
GitHub 手动为仓库创建单一议题模板
将手动创建的议题模板添加到仓库后,项目贡献者会自动在议题正文中看到模板的内容。
这是用于创建议题模板的旧工作流程。 建议使用升级的多议题模板构建器来创建多个议题模板。 更多信息请参阅“关于议题和拉取请求模板”。
您可以在任何支持的文件夹中创建 ISSUE_TEMPLATE/ 子目录,以包含多个议题模板,并且使用 template 查询参数指定填充议题正文的模板。 更多信息请参阅“关于使用查询参数自动化议题和拉取请求”。
您可以将 YAML 前页添加到每个议题模板以预填议题标题、自动添加标签和受理人,并且为模板提供名称和说明,人们在您的仓库中新建议题时就会从模板选择器中看到该名称和说明。
下面是 YAML 前页的示例。
---
name: Tracking issue
about: Use this template for tracking new features.
title: "[DATE]: [FEATURE NAME]"
labels: tracking issue, needs triage
assignees: octocat
---注:必须将 YAML 保留的字符(如
:)放在引号中。 例如":bug: Bug"。
要包含在社区资料检查列表中,议题模板必须位于 .github/ISSUE_TEMPLATE 文件夹中,并且包含有效的 name: 和 about: YAML 前页。
您可以创建默认的议题模板和议题模板的默认配置文件,适用于您的组织或用户帐户。 更多信息请参阅“创建默认社区健康文件”。
添加议题模板
- 在 GitHub 上,导航到仓库的主页面。
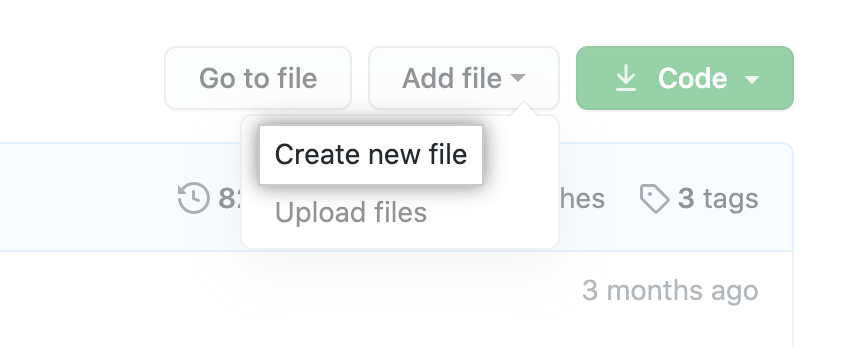
- 在文件列表上方,使用 Add file 下拉菜单,点击 Create new file。

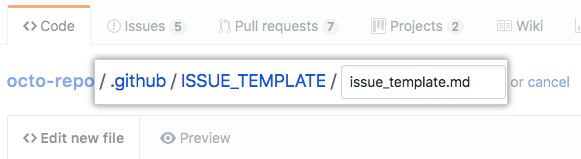
- 在文件名字段中:
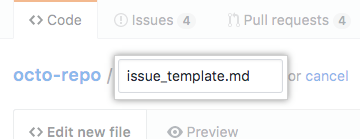
- 要使议题模板显示在仓库的根目录中,请输入 issue_template 的名称。 例如
issue_template.md。

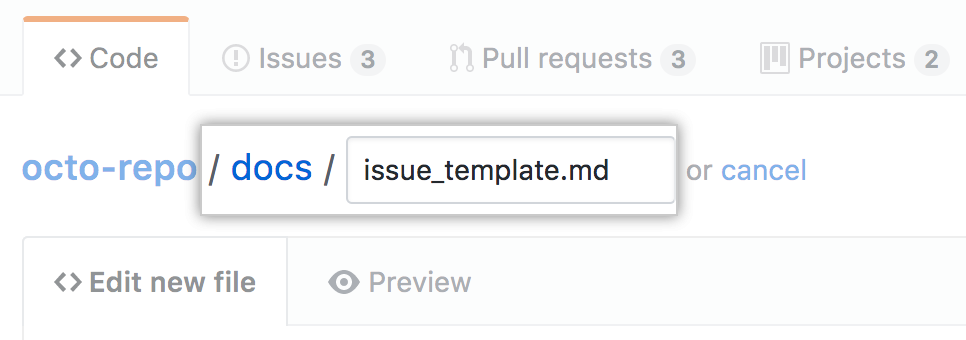
- 要使议题模板显示在仓库的
docs目录中,请输入 docs/,后接 issue_template 的名称。 例如docs/issue_template.md。

