GitHub 添加安全政策到仓库
您可以为仓库添加安全政策,说明如何负责任地报告项目中的安全漏洞。
关于安全政策
为了让人们了解如何负责任地报告您的仓库中存在的安全漏洞,您可以将 SECURITY.md 文件添加到仓库的根文件夹 docs 或 .github。 当有人在您的仓库中创建议题时,就会看到项目安全政策的链接。
您可以为组织或用户帐户创建默认的安全政策。 更多信息请参阅“创建默认社区健康文件”。
提示:为帮助人们查找安全政策,您可以从仓库中的其他位置(如自述文件)链接到 SECURITY.md 文件。 更多信息请参阅“关于自述文件”。
当有人报告您的项目中的安全漏洞后,您可以使用 GitHub Security Advisories 披露、修复和发布关于该漏洞的信息。 更多信息请参阅“关于 GitHub Security Advisories”。
您也可以加入 GitHub Security Lab,以便浏览安全主题并参与安全工具和项目。
添加安全政策到仓库
- 在 GitHub 上,导航到仓库的主页面。
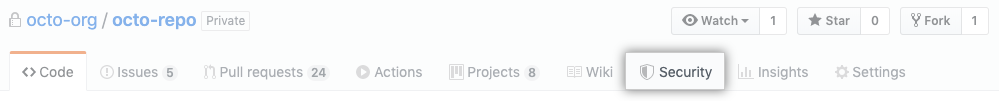
- 在仓库名称下,单击 Security(安全)。

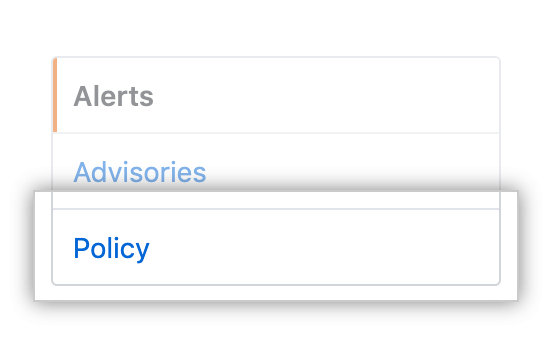
- 在左侧边栏中,单击 Policy(政策)。

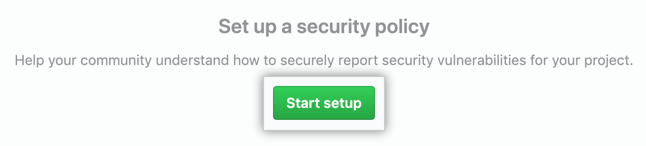
- 单击 Start setup(开始设置)。

- 在新的 SECURITY.md 文件中,添加关于项目受支持版本以及如何报告漏洞的信息。
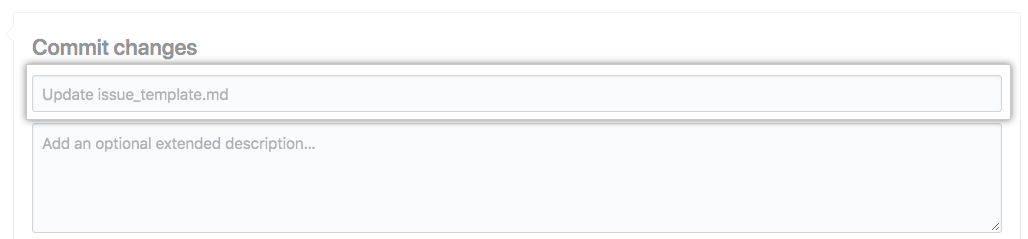
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

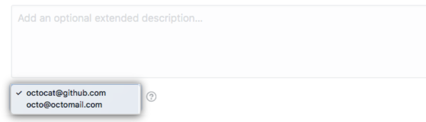
- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

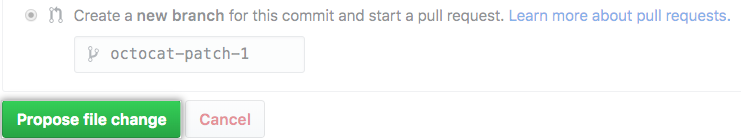
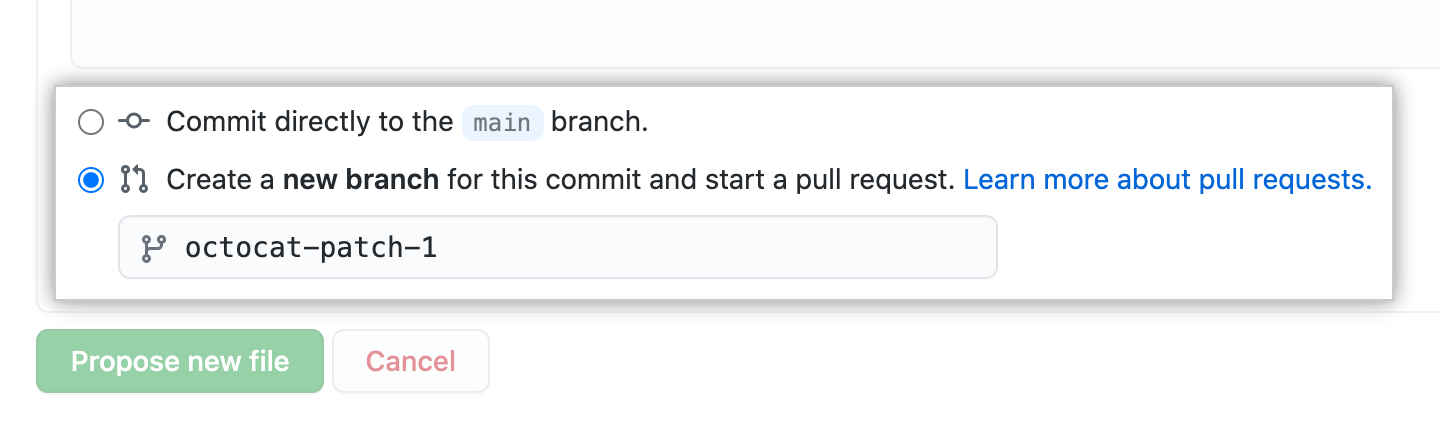
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose file change(提议文件更改)。