
IntelliJ IDEA:配置远程PHP解释器
配置远程PHP解释器
此功能仅在Ultimate版本中受支持。
以下内容仅在安装并启用PHP插件时有效!
“远程PHP解释器”表示安装在远程主机或虚拟环境中的PHP引擎。远程PHP解释器与计算机上安装的本地PHP解释器相反,请参阅“配置本地PHP解释器”。
在开始使用远程解释器之前,请确保已启用SSH Remote Run插件。该插件与IntelliJ IDEA捆绑在一起,默认情况下处于激活状态。
您可以通过以下任何方式访问远程PHP解释器:
Vagrant
使用Vagrant配置,您可以访问安装在相应Vagrant实例上的Java解释器。
在你开始之前:
- 确保按照Vagrant中的说明在您的计算机上下载,安装和配置Vagrant和Oracle的VirtualBox。
- 确保已安装并启用Vagrant和PHP远程解释器插件。插件未与IntelliJ IDEA捆绑在一起,但可以从JetBrains插件存储库中安装它们 。启用后,插件可在IDE级别使用,也就是说,您可以在所有IntelliJ IDEA项目中使用它们。
- 确保将以下可执行文件的父文件夹添加到系统PATH变量中:
- 您的Vagrant安装中的vagrant.bat或vagrant。这应该由Vagrant安装程序自动完成。
- Oracle的VirtualBox安装中的VBoxManage.exe或VBoxManage。
- 在要使用的Vagrant实例中配置PHP开发环境。
在Vagrant实例中配置PHP解释器:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
在打开的PHP页面上,单击CLI解释器列表旁边的
 按钮。
按钮。 -
在打开的CLI解释器对话框中,单击左侧窗格中的添加
 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote .... -
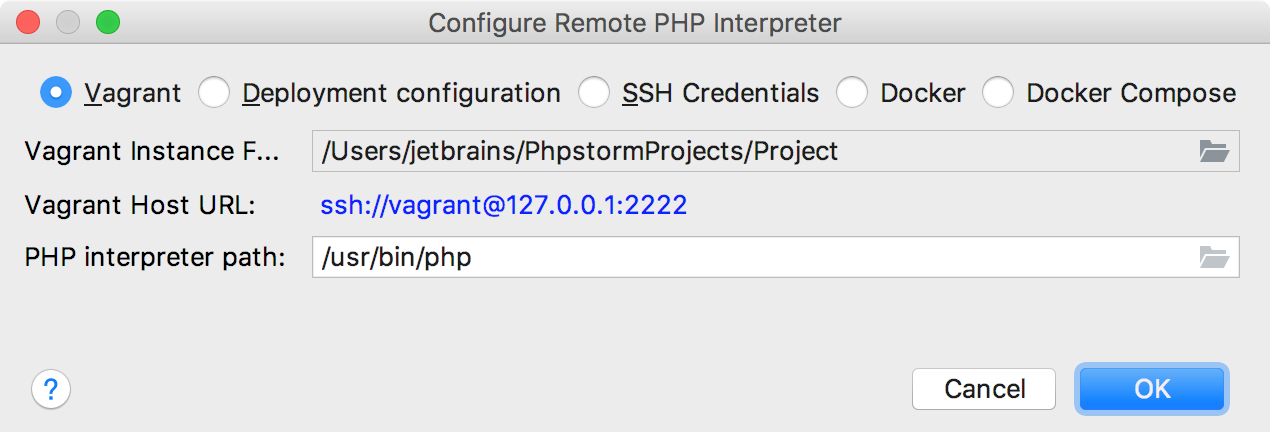
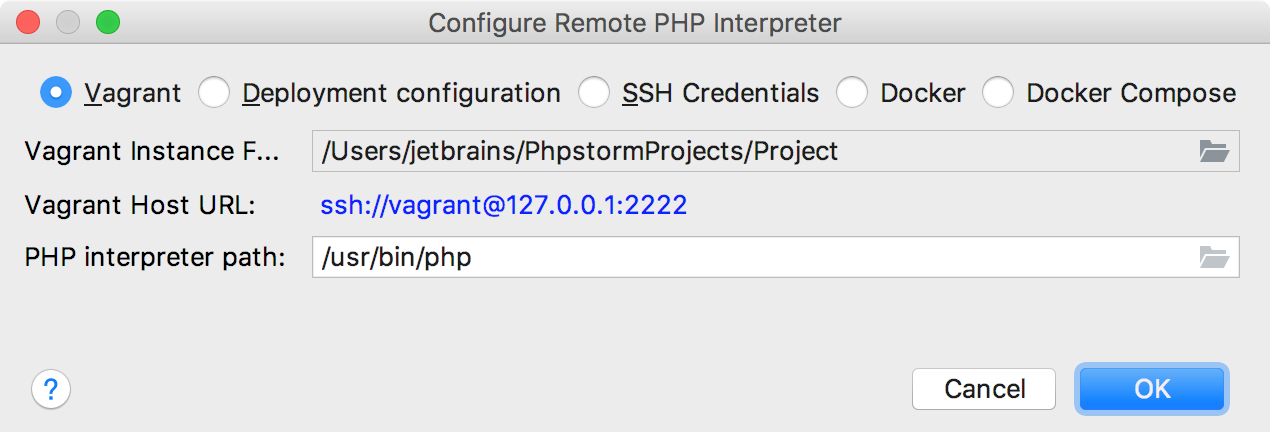
在打开的“配置远程PHP解释器”对话框中,选择“Vagrant”方法。

- 提供连接参数:
- 指定指向您要使用的环境的Vagrant实例文件夹。从技术上讲,它是所需环境的VagrantFile配置文件所在的文件夹。根据此设置,IntelliJ IDEA会检测Vagrant主机并将其显示为Vagrant Host URL只读字段中的链接。
要使用解释器配置,您需要路径映射来设置项目文件夹,服务器上用于复制项目文件的文件夹之间的对应关系,以及用于访问服务器上复制数据的URL地址。IntelliJ IDEA评估VagrantFile配置文件中的路径映射。
