
IntelliJ IDEA使用Gradle项目
使用Gradle项目
IntelliJ IDEA 可让您管理 Gradle 项目。您可以链接、忽略项目并同步 Gradle 和 IntelliJ IDEA 项目中的更改。此外,您可以配置 Gradle 组合构建。
将Gradle项目链接到IntelliJ IDEA项目
当通过从 Gradle 模型导入来创建项目时,会自动建立项目的链接,并启用 Gradle Projects 工具窗口。
如果 IntelliJ IDEA 项目未链接到 Gradle 项目,则 Gradle 工具窗口将被禁用。在这种情况下,IntelliJ IDEA 会显示带有链接的消息,该链接可以让您快速导入 Gradle 项目并启用 Gradle Projects 工具窗口。如果 Gradle Projects 工具窗口处于活动状态,那么至少有一个 Gradle 项目已链接。
- 打开 Gradle Projects 工具窗口。
- 在 Gradle Projects 工具窗口中,单击
 以附加 gradle 项目。
以附加 gradle 项目。 - 在打开的对话框中,选择所需的 build.gradle 文件,然后单击“确定”。
- 在从 Gradle 导入模块窗口中,为要尝试链接的 Gradle 项目指定选项,然后单击“确定”。该项目已链接。该 Gradle Projects 工具窗口中显示的工具栏和 Gradle 实体的树视图。
或者,如果您将项目作为Gradle模块从现有源导入,则可以链接您的 Gradle 项目 。在这种情况下,即使 Gradle Projects 工具窗口不可用,也可以链接 Gradle 项目。
浏览到build.gradle文件
- 在 Gradle Projects 工具窗口中,右键单击链接的项目。
- 从上下文菜单中选择
 。IntelliJ IDEA 导航到适当的 Gradle 配置文件,并在编辑器中打开相关 build.gradle 文件。
。IntelliJ IDEA 导航到适当的 Gradle 配置文件,并在编辑器中打开相关 build.gradle 文件。
分离或忽略链接的Gradle项目
提示:如果您从 build.gradle 文件中手动删除模块,请在进行部分导入时忽略模块,或通过选择每个源集的创建单独模块或使用限定名称选项来更改导入设置中的模块名称 - 在所有这些情况下当您导入项目时,IntelliJ IDEA 会提示您恢复已删除的模块。您可以在“孤立模块(Orphan Modules)”对话框中选择要恢复的那个。
- 在 Gradle Projects 工具窗口中,右键单击链接的项目。
- 从上下文菜单中选择
 (Delete)。或者,您可以选择链接的项目,然后单击 Gradle 工具栏上的
(Delete)。或者,您可以选择链接的项目,然后单击 Gradle 工具栏上的
 。
。 - 在“导入Gradle项目(Import Gradle Projects)”弹出窗口中,如果不想从 IntelliJ IDEA Projects 工具窗口中删除项目,请清除模块中的复选框。
- 点击“确定”。Gradle 项目与 IntelliJ IDEA 项目分离,不再同步。
您也可以使用 Ignore Gradle Project 选项取消激活 Gradle 项目。
- 在 Gradle Projects 工具窗口中,右键单击要忽略的项目。
- 在上下文菜单中,选择“忽略Gradle项目(Ignore Gradle Project)”。
- 在打开的窗口中,选择要取消激活的项目和模块,然后单击“确定”。在这种情况下,IntelliJ IDEA 会从 IntelliJ IDEA Project 工具窗口中删除选定的项目和模块,并且不会再导入它们。但是,您仍然可以在 Gradle Projects 工具窗口中看到忽略的 Gradle 模块和项目列表。如果您想激活您的 Gradle 项目或模块,请从上下文菜单中选择 Unignore Gradle Projects。
刷新链接的Gradle项目
- 在 Gradle Projects 工具窗口中,右键单击链接的项目。
- 从上下文菜单中选择
 。点击这个图标后,IntelliJ IDEA 分析 Gradle Projects 工具窗口中的项目结构。IntelliJ IDEA 无法刷新您的项目的一部分,它会刷新整个项目,包括模块和依赖关系。如果通过“项目结构(Project Structure)”对话框(单击主菜单上的
。点击这个图标后,IntelliJ IDEA 分析 Gradle Projects 工具窗口中的项目结构。IntelliJ IDEA 无法刷新您的项目的一部分,它会刷新整个项目,包括模块和依赖关系。如果通过“项目结构(Project Structure)”对话框(单击主菜单上的
 )配置依赖项,则依赖项只会显示在 IntelliJ IDEA Projects 工具窗口中,而不会显示在 Gradle Projects 工具窗口中。请注意,下次刷新项目时,IntelliJ IDEA 将删除添加的依赖项,因为 IntelliJ IDEA 将 Gradle 配置视为单一来源。
)配置依赖项,则依赖项只会显示在 IntelliJ IDEA Projects 工具窗口中,而不会显示在 Gradle Projects 工具窗口中。请注意,下次刷新项目时,IntelliJ IDEA 将删除添加的依赖项,因为 IntelliJ IDEA 将 Gradle 配置视为单一来源。
如果您在创建或导入 Gradle 项目时选择了“使用自动(Use auto-import)”导入,则每次更改项目时都会自动重新导入项目。
配置Gradle组合构建
在开始配置组合构建之前,请确保为项目配置了 Gradle 3.1或更高版本。
另外请注意,使用 Gradle 组合构建有一些限制。
您可以使用该 settings.gradle 文件为您的 Gradle 组合构建包含 Gradle 构建 。
- 在编辑器中打开 settings.gradle 文件。
- 使用该 includeBuild 命令,指定要添加为项目依赖关系的构建的位置。
您也可以使用 Gradle 项目工具窗口配置您的组合构建。
- 打开一个 Gradle 项目。
- 链接您想用于组合构建的其他 Gradle 项目。
- 在 Gradle 项目工具窗口中,右键单击您的主项目,然后从上下文菜单中选择 Composite Build Configuration。
- 在 Gradle Project Build Composite 对话框中,选择要包含在 Gradle 组合构建中的项目。
- 刷新您的主 Gradle 项目。IntelliJ IDEA 找到包含的 Gradle 项目并将它们视为 IntelliJ IDEA 模块。
使用Gradle源集
IntelliJ IDEA 允许您在解析 Gradle 项目时使用 Gradle 源代码集。源集在 IntelliJ IDEA 项目中被视为模块。您可以声明一个自定义源集,IntelliJ IDEA 将其作为模块添加到项目中。
- 当您创建或导入 Gradle 项目时,请选择“为每个源集使用单独的模块(use separate module per source set)”。或者,单击 Gradle 项目工具窗口中的
 图标并在 Gradle 设置页面上选择相同的选项。
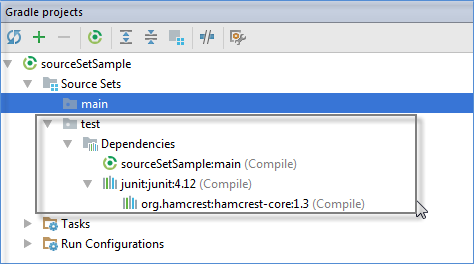
图标并在 Gradle 设置页面上选择相同的选项。 - IntelliJ IDEA 创建一个主源集目录,其中包含两个源集 - main 和 test。为了编译测试源,对主源集具有依赖性。

