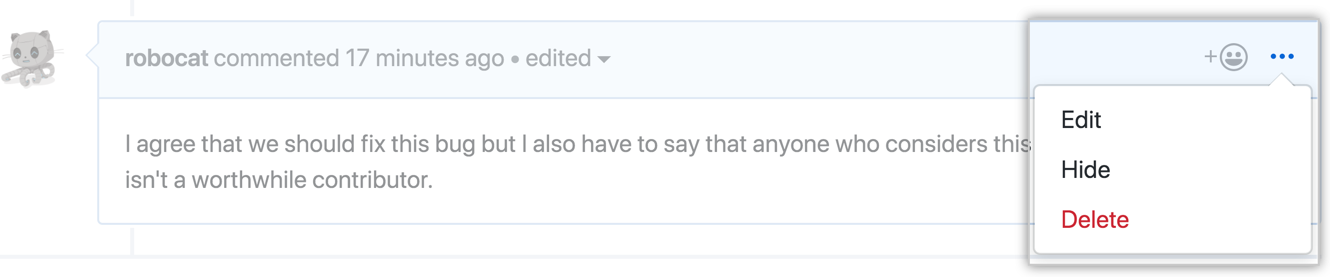
- 在评论的右上角,单击
 ,然后单击 Hide(隐藏)。
,然后单击 Hide(隐藏)。

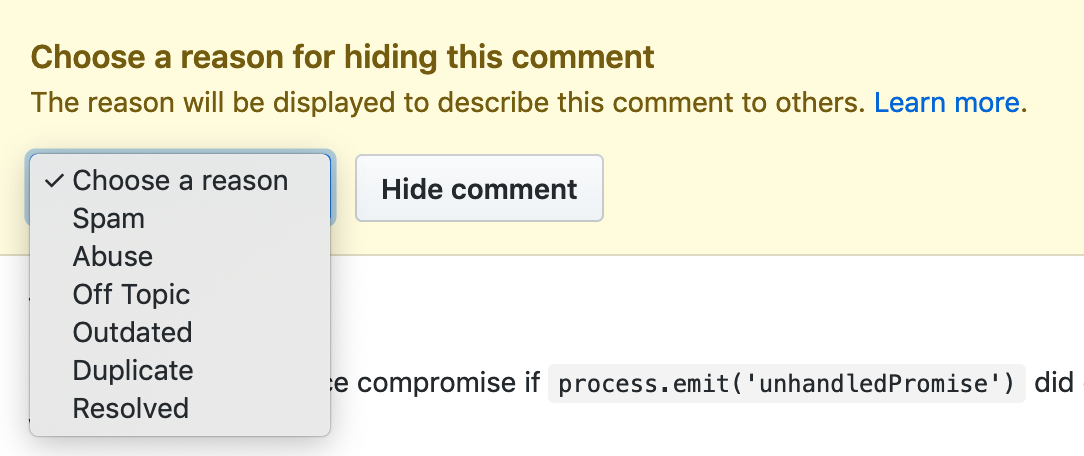
- 使用 "Choose a reason"(选择原因)下拉菜单,单击隐藏评论的原因。 然后单击 Hide comment(隐藏评论)。

取消隐藏评论
对仓库具有写入权限的任何人都可以取消隐藏议题、拉取请求及提交上的评论。
- 导航到您要取消隐藏的评论。
- 在评论右上角,单击
 Show comment(显示评论)。
Show comment(显示评论)。

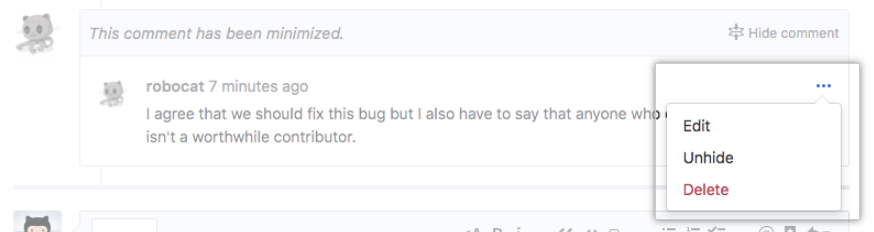
- 在展开的评论右上角,单击
 ,然后单击 Unhide(取消隐藏)。
,然后单击 Unhide(取消隐藏)。

编辑评论
对仓库具有写入权限的任何人都可以编辑议题、拉取请求及提交上的评论。
编辑评论和删除无助于促进对话以及违反社区行为准则或 GitHub 社区指导方针的内容是明智之举。
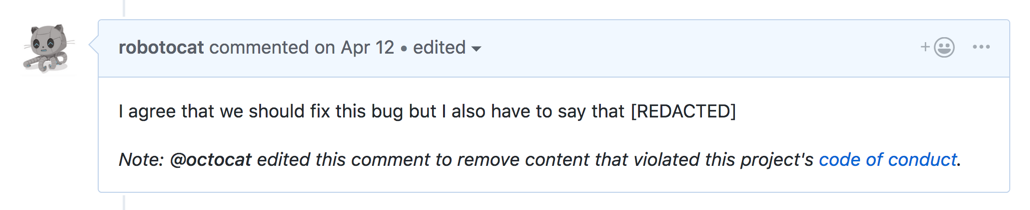
编辑评论时,请记下删除的内容所在的位置,也可记下删除的原因。
对仓库具有读取权限的任何人都可查看评论的编辑历史记录。 评论顶部的 edited(已编辑)下拉菜单包含编辑历史记录,其中会显示每次编辑的用户和时间戳。