- 指定指向您要使用的环境的Vagrant实例文件夹。从技术上讲,它是所需环境的VagrantFile配置文件所在的文件夹。根据此设置,IntelliJ IDEA会检测Vagrant主机并将其显示为Vagrant Host URL只读字段中的链接。
- 在Java解释器路径字段中,根据所选远程开发环境的配置指定PHP可执行文件的位置。
-
对于Vagrant实例,IntelliJ IDEA默认建议/usr/bin/php文件夹。
要指定其他文件夹,单击
单击“确定”后,IntelliJ IDEA将检查PHP可执行文件是否实际存储在指定的文件夹中。 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。-
如果未找到PHP可执行文件,IntelliJ IDEA将显示一条错误消息,询问您是继续搜索还是保存解释程序配置。
-
如果找到PHP可执行文件,则返回到“解释器”对话框,其中显示安装文件夹和检测到的PHP解释器版本。
-
-
单击“显示phpinfo”
 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
部署配置
使用Deployment配置,您可以访问安装在远程部署服务器上的Java解释器。如果要将项目源与目标远程主机上的Web服务器同步,则此方法也很有用。
在你开始之前:
- 确保ssh服务器正在目标远程主机上运行,并且您已配置对它的访问权限。
- 确保按照“插件管理”中的说明安装了PHP远程解释器存储库插件。
- 确保已启用“远程主机访问”插件。该SSH远程运行插件默认激活。如果插件已禁用,请启用它。
基于SFTP服务器访问配置配置远程PHP解释器:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
在打开的PHP页面上,单击CLI解释器列表旁边的
 按钮。
按钮。 -
在打开的CLI解释器对话框中,单击左侧窗格中的“添加”
 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote .... -
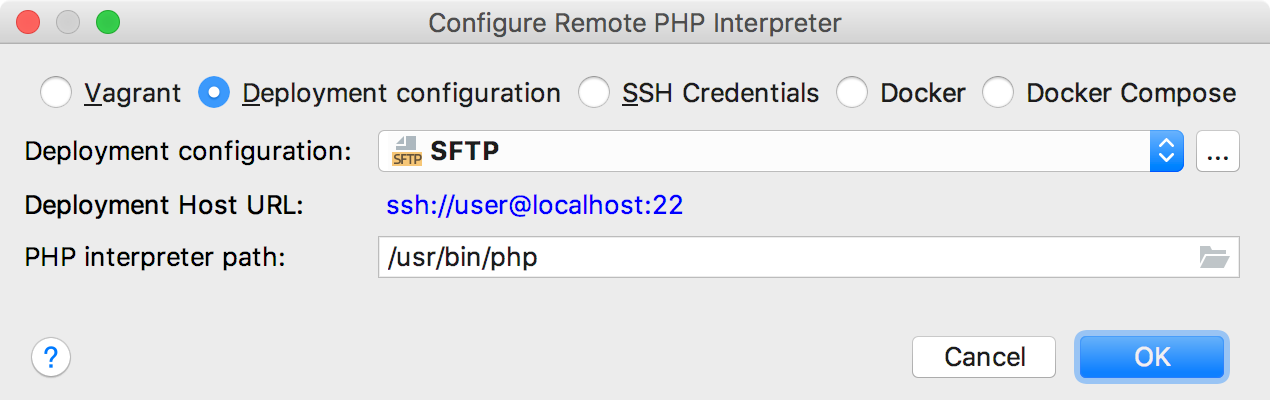
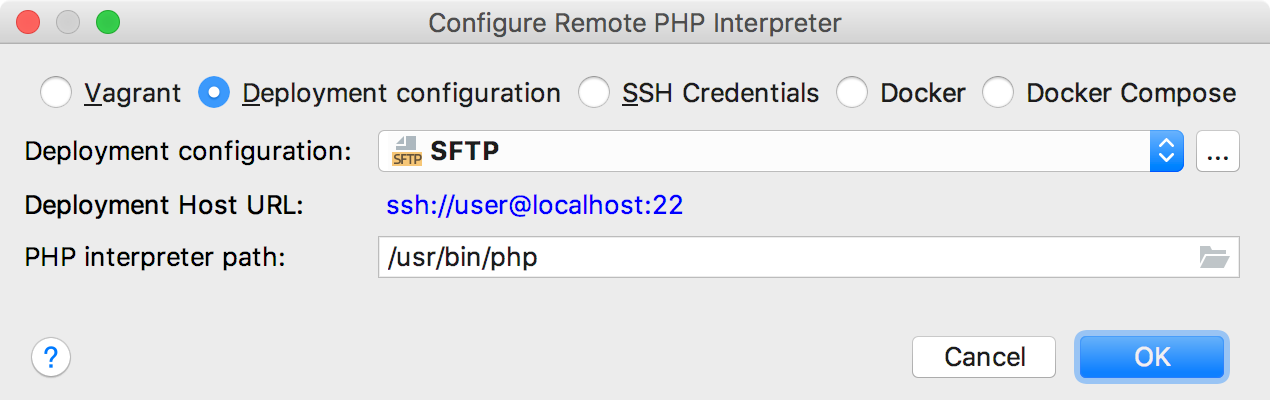
在打开的“配置远程PHP解释器”对话框中,选择“部署配置”方法。

- 提供连接参数:
-
从“部署配置”列表中,选择您希望IntelliJ IDEA连接到目标主机的SFTP类型的服务器访问配置。如果所选配置中指定的设置确保连接成功,则IntelliJ IDEA会在“部署主机URL”字段中将目标主机的URL地址显示为链接。
