
配置 GitHub Pages 站点的发布源
如果您为GitHub Pages网站使用默认发布源,则您的网站将自动发布。您也可以选择从其他分支或文件夹发布网站。
具有仓库管理员或维护者权限的人员可以为GitHub Pages网站配置发布源。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
有关发布源的更多信息,请参见“ 关于GitHub Pages”。
选择发布来源
在配置发布源之前,请确保要用作发布源的分支已存在于仓库中。
- 在GitHub上,导航到站点的仓库。
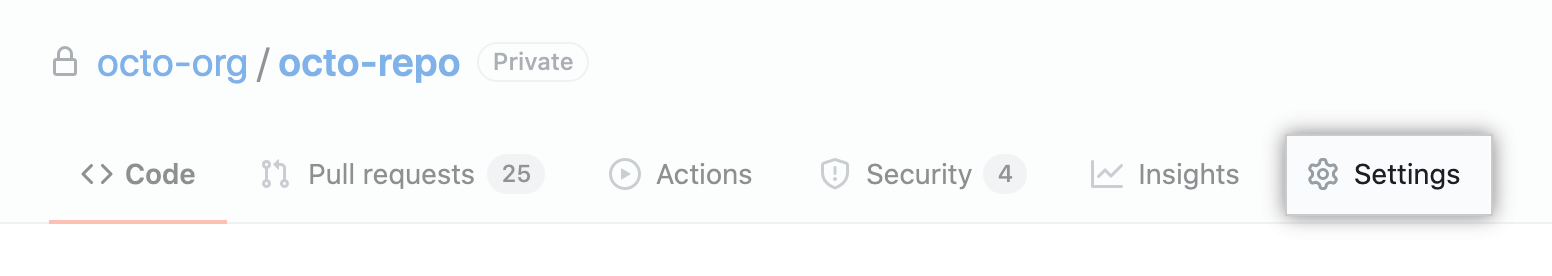
- 在您的仓库名称下,单击
 Settings.。
Settings.。

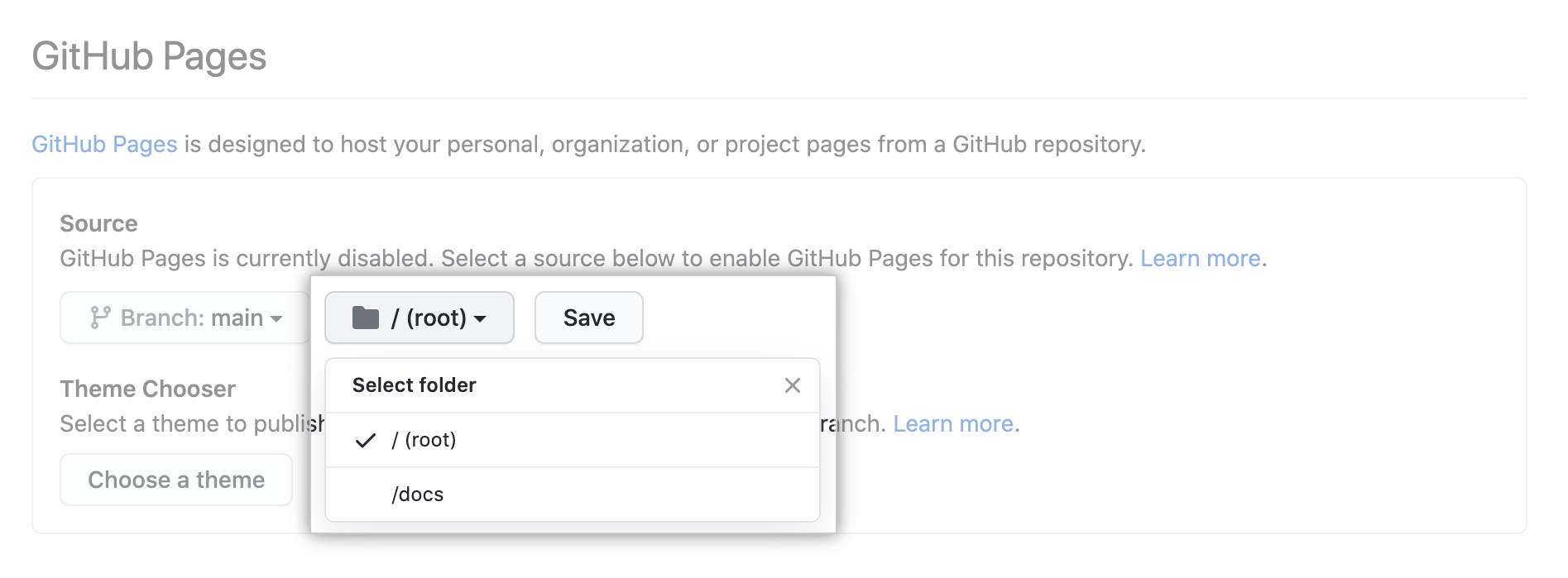
- 在“ GitHub页面”下,使用 None 或 Branch 下拉菜单,然后选择一个发布源。