您可以添加自定义源集。
- 在编辑器中打开 gradle.build 文件。
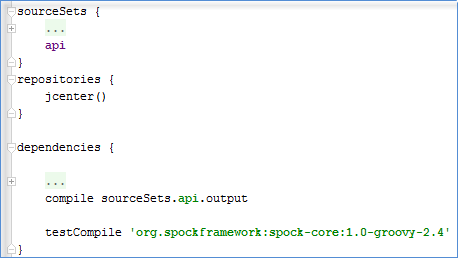
- 声明一个自定义源集。(在我们的例子中,它是 api)(这个源集包含没有实现的接口,接口的实现在默认的主源集中。)

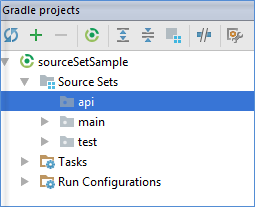
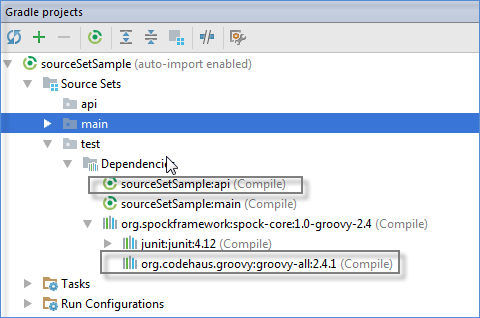
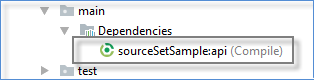
- 打开 Gradle projects 工具窗口,查看 IntelliJ IDEA 添加了 api 源集。测试源集合包含适当的依赖关系。
 请注意,默认的主源集对 api 源集的输出具有编译依赖性。如果您编译主源集中的源代码,Gradle 将自动调用该 apiClasses 任务。
请注意,默认的主源集对 api 源集的输出具有编译依赖性。如果您编译主源集中的源代码,Gradle 将自动调用该 apiClasses 任务。