要使用解释器配置,您需要路径映射来设置项目文件夹,服务器上用于复制项目文件的文件夹之间的对应关系,以及用于访问服务器上复制数据的URL地址。默认情况下,IntelliJ IDEA从所选的服务器访问(部署)配置中检索路径映射。如果配置不包含路径映射,IntelliJ IDEA将显示相应的错误消息。
要解决此问题,请打开“构建,执行,部署”节点下的“部署”页面,选择相关的服务器访问配置,切换到“映射”选项卡,然后将本地文件夹映射到服务器上的文件夹,如“映射本地文件夹”中所述服务器上的文件夹和访问它们的URL地址部分。
-
- 在Java解释器路径字段中,根据所选远程开发环境的配置指定PHP可执行文件的位置。
-
对于远程主机,IntelliJ IDEA默认建议/usr/bin/php文件夹。
要指定其他文件夹,请单击
单击“确定”后,IntelliJ IDEA将检查PHP可执行文件是否实际存储在指定的文件夹中。 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。-
如果未找到PHP可执行文件,IntelliJ IDEA将显示一条错误消息,询问您是继续搜索还是保存解释程序配置。
-
如果找到PHP可执行文件,则返回到Interpreters对话框,其中显示安装文件夹和检测到的PHP解释器版本。
-
-
单击“显示phpinfo”
 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框 的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框 的“配置选项”字段中指定的其他选项。
SSH凭据
使用SSH凭据,您可以通过对安装了PHP解释器的主机的SSH访问来访问Java解释器。
在你开始之前:
- 配置ssh对目标远程主机上的服务器的访问,并确保此服务器正在运行。
- 确保按照“插件管理”中的说明安装了PHP远程解释器存储库插件。
使用SSH凭据配置PHP解释器:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
在打开的PHP页面上,单击CLI解释器列表旁边的
 按钮。
按钮。 -
在打开的CLI解释器对话框中,单击左侧窗格中的“添加”
 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote .... -
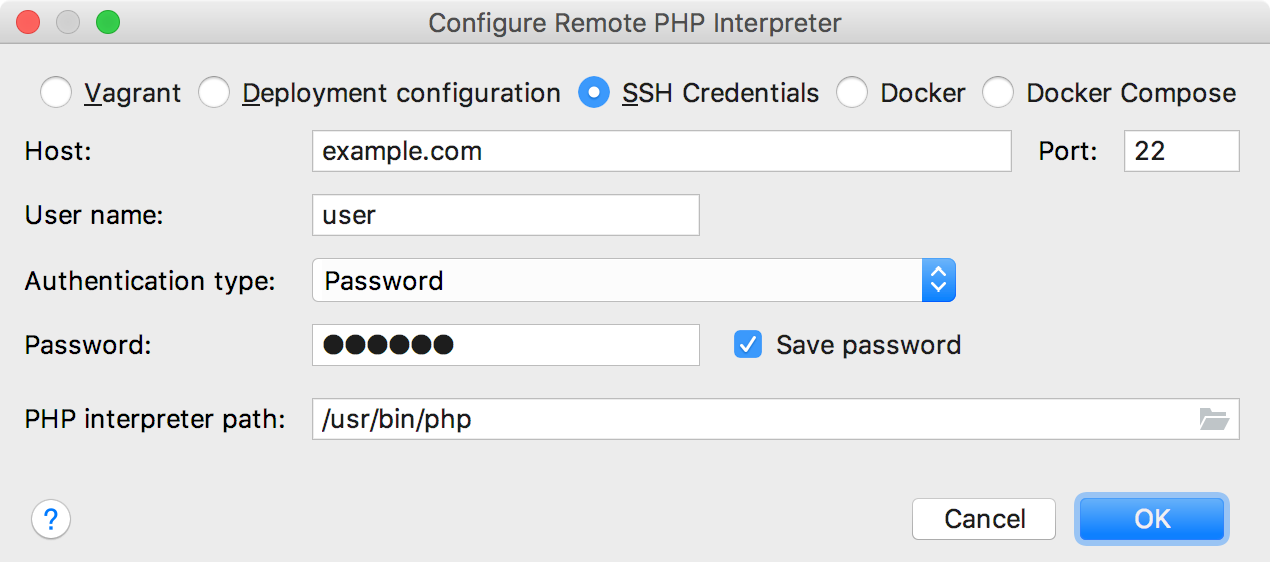
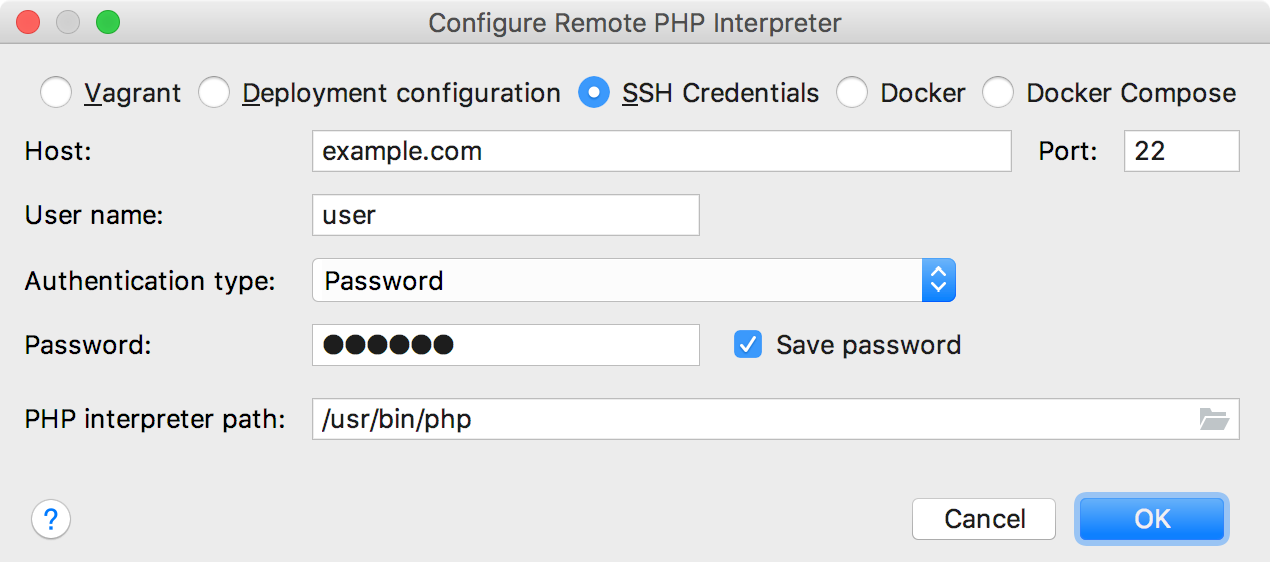
在打开的“配置远程PHP解释器”对话框中,选择“SSH凭据”方法。

