管理 GitHub Pages 站点的自定义域
您可以设置或更新某些 DNS 记录和仓库设置,以将 GitHub Pages 站点的默认域指向自定义域。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
拥有仓库管理员权限的人可为 GitHub Pages 站点配置自定义域。
关于自定义域配置
使用 DNS 提供程序配置自定义域之前,请确保将自定义域添加到您的 GitHub Pages 站点。 使用 DNS 提供程序配置自定义域而不将其添加到 GitHub,可能导致其他人能够在您的某个子域上托管站点。
dig 命令可用于验证 DNS 记录的配置是否正确,它未包含在 Windows 中。 在验证 DNS 记录的配置是否正确之前,必须安装 BIND。
注:DNS 更改可能需要最多 24 小时才能传播。
配置子域
要设置 www 或自定义子域,例如 www.example.com 或 blog.example.com,您必须在站点的仓库中创建 CNAME 文件,并使用 DNS 提供程序配置 CNAME 记录。
- 在 GitHub 上,导航到站点的仓库。
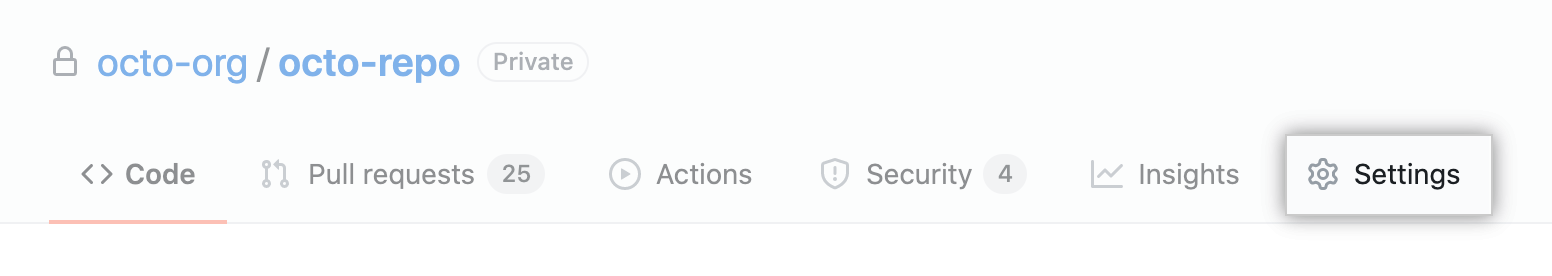
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

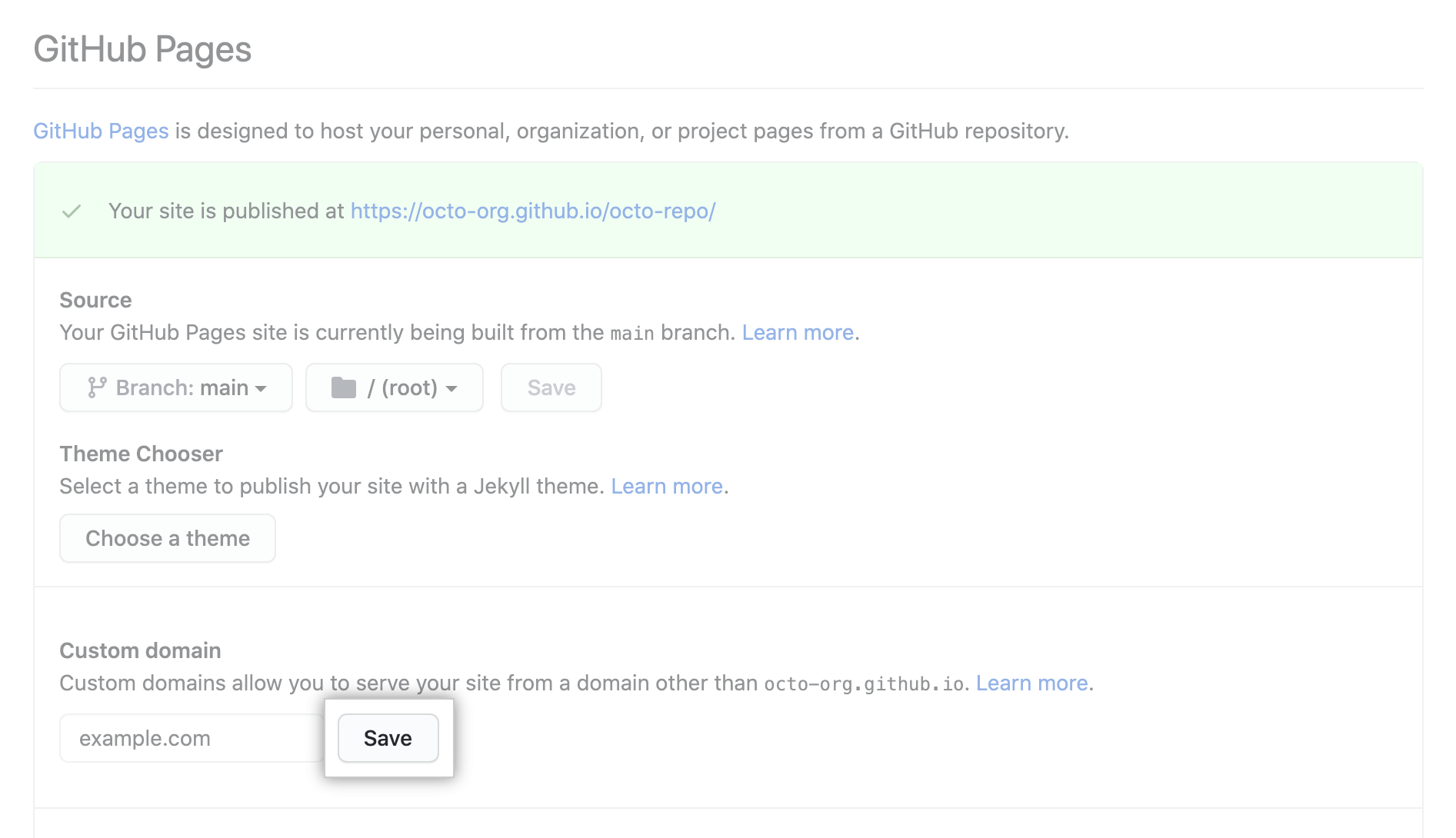
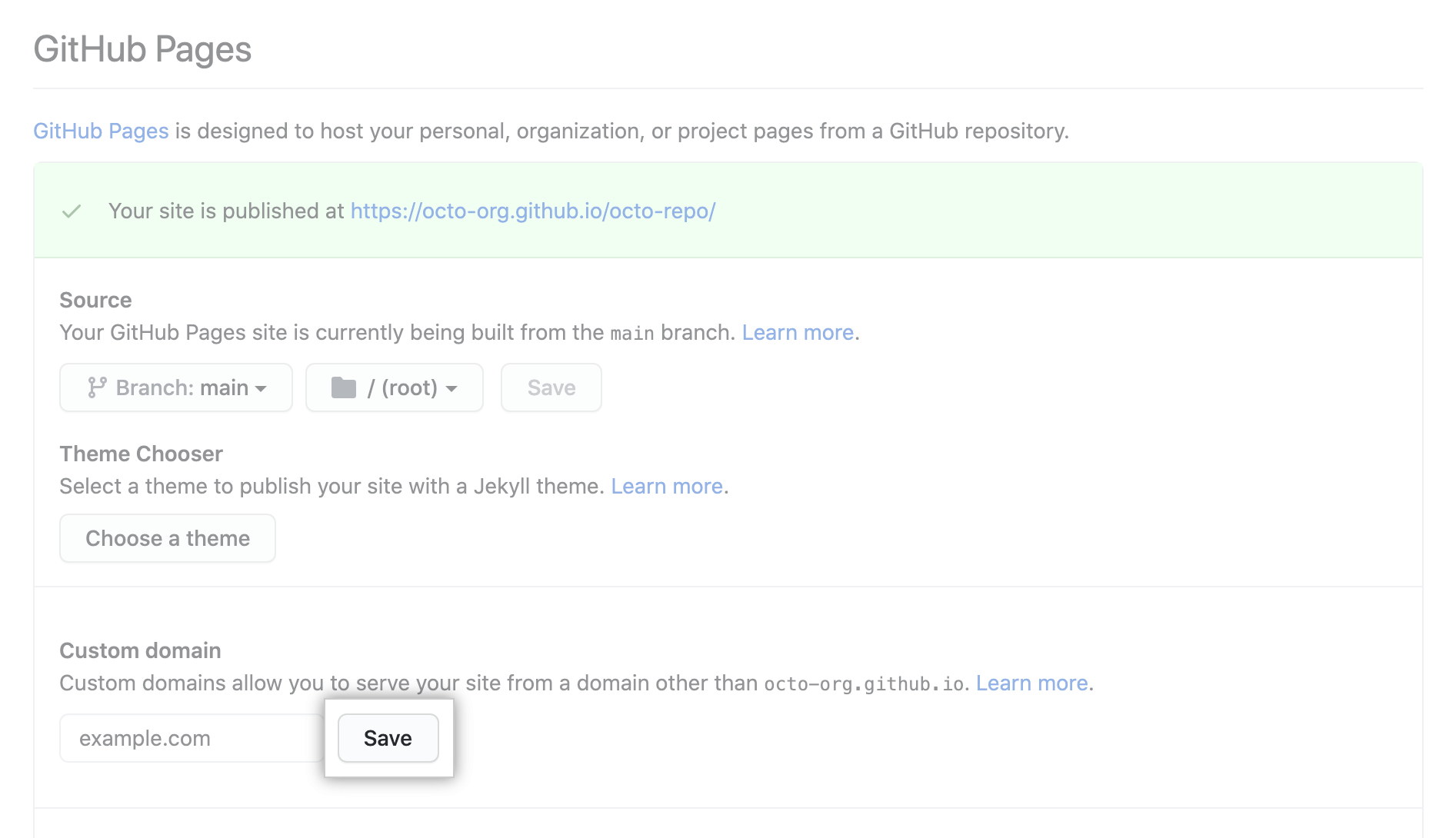