- (可选)使用下拉菜单为您的发布源选择一个文件夹。

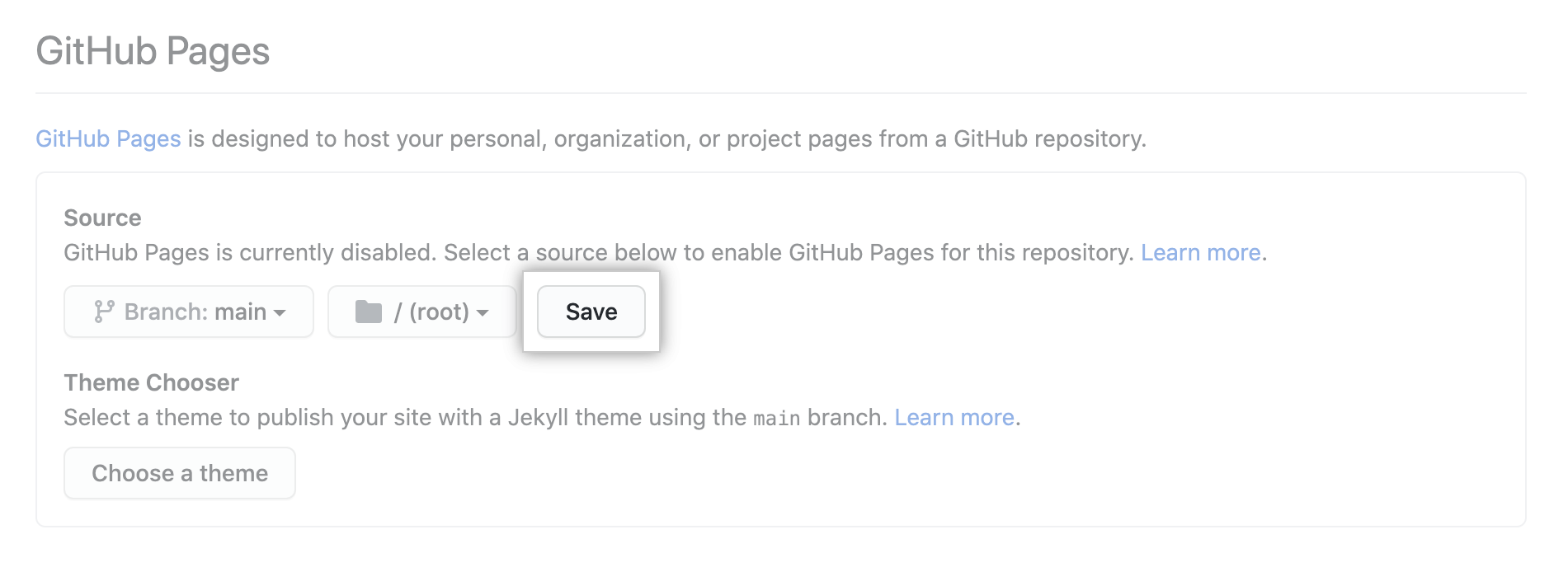
- 点击 Save。

解决GitHub Pages网站发布问题
注意:如果您的网站没有自动发布,请确保具有管理员权限和经过验证的电子邮件地址的人已推送到发布源。
如果选择docs任何分支上的文件夹作为发布源,然后/docs从仓库中该分支上删除该文件夹,则将无法构建您的站点,并且会收到页面构建错误消息,提示缺少的/docs文件夹。有关更多信息,请参阅“ [对GitHub Pages网站的Jekyll构建错误进行故障排除”]https://www.w3cschool.cn/githubcn/githubcn-75fl3avc.html)。