- 提供连接参数:
-
指定远程主机的名称和SSH服务器监听的端口。默认端口号为22。
- 指定远程主机访问凭据。输入您的用户名并选择身份验证方法:
-
密码:使用密码访问主机。指定密码,然后选择“保存密码”复选框以将密码保存在IntelliJ IDEA中。
- 密钥对(OpenSSH或PuTTY):使用密钥对的SSH身份验证。要应用此身份验证方法,您必须在客户端计算机上拥有私钥,并在远程服务器上拥有公钥。IntelliJ IDEA支持使用OpenSSH实用程序生成的私钥。
指定存储私钥的文件的路径,并在相应字段中键入密码(如果有)。要让IntelliJ IDEA记住密码,请选中“保存密码”复选框。
-
OpenSSH配置和身份验证代理:使用由凭据帮助应用程序管理的SSH密钥(例如,Windows上的Pageant或Mac和Linux上的ssh-agent)。
要使用解释器配置,您需要路径映射来设置项目文件夹,服务器上用于复制项目文件的文件夹之间的对应关系,以及用于访问服务器上复制数据的URL地址。IntelliJ IDEA首先尝试通过处理所有可用的应用程序级配置来检索路径映射。如果IntelliJ IDEA发现具有与上面指定的主机相同的主机的配置,则在“主机”字段中,这些配置的映射将自动合并。如果未找到与此主机的配置,IntelliJ IDEA将显示一条错误消息,通知您未配置路径映射。
要解决此问题,请在“设置/首选项”对话框(Ctrl+Alt+S)中,导航至:语言和框架|PHP。在“路径映射”字段中单击
 ,然后将本地文件夹映射到服务器上的文件夹。
,然后将本地文件夹映射到服务器上的文件夹。 -
-
- 在Java解释器路径字段中,根据所选远程开发环境的配置指定PHP可执行文件的位置。
-
对于远程主机,IntelliJ IDEA默认建议/ usr / bin / php文件夹。
要指定其他文件夹,请单击
单击“确定”后,IntelliJ IDEA将检查PHP可执行文件是否实际存储在指定的文件夹中。 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。-
如果未找到PHP可执行文件,IntelliJ IDEA将显示一条错误消息,询问您是继续搜索还是保存解释程序配置。
-
如果找到PHP可执行文件,则返回到解释器对话框,其中显示安装文件夹和检测到的PHP解释器版本。
-
-
单击“显示phpinfo”
 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
Docker
使用Docker配置,您可以访问安装在Docker容器中的Java解释器。
在你开始之前:
- 确保在计算机上下载,安装和配置Docker。
