GitHub 申请教育者或研究人员折扣
如果您是教育者或研究人员,可以为组织申请免费获取 GitHub Team。
关于教育者和研究人员折扣
在申请个人折扣之前,请检查您的学习社区是否已作为 GitHub Education 学校与我们合作。 更多信息请参阅“关于 GitHub Education”。
要申请教育者或研究人员折扣,您必须:
- 是教育者、教师或研究人员
- 具有学校发放的可验证电子邮件地址,或者上传能证明您学校关系的文档
- 拥有 GitHub 用户帐户
申请教育者或研究人员折扣
- 转到 GitHub Education,在右上角单击 Get benefits(获取福利)。
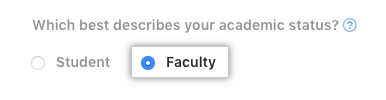
- 在 "Which best describes your academic status?"(哪一项最准确描述了您的学业身份?)下,选择 Faculty(教师)。

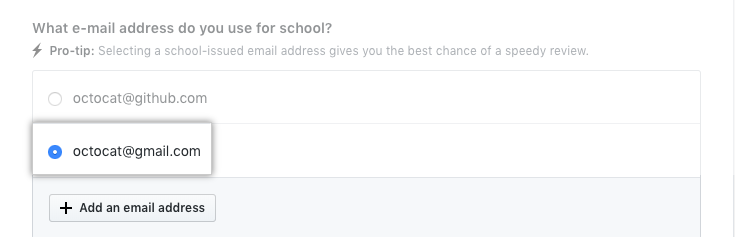
- 选择或添加用于学校的电子邮件地址。

提示:选择学校发布的电子邮件地址(如果有),最有利于得到快速审查。
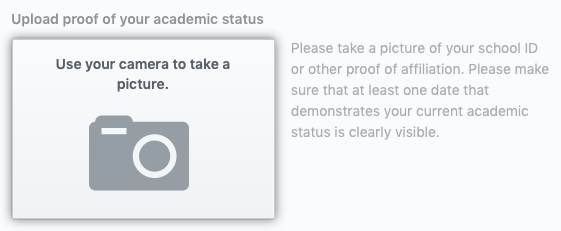
- 如有提示,请上传您的学生身份证明。
- 单击 Use your camera to take a picture(使用相机拍照)。

- (可选)要更换所用的相机,请使用相机下拉菜单。

- 将您的有效学生身份证或其他当前学生身份证明放入框内,然后单击 Take photo(拍照)。

- 如果无法对学生身份证明拍照,而要改为从计算机上传图片,请单击 Upload image(上传图片)。

注:不支持 PDF 文件,您无法上传它们作为学生身份证明。
- 输入学校名称。

- 描述您如何使用 GitHub。

- 验证应用程序详细信息,然后单击 Submit your information(提交信息)。

如果您的申请获得批准,您将收到一封确认电子邮件。 申请通常会在几天内得到处理,但在高峰时段可能需要更长时间,例如在新学期开始时。
升级组织
在教育者或研究人员折扣申请获得批准后,您可以将用于学习社区的组织升级到 GitHub Team,以便免费访问无限的用户和具有完全功能的私有仓库。 您可以升级现有组织或创建新组织进行升级。
升级现有组织
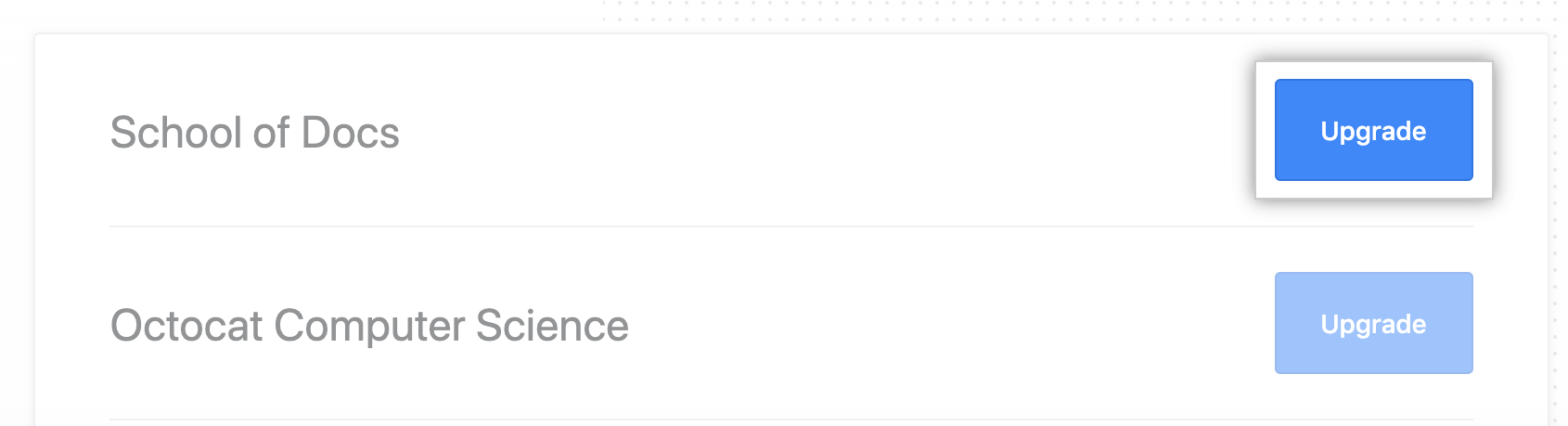
- 转到 Organization Upgrades(组织升级)页面上的“Upgrade your organization(升级组织)”。
- 在要升级的组织旁边,单击 Upgrade(升级)。

升级新组织
- 转到 Organization Upgrades(组织升级)页面上的“Upgrade your organization(升级组织)”。
- 单击 Create an organization(创建组织)。

- 阅读信息,然后单击 Create organization(创建组织)。

- 在“Choose a plan(选择计划)”下,单击 选择 GitHub Free。
- 按照提示创建组织。
- 转到 Organization Upgrades(组织升级)页面上的“Upgrade your organization(升级组织)”。
- 在要升级的组织旁边,单击 Upgrade(升级)。