- 打开项目结构(
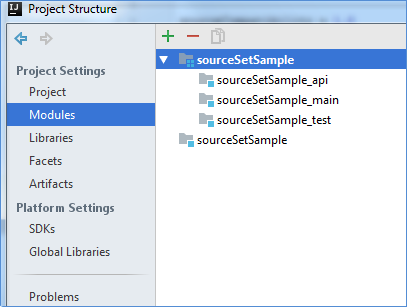
 )。请注意,所有源集都表示为分组到单个模块中的单独模块。如果您单击测试模块并选择依赖关系选项卡,您将看到源集的依赖关系列表。
)。请注意,所有源集都表示为分组到单个模块中的单独模块。如果您单击测试模块并选择依赖关系选项卡,您将看到源集的依赖关系列表。

您还可以添加自定义测试,并使用源集功能将它们与主要测试分开运行。
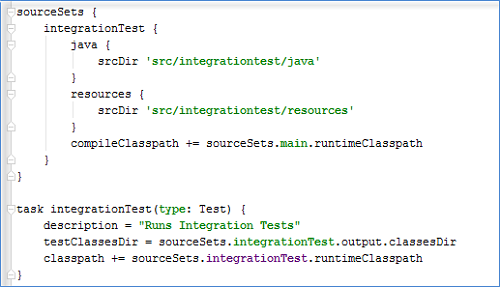
- 声明一个源代码的方式与您声明自定义源代码集的方式相同。除了源代码集的名称之外,还要指定输出目录和将运行测试的任务。

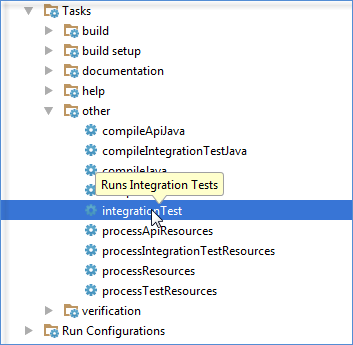
- 在 Gradle 项目工具窗口中,单击:任务|其他(Tasks | other)。
- 在打开的列表中,双击 integrationTest 运行集成测试。

将构建和运行委派给Gradle
IntelliJ IDEA 可让您将所有构建和运行操作委托给 Gradle。当你建立一个项目(Build | Build Project)时,IntelliJ IDEA 使用 Gradle 调用正确的任务。此外,运行菜单中的运行和调试操作在 Gradle 中执行。
- 点击 Gradle 项目工具窗口中的
 图标。或者,在主菜单上选择:文件|设置|构建,执行,部署|构建工具| Gradle(File | Settings | Build, Execution, Deployment |Build Tools |Gradle)。
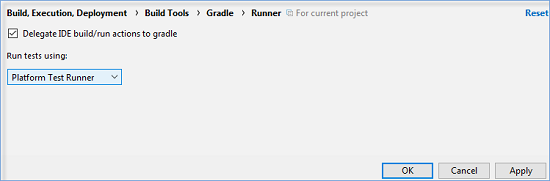
图标。或者,在主菜单上选择:文件|设置|构建,执行,部署|构建工具| Gradle(File | Settings | Build, Execution, Deployment |Build Tools |Gradle)。 - 点击 Gradle,然后从下拉列表中选择 Runner。
- 在 Runner 页面上,选择“将IDE构建/运行操作委托给Gradle(Delegate IDE build/run actions to Gradle)”。请注意,“运行测试使用(Run test using)”选项保持活动状态,即使您将所有构建和运行操作委派给Gradle,您也可以选择运行测试的方式。

- 点击“确定”。
- 用该 build.gradle 文件打开任何 Java 项目。
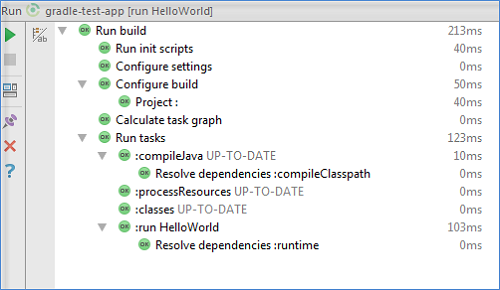
- 调用生成项目操作(Ctrl+F9)。Gradle 编译代码并将其显示在 Run 工具窗口中。

- 运行你的 main 方法(Ctrl+Shift+F10)。你可以看到 IntelliJ IDEA 使用 Gradle JavaExec 任务来运行这个类。

IntelliJ IDEA 还允许您使用 Gradle 构建 WAR 或 EAR 工件。
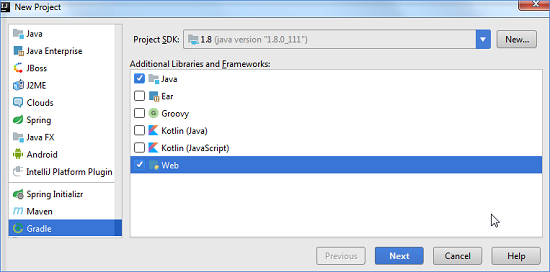
- 创建一个 Gradle Web 项目。(有关更多说明,请参阅创建Gradle项目。)

