
使用 HTTPS 保护 GitHub Pages 站点
HTTPS 增加一层加密,用于防止其他人窥探或篡改您的站点的流量。 您可对 GitHub Pages 站点强制实施 HTTPS,从而将所有 HTTP 请求透明地重定向到 HTTPS。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
拥有仓库管理员权限的人可对 GitHub Pages 站点实施 HTTPS。
关于 HTTPS 和 GitHub Pages
所有 GitHub Pages 站点(包括使用自定义域正确配置的站点)均支持 HTTPS 和 HTTPS 强制实施。 有关自定义域的更多信息,请参阅“关于自定义域和 GitHub Pages”以及“自定义域和 GitHub Pages 疑难解答”。
对于使用 2016 年 1 月 15 日后创建的 github.io 域的 GitHub Pages 站点,需要强制实施 HTTPS。 如果您在 2016 年 6 月 15 日之前创建了站点,则可以手动启用实施 HTTPS。
GitHub Pages 站点不应该用于敏感事务,例如发送密码或信用卡号码。
警告:GitHub Pages则站点将成为互联网上的公开内容,即使其仓库是私有的或内部的。 如果站点的仓库中有敏感数据,您可能想要在发布前删除它。 更多信息请参阅“关于仓库可见性”。
对您的 GitHub Pages 站点强制实施 HTTPS
- 在 GitHub 上,导航到站点的仓库。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

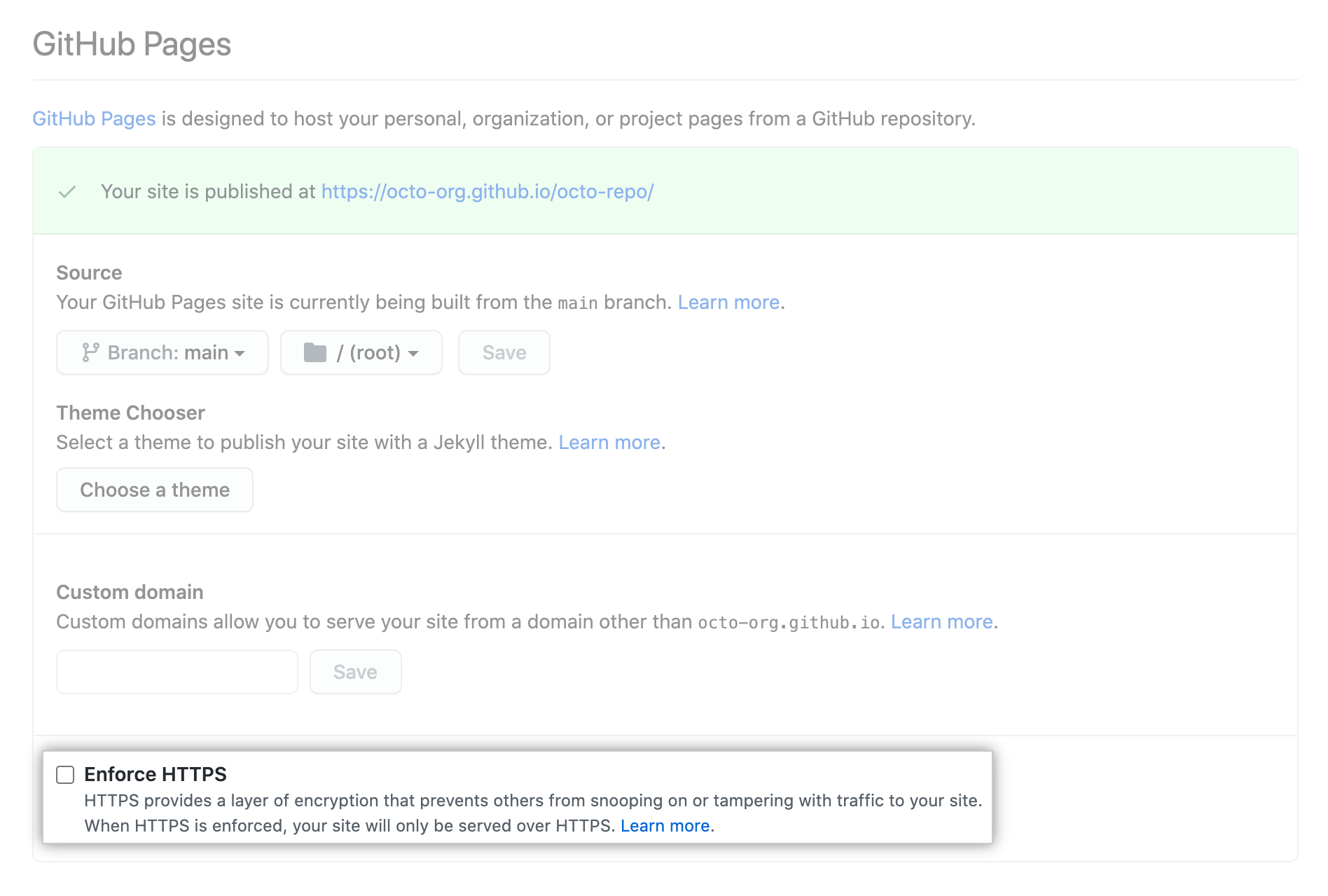
- 在 "GitHub Pages" 下,选择 Enforce HTTPS(实施 HTTPS)。

解决具有混合内容的问题
如果您对 GitHub Pages 站点启用了 HTTPS,但站点的 HTML 仍通过 HTTP 引用图像、CSS 或 JavaScript,则您的站点将提供混合内容。 提供混合内容可能会降低站点的安全性,并导致在加载资产时出现问题。
要删除站点的混合内容,请在站点的 HTML 中将 http:// 更改为 https://,确保所有资产都通过 HTTPS 提供。
资产通常位于以下位置:
- 如果您的站点使用 Jekyll,则 HTML 文件可能位于 _layouts 文件夹中。
- CSS 通常位于 HTML 文件的
<head>部分。 - JavaScript 通常位于
<head>部分或结束</body>标记之前。 - 图像通常位于
<body>部分。
提示:如果您在站点的源文件中找不到您的资产,请尝试在文本编辑器或 GitHub 上搜索站点源文件中的
http。
HTML 文件中引用的资产示例
| 前端资源类型 | HTTP | HTTPS |
|---|---|---|
| CSS | <link rel="stylesheet" href="http://example.com/css/main.css"> |
<link rel="stylesheet" href="https://example.com/css/main.css"> |
| JavaScript | <script type="text/javascript" src="http://example.com/js/main.js"></script> |
<script type="text/javascript" src="https://example.com/js/main.js"></script> |
| 图像 | <A HREF="http://www.somesite.com"><IMG SRC="http://www.example.com/logo.jpg" alt="Logo"></a> |
<A HREF="https://www.somesite.com"><IMG SRC="https://www.example.com/logo.jpg" alt="Logo"></a> |