- 在 "Custom domain(自定义域)"下,输入自定义域,然后单击 Save(保存)。 这将创建一个在发布源根目录中添加 CNAME 文件的提交。

- 导航到您的 DNS 提供程序并创建
CNAME记录,使子域指向您站点的默认域。 例如,如果要对您的用户站点使用子域www.example.com,您可以创建CNAME记录,使www.example.com指向<user>.github.io。 有关如何创建正确记录的更多信息,请参阅 DNS 提供程序的文档。有关站点默认域的更多信息,请参阅“关于 GitHub Pages”。
- 打开 Git Bash。
- 要确认您的 DNS 记录配置正确,请使用
dig命令,将 WWW.EXAM.COM 替换为您的子域。
$ dig WWW.EXAMPLE.COM +nostats +nocomments +nocmd
> ;WWW.EXAMPLE.COM. IN A
> WWW.EXAMPLE.COM. 3592 IN CNAME YOUR-USERNAME.github.io.
> YOUR-USERNAME.github.io. 43192 IN CNAME GITHUB-PAGES-SERVER .
> GITHUB-PAGES-SERVER . 22 IN A 192.0.2.1- 如果您使用静态站点生成器在本地构建站点,并将生成的文件推送到 GitHub,请拉取将CNAME文件添加到本地仓库的提交。 更多信息请参阅“自定义域和 GitHub Pages 故障排除”。
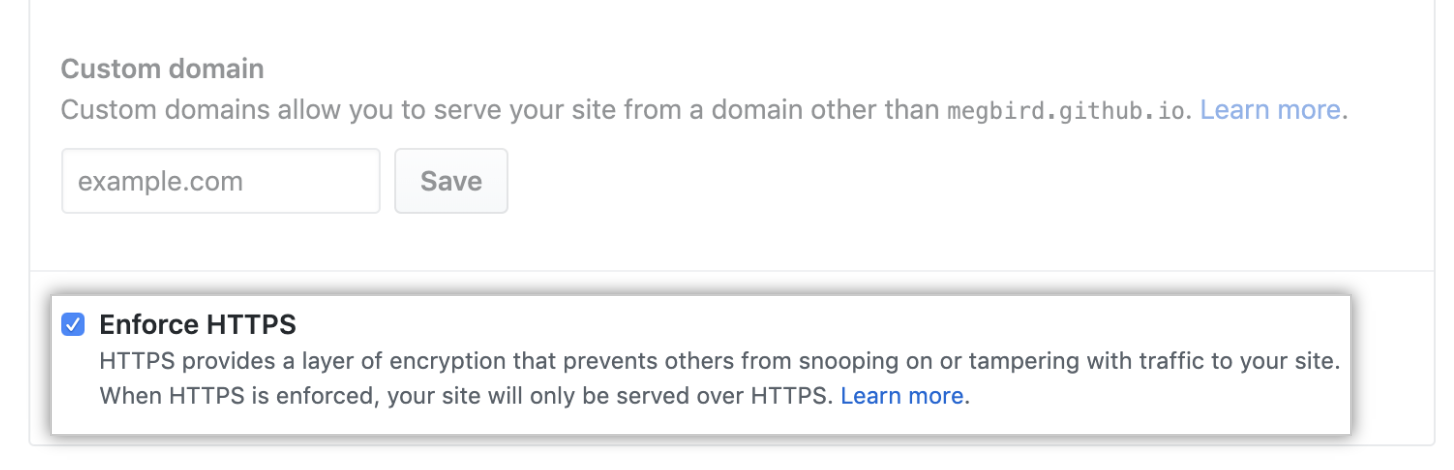
