GitHub 过滤拉取请求中的文件
要快速查看大型拉取请求中的更改,您可以过滤已更改的文件。
您可以按文件扩展名类型(例如 .html 或 .js)、无扩展名、代码所有权、或点文件过滤拉取请求中的文件。
提示:为简化拉取请求差异视图,也可以从过滤器下拉菜单在拉取请求差异中临时隐藏删除的文件或您已经查看过的文件。
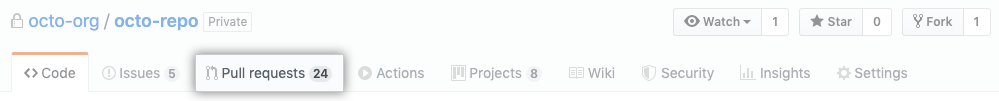
- 在仓库名称下,单击
 Pull requests(拉取请求)。
Pull requests(拉取请求)。

- 在拉取请求列表中,单击要过滤的拉取请求。
- 在拉取请求中,单击
 Files changed(文件已更改)。
Files changed(文件已更改)。

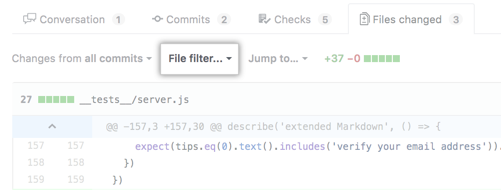
- 使用文件过滤器下拉菜单选择、取消选择或单击所需的过滤器。

- (可选)要清除过滤器选择,请在 Files changed(已更改文件)选项卡下,单击 Clear(清除)。