评论作者和具有仓库写入权限的任何人也都可以删除评论编辑历史记录中的敏感信息。 更多信息请参阅“跟踪评论中的更改”。
- 导航到您要编辑的评论。
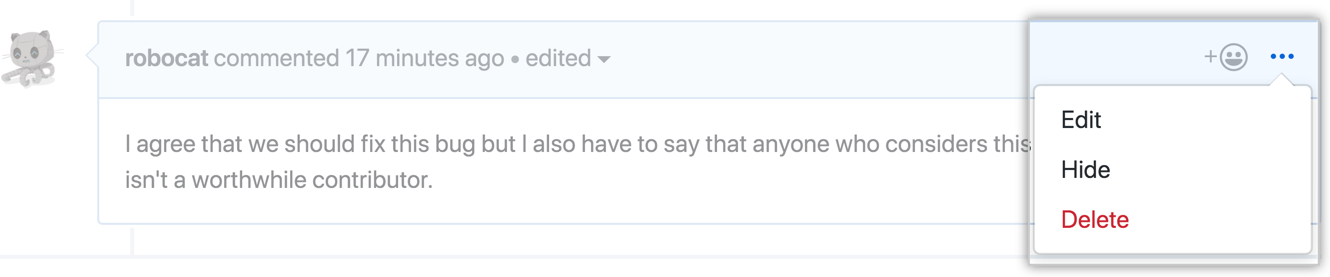
- 在评论的右上角,单击
 ,然后单击 Edit(编辑)。
,然后单击 Edit(编辑)。

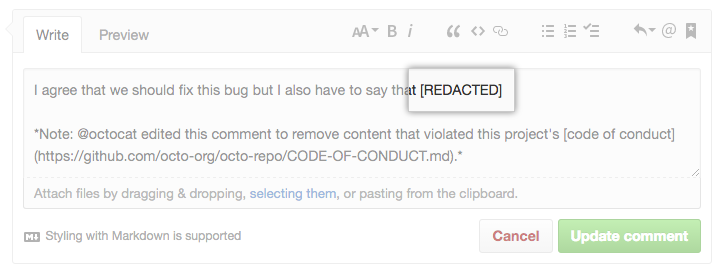
- 在评论窗口中,删除要删除的评论,然后输入
[REDACTED]进行替换。

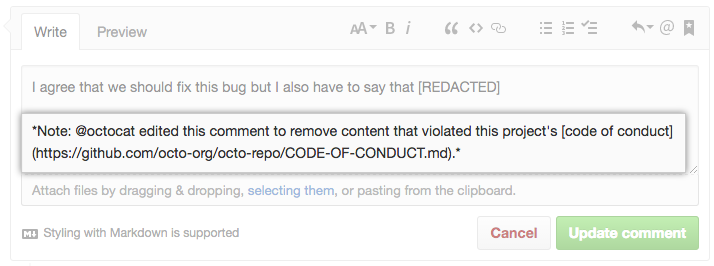
- 在评论底部,输入注释,说明您已编辑评论,也可以输入编辑的原因。

- 单击 Update comment(更新评论)。
删除评论
对仓库具有写入权限的任何人都可以删除议题、拉取请求及提交上的评论。 组织所有者、团队维护员和评论作者也可删除团队页面上的评论。
删除评论是调解员最后的选择。 如果整个评论没有给对话带来建设性的内容,或者违反社区的行为准则或 GitHub 社区指导方针,删除评论是明智之举。
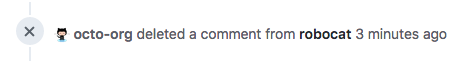
删除评论会创建对仓库具有读取权限的所有人可见的时间表事件。 但评论删除者的用户名只有能够写入仓库的人可见。 对于没有写入权限的任何人,时间表事件会匿名化。

如果评论包含一些对议题或拉取请求中的对话有建设性的内容,您可以编辑评论。
注:议题或拉取请求的初始评论(或正文)不能删除。 但可以编辑议题和拉取请求正文,以删除不需要的内容。
- 导航到您要删除的评论。
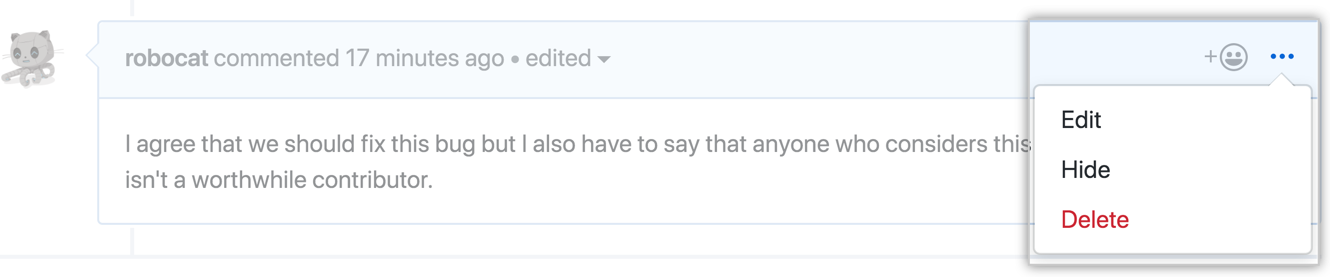
- 在评论的右上角,单击
 ,然后单击 Delete(删除)。
,然后单击 Delete(删除)。

- 也可以说明您删除了哪些评论,为什么要删除。