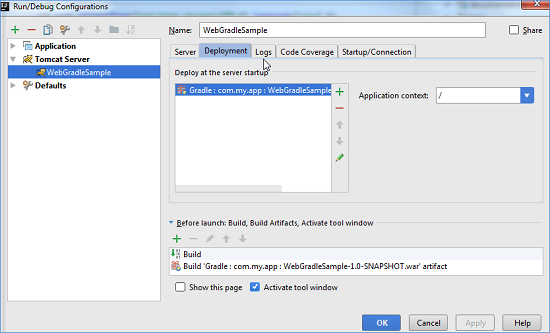
- 创建 Tomcat 服务器运行/调试配置。

- 单击“部署(Deployment)”选项卡并为您的部署添加工件。

- 点击
 启动Tomcat服务器配置。在运行工具窗口中,您可以看到该工件由 Gradle 构建,并由 IntelliJ IDEA Tomcat 集成进行部署。
启动Tomcat服务器配置。在运行工具窗口中,您可以看到该工件由 Gradle 构建,并由 IntelliJ IDEA Tomcat 集成进行部署。
配置和使用Gradle测试运行器
IntelliJ IDEA 允许您使用不同的测试运行器在 Gradle 项目中执行测试。您可以使用 JUnit 来运行测试。在这种情况下,由于增量编译,测试运行得更快。您可以将测试过程委托给 Gradle。在这种情况下,当您运行测试时,您将在持续集成(CI)服务器上获得相同的结果。另外,无论您的 Gradle 项目多么困难,在命令行中运行的测试都将始终在 IDE 中运行。您也可以决定每个测试使用哪个测试运行器。
- 在 Gradle 项目工具窗口中,单击
 图标。
图标。 - 在 Settings 对话框中,右键单击 Gradle,然后从下拉列表中选择 Runner。
- 在打开的页面上,在“运行测试使用(Run test using)”下拉列表中,选择您要用于测试运行的选项。(默认值是 Platform Test Runner。)

- 点击“确定”。
- 在您的 Gradle 项目中,在编辑器中,创建或选择您想要运行的测试。
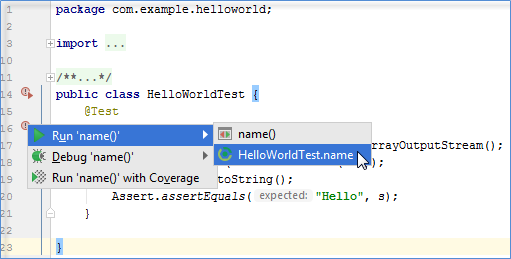
- 从上下文菜单中,选择 Run <test name>。或者,点击左侧水槽中的
 图标。
图标。
- 根据您选择的测试运行器,IntelliJ IDEA 以下列方式之一运行测试:
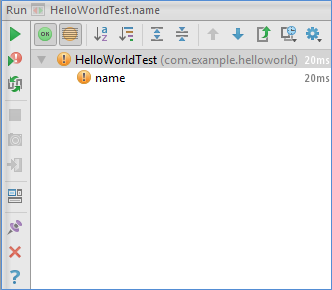
- 如果您选择了 Platform Test Runner,IntelliJ IDEA 将使用 JUnit 测试运行器运行测试,并在Run JUnit 工具窗口中显示输出。

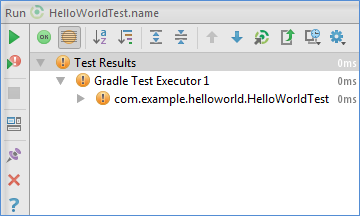
- 如果您选择了Gradle Test Runner,IntelliJ IDEA 将使用 Gradle 测试运行器运行测试,并在 Run Gradle 工具窗口中显示输出 。您也可以选择运行'name()'以覆盖您的测试代码覆盖范围。


- 如果您选择 Let me choose per test,IntelliJ IDEA 可让您选择 JUnit 或 Gradle 来运行测试。一旦你选择了测试运行器,IntelliJ IDEA会记住你的选择并自动使用你选择的选项来运行你的测试。

- 如果您选择了 Platform Test Runner,IntelliJ IDEA 将使用 JUnit 测试运行器运行测试,并在Run JUnit 工具窗口中显示输出。
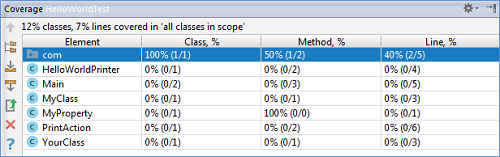
您也可以选择 Run 'name()' with coverage 以查看您的测试代码覆盖范围。

它适用于平台测试运行器以及 Gradle 测试运行器。