- 确保已安装并启用Docker集成,PHP Docker和PHP远程解释器插件。插件未与IntelliJ IDEA捆绑在一起,但可以从JetBrains插件存储库中安装它们。启用后,插件可在IDE级别使用,也就是说,您可以在所有IntelliJ IDEA项目中使用它们。
- 在要使用的Docker容器中配置PHP开发环境。
在Docker容器中配置PHP解释器:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
在打开的PHP页面上,单击CLI解释器列表旁边的
 按钮。
按钮。 -
在打开的CLI解释器对话框中,单击左侧窗格中的“添加”
 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote .... -
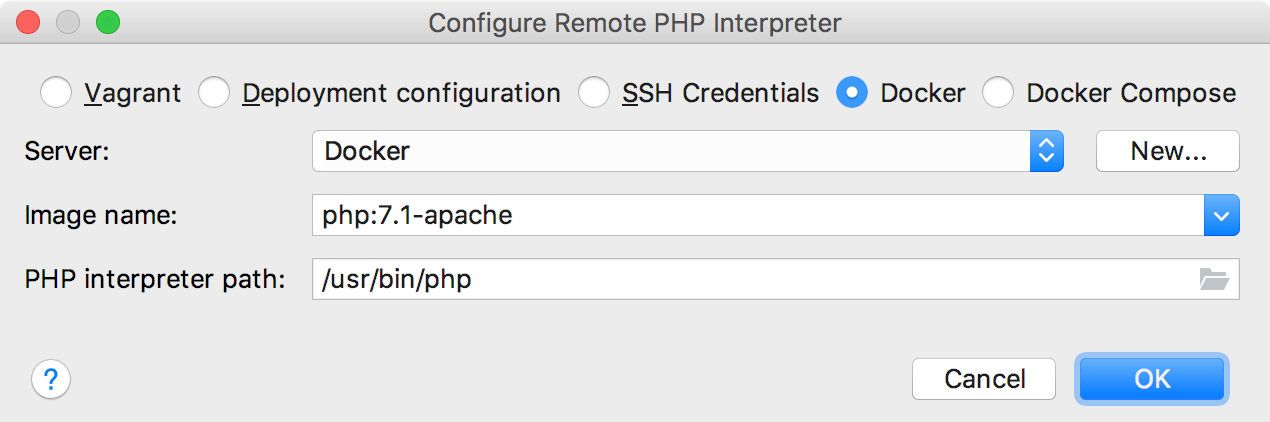
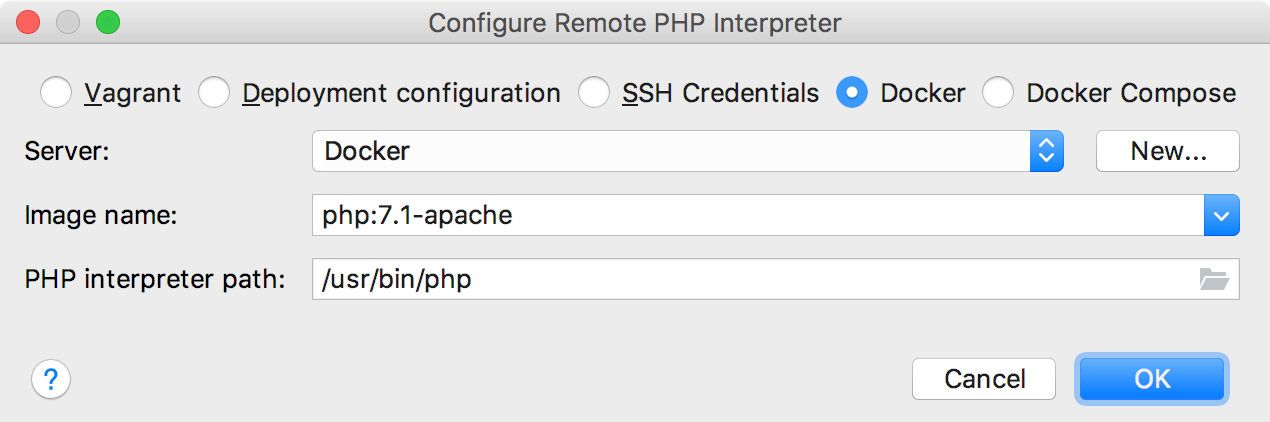
在打开的“配置远程PHP解释器”对话框中,选择Docker方法。

- 提供连接参数:
-
在“服务器”字段中,指定要使用的Docker配置。从列表中选择配置,或单击
 ,并在打开的“Docker”对话框中创建新配置。
,并在打开的“Docker”对话框中创建新配置。 -
在“图像名称”字段中,指定要使用的基本Docker镜像。从下拉列表中选择以前下载的或自定义图像之一,或手动键入图像名称,例如,
php:latest或php:7.0-cli。稍后启动运行配置时,Docker将在您的计算机上搜索指定的映像。如果搜索失败,将从注册表页面上指定的映像存储库下载映像。
-
- 在Java解释器路径字段中,根据所选远程开发环境的配置指定PHP可执行文件的位置。
-
对于Docker容器,IntelliJ IDEA默认建议使用php文件夹。
-
如果未找到PHP可执行文件,IntelliJ IDEA将显示一条错误消息,询问您是继续搜索还是保存解释程序配置。
-
如果找到PHP可执行文件,则返回到解释器对话框,其中显示安装文件夹和检测到的PHP解释器版本。
-
-
单击“显示phpinfo”
 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
Docker Compose
使用Docker Compose配置,您可以访问在多容器Docker Compose环境中运行的Java解释器。
在你开始之前:
- 确保在计算机上下载,安装和配置Docker。
- 确保已安装并启用Docker Integration,PHP Docker和PHP远程解释器插件。插件未与IntelliJ IDEA捆绑在一起,但可以从JetBrains插件存储库中安装它们。启用后,插件可在IDE级别使用,也就是说,您可以在所有IntelliJ IDEA项目中使用它们。
