
GitHub 在个人资料中查看贡献
您的 GitHub 个人资料显示固定仓库以及过去一年中您的仓库贡献图。
您的贡献图显示公共仓库的活动。 您可以选择显示公共和私有仓库的活动,并将私有仓库中活动的具体详细信息匿名化。 更多信息请参阅“在个人资料中公开或隐藏私有贡献”。
注:如果您已将用于本地 Git 配置的电子邮件地址添加到 GitHub 电子邮件设置,提交将仅在您的贡献图中显示。 更多信息请参阅“为什么我的贡献没有在我的个人资料中显示?”
计为贡献的内容
在您的个人资料页面上,某些操作计为贡献:
- 提交到仓库的默认分支或
gh-pages分支 - 打开议题
- 提议拉取请求
- 提交拉取请求审查
注:
- 在变基提交时,提交的原作者和提交的变基者(无论是在命令行还是 GitHub 上)都会获得贡献积分。
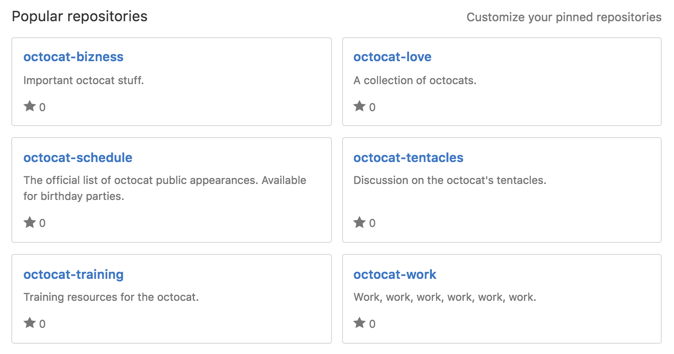
受欢迎的仓库
此部分显示具有最多查看者的仓库。 您将仓库固定到个人资料后,此部分将更改为“Pinned repositories(固定的仓库)”。

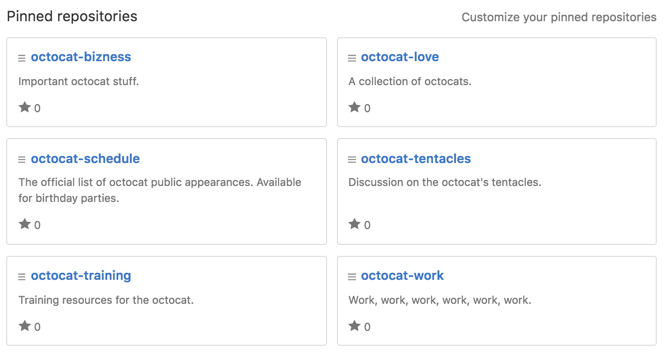
固定的仓库
此部分显示最多六个公共仓库,并可包括您的仓库以及您对其做出贡献的仓库。 为便于查看关于您选择提供的仓库的重要详细信息,此部分中的每个仓库均包括所进行工作的摘要、仓库已收到的星号数量以及仓库中使用的主要编程语言。 更多信息请参阅“将仓库固定到个人资料”。

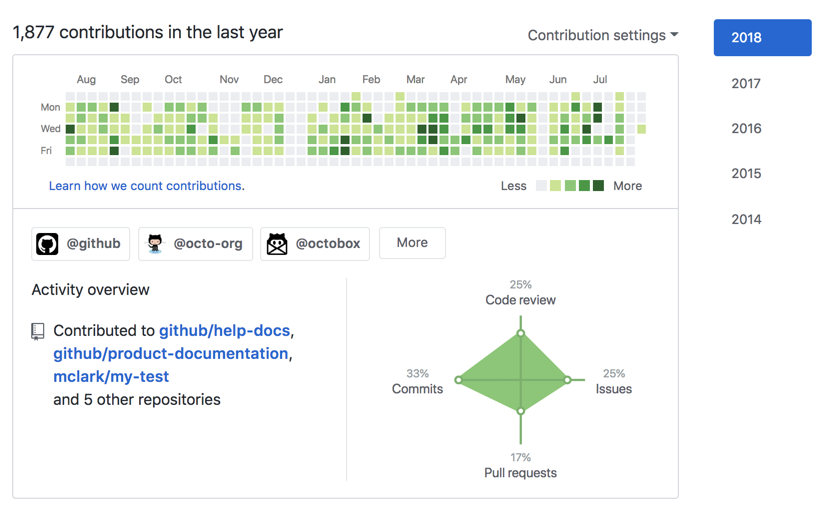
贡献日历
您的贡献日历会显示贡献活动。
查看特定时间的贡献
- 单击某个日期的方块可显示该 24 小时期间内所做的贡献。
- 按 Shift 并单击任意日期的方块可显示该时间范围内所做的贡献。
注:您可以在贡献日历中选择最多一个月的范围。 如果您选择了更大的时间范围,我们将仅显示一个月的贡献。