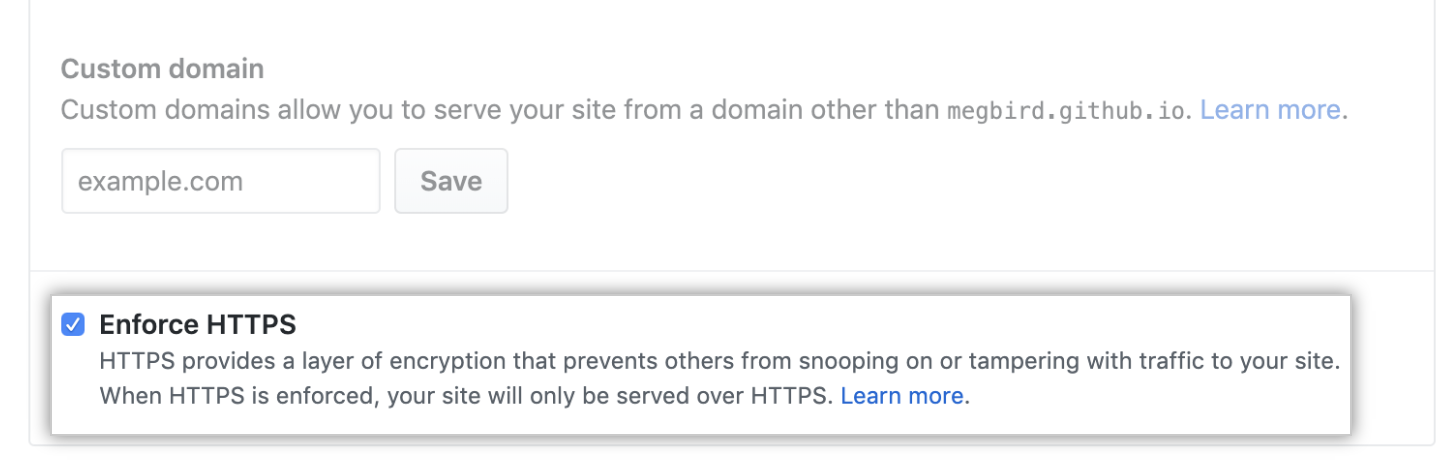
- (可选)要为您的站点实施 HTTPS 加密,请选择 Enforce HTTPS(实施 HTTPS)。 可能要过 24 小时才能使用此选项。 更多信息请参阅“使用 HTTPS 保护 GitHub Pages 站点”。

配置 apex 域
要设置 apex 域,例如 example.com,您必须使用 DNS 提供程序配置 GitHub Pages 仓库中的 CNAME 文件和 ALIAS、ANAME 或 A 记录。
如果使用 apex 域作为自定义域名,建议还设置一个 www 子域。 如果通过 DNS 提供程序配置每种域类型的正确记录,GitHub Pages 将自动在域之间创建重定向。 例如,如果您配置 www.example.com 作为站点的自定义域,并且为 apex 和 www 域设置了 ALIAS 和 CNAME 记录,则 example.com 将重定向到 www.example.com。 更多信息请参阅“管理 GitHub Pages 网站的自定义域”。
- 在 GitHub 上,导航到站点的仓库。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

- 在 "Custom domain(自定义域)"下,输入自定义域,然后单击 Save(保存)。 这将创建一个在发布源根目录中添加 CNAME 文件的提交。

- 导航到 DNS 提供程序并创建一个
ALIAS、ANAME或A记录。 有关如何创建正确记录的更多信息,请参阅 DNS 提供程序的文档。