- 在要使用的Docker容器中配置PHP开发环境。
使用Docker Compose配置PHP解释器:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
在打开的PHP页面上,单击CLI解释器列表旁边的
 按钮。
按钮。 -
在打开的CLI解释器对话框中,单击左侧窗格中的“添加”
 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote .... -
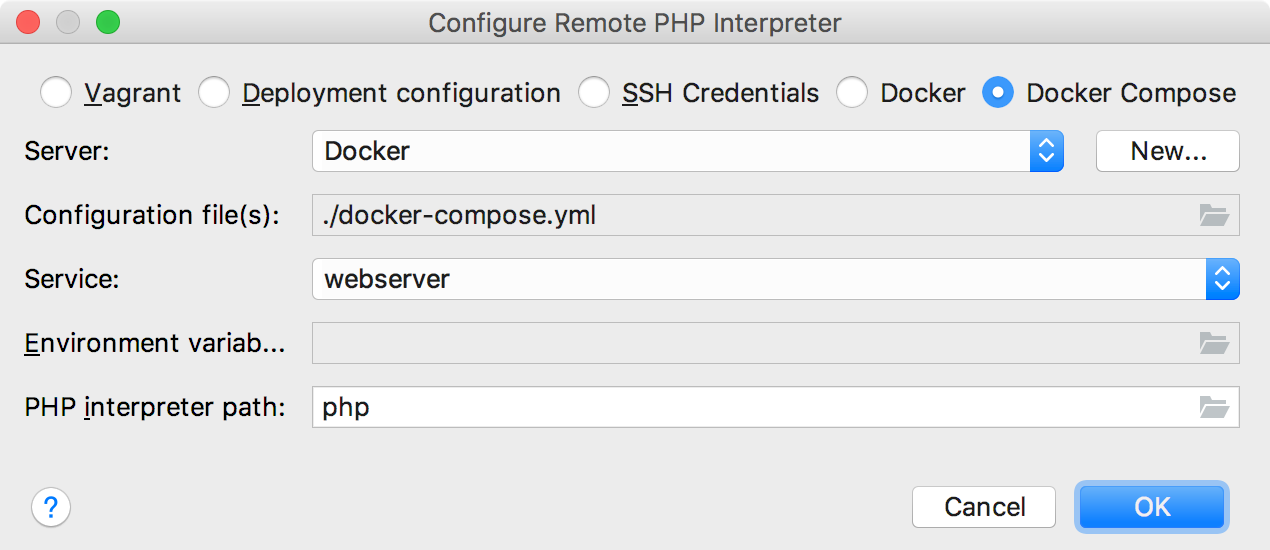
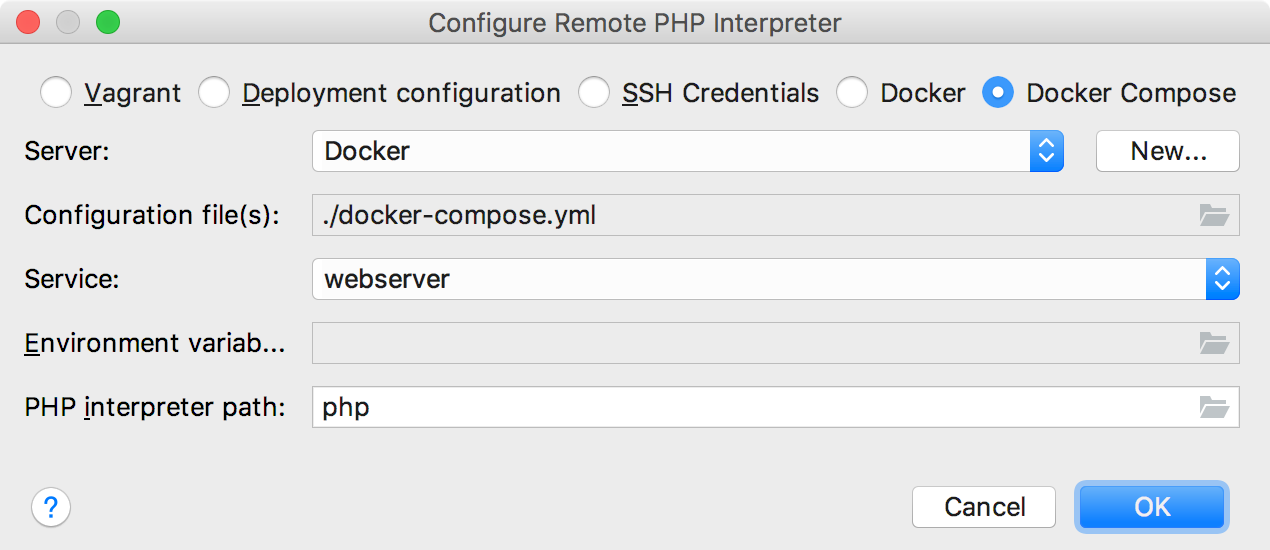
在打开的“配置远程PHP解释器”对话框中,选择Docker Compose方法。

- 提供连接参数:
-
在“服务器”字段中,指定要使用的Docker配置。从列表中选择配置,或单击
 ,并在打开的“Docker”对话框中创建新配置。
,并在打开的“Docker”对话框中创建新配置。 -
在“配置文件”字段中,指定要使用的docker-compose配置文件。默认情况下,将选择位于项目根目录中的基本配置文件。要选择其他文件或多个文件,请单击
 ,然后在打开的“Docker Compose配置文件”对话框中单击并选择所需的配置文件。
,然后在打开的“Docker Compose配置文件”对话框中单击并选择所需的配置文件。 -
从“服务”列表中,选择与设置Java开发环境的容器对应的服务。
-
如有必要,在“环境变量”字段中,提供环境变量。
-
- 在Java解释器路径字段中,根据所选远程开发环境的配置指定PHP可执行文件的位置。
-
对于Docker容器,IntelliJ IDEA默认建议使用php文件夹。
-
如果未找到PHP可执行文件,IntelliJ IDEA将显示一条错误消息,询问您是继续搜索还是保存解释程序配置。
-
如果找到PHP可执行文件,则返回到解释器对话框,其中显示安装文件夹和检测到的PHP解释器版本。
-
-
单击“显示phpinfo”
 ,以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
,以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
提供其他配置选项
(可选)您可以在CLI解释器对话框的“附加”区域中自定义Java安装的配置设置。
- 在Debugger扩展字段中,指定Xdebug的路径。这使得IntelliJ IDEA可以在必要时激活Xdebug,如果您已在php.ini文件中禁用它,请参阅:配置Xdebug以在“On-Demand”模式下使用。
