IntelliJ IDEA:在Sass中提取变量重构
在Sass中提取变量重构
此功能仅在Ultimate版本中受支持。
IntelliJ IDEA允许您使用本地或全局变量替换Sass表达式。您可以在编辑器(在当前位置重构)或重构对话框中正确执行此操作。

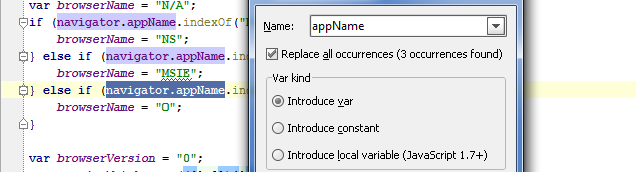
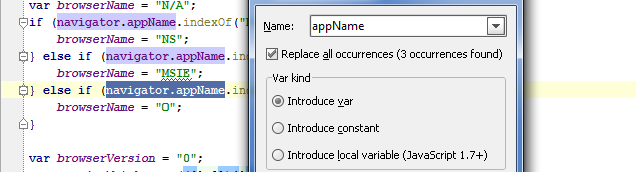
操作前 | 操作后 |
|---|---|
| |
在适当的位置提取Sass变量
- 在编辑器中,选择要用变量替换的表达式。您可以自己动手或使用“智能表达式选择”功能让IntelliJ IDEA为您提供帮助。因此,请执行以下操作之一:
- 突出显示表达式。然后主菜单或上下文菜单上选择:重构|提取|变量。
或者,按下Ctrl+Alt+V。
-
将光标放在表达式之前或之内。在主菜单或上下文菜单中选择:重构|提取变量。或按下Ctrl+Alt+V。在“表达式”弹出菜单中,选择“表达式”。为此,请单击所需的表达式。或者,使用向上和向下箭头键导航到感兴趣的表达式,然后按Enter将其选中。
- 突出显示表达式。然后主菜单或上下文菜单上选择:重构|提取|变量。
- 如果找到多个选定表达式,或在“找到多个事件”弹出菜单中选择“仅替换此事件”或“ 替换所有事件”。
要选择所需选项,只需单击它即可。或者,使用向上和向下箭头键导航到感兴趣的选项,然后按Enter将其选中。
-
在源代码中选择将声明新变量的位置。声明可以是全局的(变量在整个文件中可用)或本地声明(变量在使用前立即声明,并且仅在当前块中可用)。
- 指定变量的名称。执行以下操作之一:
-
从弹出列表中选择一个建议的名称。为此,请双击合适的名称。或者,使用向上和向下箭头键导航到感兴趣的名称,然后按Enter键选择它。完成后,按下Escape键。
-
通过键入来编辑名称。名称显示在带红色边框的框中,并在您键入时更改。完成后,按下Escape键。
-
“ 表达式” 弹出菜单包含适用于编辑器中当前光标位置的所有表达式。
在弹出窗口中浏览建议的表达式时,编辑器中突出显示的代码会相应更改。
使用对话框提取Sass变量
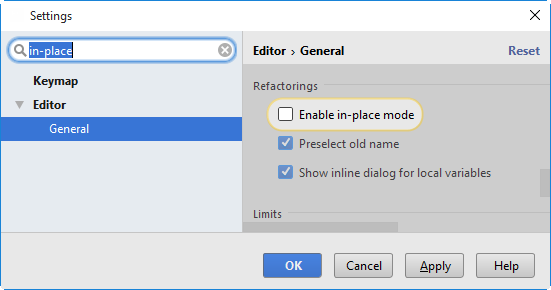
如果在“编辑器”设置中清除“在当前位置启用重构”复选框,则“提取变量”重构将通过“提取变量”对话框执行。

-
选择所需的表达式,并如上所述调用“提取变量”重构。
-
如果为当前光标位置检测到多个表达式,则会显示“表达式”列表。如果是这种情况,请选择所需的表达式。为此,请单击表达式。或者,使用向上和向下箭头键导航到感兴趣的表达式,然后按Enter键将其选中。
- 在Sass的“提取变量”对话框中:
-
指定变量名称。您可以从列表中选择一个建议的名称,或在“名称”字段中键入名称。
-
指定声明的地方。从下拉列表中选择所需的位置(全局或本地)。
-
如果找到多个选定表达式,则可以通过选中相应的复选框来选择替换所有找到的匹配项。如果要仅替换当前事件,请清除“替换所有实例”复选框。
-
单击“确定”。

-