如何计算贡献事件时间
对于提交和拉取请求,时间戳的计算方式不同:
- 提交使用提交时间戳中的时区信息。 更多信息请参阅“对时间表上的提交进行故障排除”。
- 在 GitHub 上打开的拉取请求和议题使用浏览器的时区。 通过 API 打开的内容使用 API 调用中指定的时间戳或时区。
活动概览
在您的个人资料上启用活动概述部分时, 查看者可以看到更多有关您做出的贡献类型和参与最积极的仓库等信息。 查看者在活动概述中只能看到他们已读过的仓库相关信息。 一旦启用,查看者还可过滤特定组织的贡献图和活动时间表。 更多信息请参阅“在个人资料中显示活动概览”。

活动概览中提供的组织根据您在组织中的活跃程度确定优先级。 如果您在个人资料简历中@提及某个组织,并且您是组织成员,则该组织首先在活动概览中确定优先级。 更多信息请参阅“提及人员和团队”或“将个人简历添加到个人资料”。
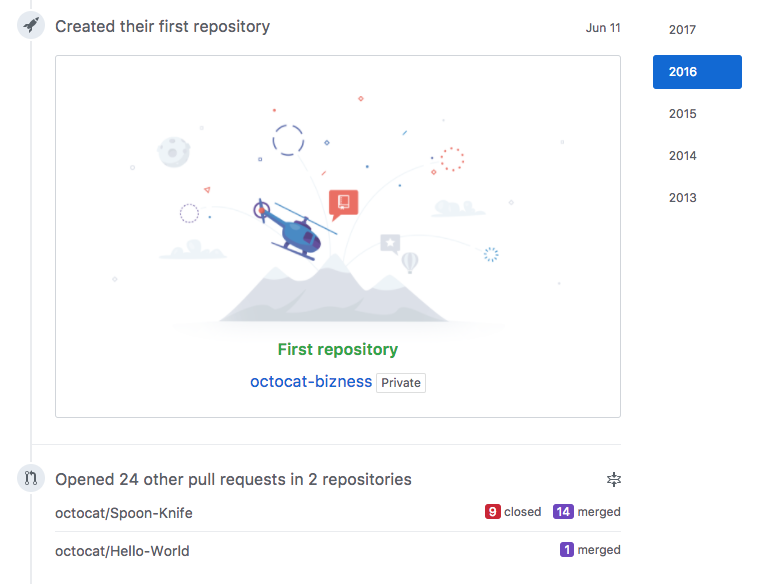
贡献活动
贡献活动部分包括工作的详细时间表,包括您进行或合作的提交、您提议的拉取请求以及您打开的议题。 您可通过单击贡献活动底部的 Show more activity(显示更多活动)或通过在查看页面右侧时单击您感兴趣的年份来查看一段时间内您的贡献。 重要时刻(如您加入组织、提议第一个拉取请求或打开一个备受瞩目议题的日期)将在贡献活动中突出显示。 如果您在时间表中无法看到某些事件,请检查以确保您仍具有事件发生位置组织或仓库的访问权限。

在 GitHub.com 上查看 您的 GitHub Enterprise Server 实例的贡献
如果您的站点管理员已启用统一贡献,您可以将 GitHub Enterprise 贡献计数发送到 GitHub.com 配置文件。 更多信息请参阅“将 GitHub Enterprise Server 贡献发送到 GitHub.com”。