- 在“配置选项”字段中,编写要通过 -d 命令行选项传递的配置指令字符串,从而将新条目添加到php.ini文件中。在该字段中指定的指令覆盖由IntelliJ IDEA的生成的默认指令,例如-dxdebug.remote_enable=1,-dxdebug.remote_host=127.0.0.1,-dxdebug.remote_port=9001,-dxdebug.remote_mode=req。
例如,如果指定 -dxdebug.remote_mode=jit 指令,它将覆盖默认的 -dxdebug.remote_mode=req 指令,从而将 Xdebug 切换到实时(JIT)模式。
为此,请单击“配置选项”字段旁边的“浏览( ) ” ,然后在打开的“配置选项”对话框中创建条目列表。
) ” ,然后在打开的“配置选项”对话框中创建条目列表。 - 要添加新条目,请单击“添加”按钮
 。在添加到列表中的新行中,分别在“名称”和“值”文本框中指定新条目的名称及其值。
。在添加到列表中的新行中,分别在“名称”和“值”文本框中指定新条目的名称及其值。
您可以根据需要添加任意数量的条目,请记住它们将转换为命令行,其长度限制为256个字符。 - 要删除条目,请在列表中选择该条目,然后单击“删除”按钮
 。
。 - 要更改条目的顺序,请使用向上
 和向下
和向下  按钮。
按钮。
- 要添加新条目,请单击“添加”按钮
配置自定义映射
如果使用可通过SFTP连接访问的解释器或位于Vagrant实例或Docker容器中的解释器,则会自动从相应的部署配置,Vagrantfile或Dockerfile中检索映射。
要指定其他映射:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:语言和框架|PHP。
-
从解释器列表中,选择要为其自定义映射的远程解释器。在“路径映射”只读字段示出了从相应的部署配置,Vagrantfile或Dockerfile,检索到的路径映射。要指定自定义映射,请单击“路径映射”字段旁边的
 。
。 - 打开的“编辑项目路径映射”对话框显示从部署配置,Vagrantfile或Dockerfile检索的路径映射。这些映射是只读的。
-
要添加自定义映射,请单击
 ,并分别在“本地路径”和“远程路径”字段中并指定项目中的路径和远程运行时环境上的相应路径。手动键入路径,或单击
,并分别在“本地路径”和“远程路径”字段中并指定项目中的路径和远程运行时环境上的相应路径。手动键入路径,或单击  ,并在打开的对话框中选择相关文件或文件夹。
,并在打开的对话框中选择相关文件或文件夹。 -
要删除自定义映射,请在列表中选择它,然后单击