- 要创建
ALIAS或ANAME记录,请将 apex 域指向站点的默认域。 有关站点默认域的更多信息,请参阅“关于 GitHub Pages”。
- 要创建
A记录,请将 apex 域指向 GitHub Pages 的 IP 地址。
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153- 打开 Git Bash。
- 要确认您的 DNS 记录配置正确,请使用
dig命令,将 EXAM.COM 替换为您的 apex 域。 确认结果与上面 GitHub Pages 的 IP 地址相匹配。
$ dig EXAMPLE.COM +noall +answer
> EXAMPLE.COM 3600 IN A 185.199.108.153
> EXAMPLE.COM 3600 IN A 185.199.109.153
> EXAMPLE.COM 3600 IN A 185.199.110.153
> EXAMPLE.COM 3600 IN A 185.199.111.153- 如果您使用静态站点生成器在本地构建站点,并将生成的文件推送到 GitHub,请拉取将CNAME文件添加到本地仓库的提交。 更多信息请参阅“自定义域和 GitHub Pages 故障排除”。
- (可选)要为您的站点实施 HTTPS 加密,请选择 Enforce HTTPS(实施 HTTPS)。 可能要过 24 小时才能使用此选项。 更多信息请参阅“使用 HTTPS 保护 GitHub Pages 站点”。