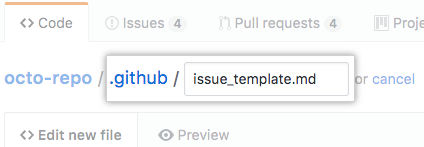
- 要将文件存储在隐藏的目录中,请输入 .github/,后接 issue_template 的名称。 例如
.github/issue_template.md。

- 要创建多个议题模板,并使用
template查询参数指定填充议题正文的模板,请输入 .github/ISSUE_TEMPLATE/,后接议题模板的名称。 例如.github/ISSUE_TEMPLATE/issue_template.md。 您也可以在根目录或docs/目录的ISSUE_TEMPLATE子目录中存储多个议题模板。 更多信息请参阅“关于使用查询参数自动化议题和拉取请求”。

- 在新文件的正文中,添加您的议题模板。 这可能包括:
- YAML 前页
- 预期行为和实际行为
- 重现问题的步骤
- 项目版本、操作系统或硬件等规范
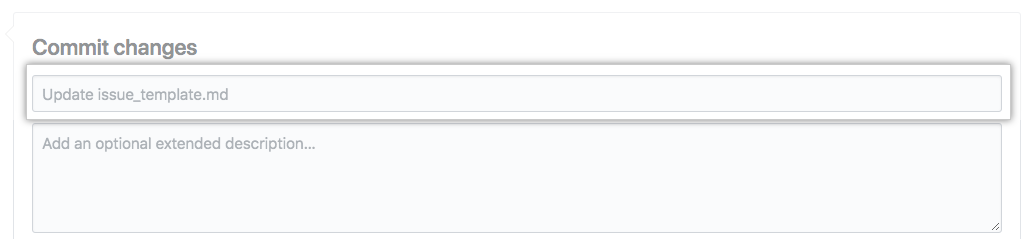
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

