
GitHub 管理团队的代码审查分配
代码审查分配明确指出哪些团队成员应为拉取请求提交审查。
代码审查任务可用于 GitHub Team 和 GitHub Enterprise Cloud。 更多信息请参阅“GitHub's products”。
团队维护员和组织所有者可以配置代码审查分配。
关于代码审查分配
通过使用代码审查分配,每当请求您的团队审查拉取请求时,团队将作为审查者被删除,并将一部分指定的团队成员分配到团队的位置。 代码审查分配允许您决定在请求团队审查时是通知整个团队,还是只通知一部分团队成员。
当自动请求代码所有者进行审查时,团队也会被删除,并替换为个人。 单个审批不符合受保护分支中代码所有者审批的要求。 更多信息请参阅“关于代码所有者”。
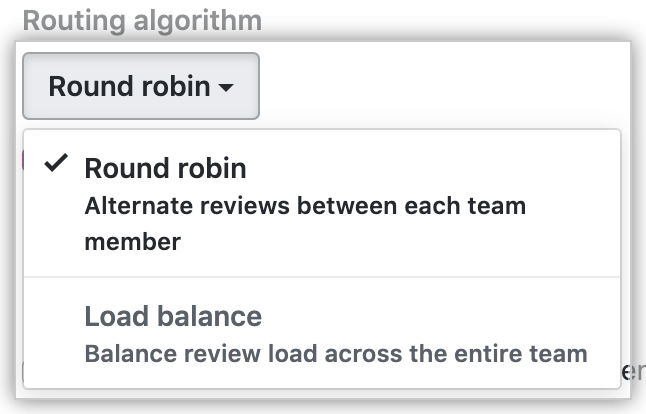
路由算法
代码审查分配根据两种可能的算法之一自动选择和分配审查者。
循环算法根据最近收到最少审查请求的人员选择审查者,侧重于在团队所有成员之间的轮替,而不管他们目前拥有多少未完成的审查。
负载平衡算法根据每个成员最近的审查请求总数选择审查者,并考虑每个成员未完成的审查数。 负载平衡算法努力确保每个团队成员在任意 30 天内审查相同数量的拉取请求。
配置代码审查分配
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Teams(团队)。
Teams(团队)。

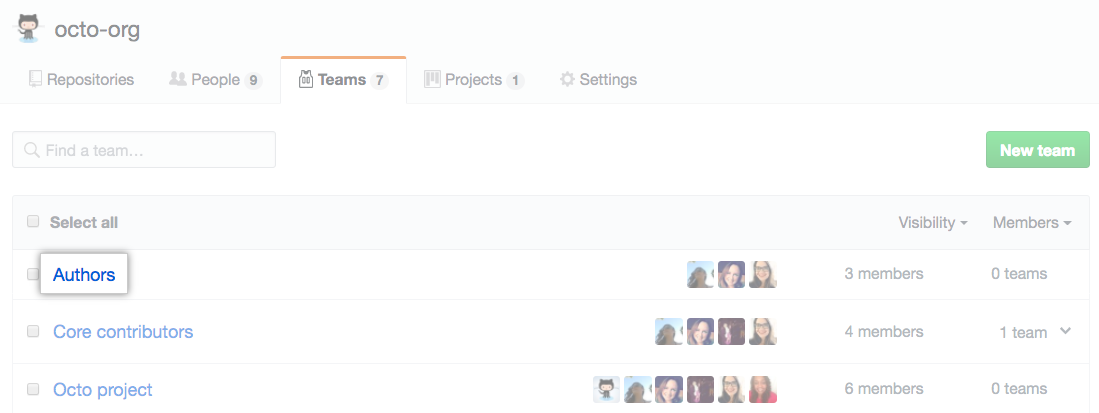
- 在 Teams(团队)选项卡上,单击团队名称。

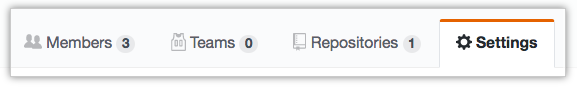
- 在团队页面顶部,单击
 Settings(设置)。
Settings(设置)。

- 在左侧边栏中,单击 Code review assignment(代码审查分配)。

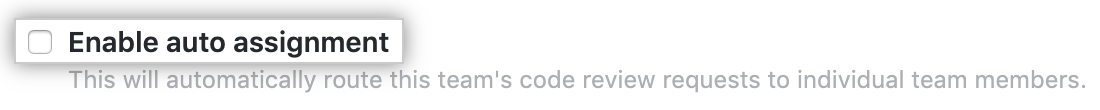
- 选择 Enable auto assignment(启用自动分配)。

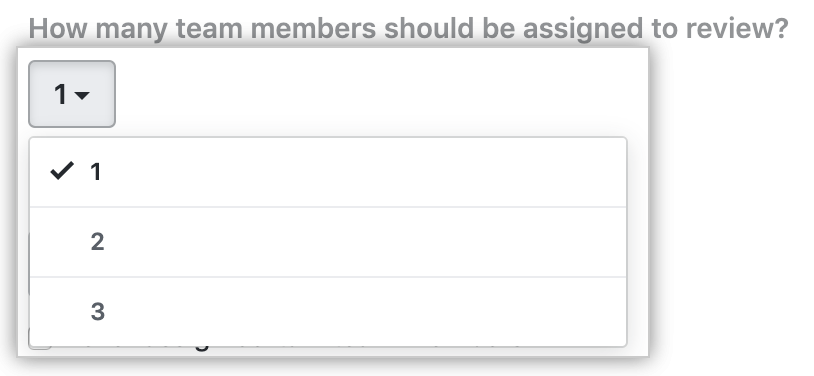
- 在“How many team members should be assigned to review?(应分配多少团队成员进行审查?)”下,使用下拉菜单选择多个要分配给每个拉取请求的审查者。

- 在“Routing algorithm(路由算法)”下,使用下拉菜单选择要使用的算法。 更多信息请参阅“路由算法”。

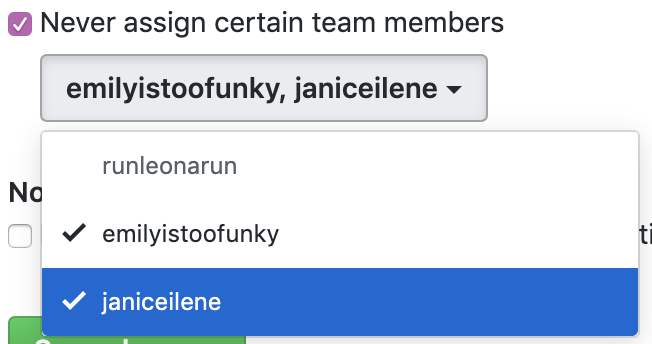
- (可选)要始终跳过某些团队成员,请选择 Never assign certain team members(永不分配某些团队成员)。 然后,选择要始终跳过的一个或多个团队成员。

- (可选)要对每个拉取请求审查只通知代码审查分配所选择的团队成员,在“Notifications(通知)”下选择 If assigning team members, don't notify the entire team(如果分配团队成员,请不要通知整个团队)。

- 单击 Save changes(保存更改)。
禁用代码审查分配
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Teams(团队)。
Teams(团队)。

- 在 Teams(团队)选项卡上,单击团队名称。

- 在团队页面顶部,单击
 Settings(设置)。
Settings(设置)。

- 选择 Enable auto assignment(启用自动分配)以删除复选标记。

- 单击 Save changes(保存更改)。