 。
。
-
 按钮。
按钮。 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。 按钮。
按钮。 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框 的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框 的“配置选项”字段中指定的其他选项。 按钮。
按钮。 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
 ,然后将本地文件夹映射到服务器上的文件夹。
,然后将本地文件夹映射到服务器上的文件夹。 ,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。
,然后在打开的对话框中单击并选择相关文件夹。请注意,必须打开PHP主目录才能进行编辑。 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。 按钮。
按钮。 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
 ,并在打开的“Docker”对话框中创建新配置。
,并在打开的“Docker”对话框中创建新配置。 以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。 按钮。
按钮。 ,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
,然后在上下文菜单中选择:从Docker,Vagrant,VM,Remote ....
 ,并在打开的“Docker”对话框中创建新配置。
,并在打开的“Docker”对话框中创建新配置。 ,然后在打开的“Docker Compose配置文件”对话框中单击并选择所需的配置文件。
,然后在打开的“Docker Compose配置文件”对话框中单击并选择所需的配置文件。 ,以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。
,以使IntelliJ IDEA显示单独的信息窗口,其中包含安装详细信息以及已加载扩展和已配置选项的列表。请注意,未列出CLI解释器对话框的“配置选项”字段中指定的其他选项。 。在添加到列表中的新行中,分别在“名称”和“值”文本框中指定新条目的名称及其值。
。在添加到列表中的新行中,分别在“名称”和“值”文本框中指定新条目的名称及其值。  。
。 和向下
和向下  按钮。
按钮。 。
。 ,并在打开的对话框中选择相关文件或文件夹。
,并在打开的对话框中选择相关文件或文件夹。 。
。