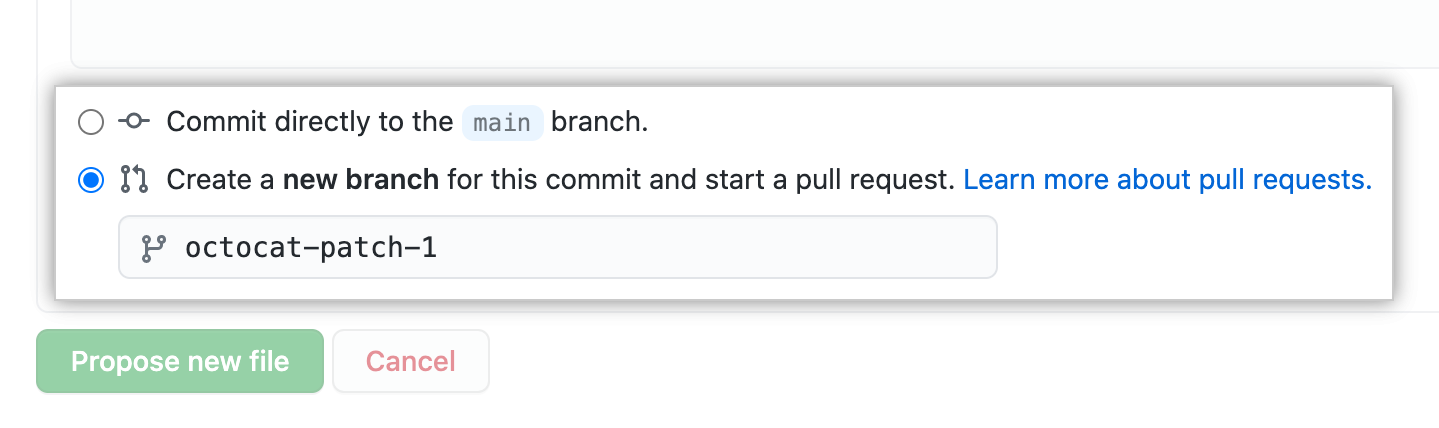
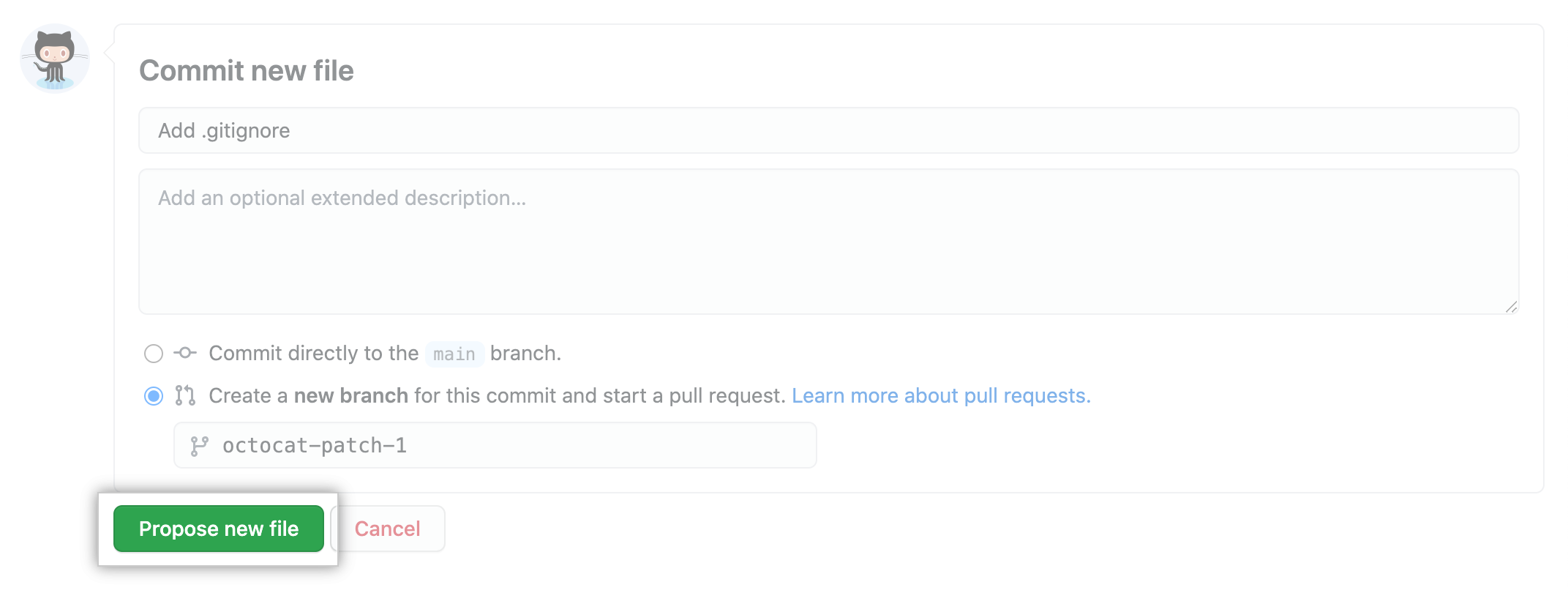
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。 更多信息请参阅“创建新的拉取请求”。

模板可供协作者用来合并到仓库的默认分支。
- 单击 Propose new file(提议新文件)。

延伸阅读
- "关于议题和拉取请求模板"
- "为仓库配置议题模板"
- "关于使用查询参数自动化议题和拉取请求"
- "创建议题"