关于在 GitHub 上编写和设置格式
GitHub 结合了用于格式化文字的语法,称为 GitHub Flavored Markdown,具有一些独特的写作功能。
Markdown 是一种易于阅读和编写的语法,用于格式化纯文本。
我们添加了一些自定义功能来创建 GitHub Flavored Markdown,用于格式化网站中的散文和代码。
您也可以在拉取请求和议题中使用 @提及、议题和 PR 参考和表情符号等功能与其他用户交互。
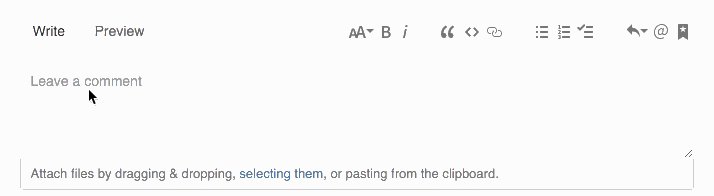
文本格式工具栏
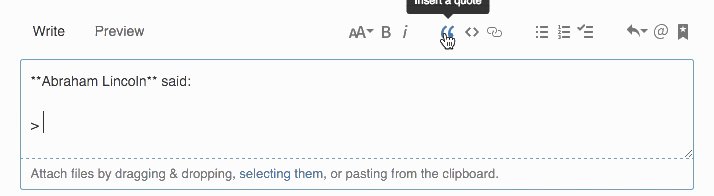
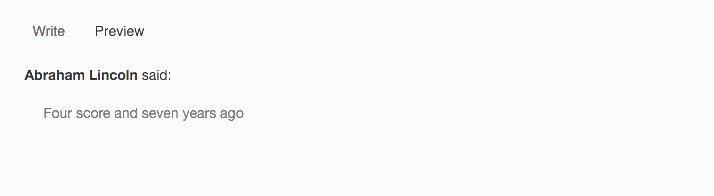
GitHub 上的每个评论字段都包含文本格式工具栏,用于格式化文本,而无需了解 Markdown 语法。 除了 Markdown 格式(如粗体和斜体样式)和创建标题、链接及列表等之外,工具栏还包括 GitHub 特定的功能,如 @提及、任务列表以及链接到议题和拉取请求。