IntelliJ IDEA:Drupal的使用
Drupal
此功能仅在Ultimate版本中受支持。
您可以将IntelliJ IDEA用作Drupal开发的IDE,包括模块,主题和核心。支持的版本是6,7和8。
IntelliJ IDEA在开发Drupal模块和核心时提供Symfony2和Drupal 8之间的集成。
开始之前
在使用Drupal之前,请在插件页面上安装并启用PHP和Drupal支持存储库插件。
下载并安装Drupal
从Drupal官方网站下载Drupal并按照Drupal安装说明中的说明进行安装。
在IntelliJ IDEA中设置Drupal项目
选项1:使用Drupal模块创建IntelliJ IDEA项目
您可以通过Drupal Module模板创建IntelliJ IDEA项目,该项目将根据Drupal要求进行设置和配置。
IntelliJ IDEA根据所选的Drupal版本生成并配置项目存根。对于Drupal 8,生成module_name.info.yml文件。
- 打开“新建项目”对话框,选择:文件|新建|项目,或者在欢迎界面上单击“创建新项目”。
- 选择项目类型和位置 在左侧窗格中,单击列表中的PHP,然后在右侧窗格中选择Drupal Module,然后单击“下一步”。在向导的第二页上,指定项目名称以及将在其中创建项目的文件夹。
- 选择要使用的Drupal安装 指定Drupal安装的根文件夹并选择要使用的Drupal版本,支持的版本是6,7和8。稍后您可以更改Drupal安装并在“框架”页面上重新配置包含路径。
- 配置包含路径 选择“设置PHP|包含路径”复选框以使Drupal包含为项目自动配置的路径。当你离开对话框,下列路径将被添加到包括路径列表中的PHP页面:<drupal installation root>/includes,<drupal installation root>/modules,和<drupal installation root>/sites/all/modules
选项2:导入现有的Drupal模块
当您打开现有的Drupal模块时,IntelliJ IDEA会识别Drupal特定的结构,并建议激活Drupal支持。
- 打开你的项目单击欢迎屏幕上的“打开”或在主菜单上选择:文件|打开,然后选择存储Drupal模块的文件夹。IntelliJ IDEA检测特定于Drupal的结构并显示通知:

- 启用Drupal支持 单击通知中的“启用”。在打开的Drupal Module对话框中,选择“启用Drupal集成”复选框并按照使用Drupal模块创建项目时继续:指定Drupal安装的根文件夹,选择要使用的版本,并配置包含路径。
无论是在现有的IntelliJ IDEA项目中启用Drupal支持还是使用Drupal模块创建新项目,IntelliJ IDEA都会检查是否为Drupal开发正确配置了开发环境。
在事件日志工具窗口中报告任何检测到的不一致,并作为弹出窗口针对每个差异,IntelliJ IDEA建议修复。要应用建议,请单击报告的事件旁边的链接。

将Drupal特定文件与PHP文件类型相关联
IntelliJ IDEA将文件识别并视为php文件,并根据文件类型关联提供代码突出显示。
选项1:使用事件日志
-
在“事件日志”工具窗口中,单击消息
Drupal support: <*.file extension> files are not associated with PHP file type旁边的“修复”。
选项2:使用“文件类型”页面
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,导航到:编辑器|文件类型。
在打开的“文件类型”页面上,在“已注册的模式” 区域中定义文件掩码 。
更改Drupal设置
选项1:启用或禁用Drupal集成
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,导航到“语言和框架|PHP|框架。在打开的“框架”页面上,切换“启用Drupal集成”复选框以激活或停用当前IntelliJ IDEA项目中的Drupal。
要使用另一个Drupal安装,请键入相关安装文件夹的路径。如有必要,请更改版本。
选项2:更新包含路径
-
在“设置/首选项” 对话框(Ctrl+Alt+S)中,导航到:语言和框架|PHP。
在打开的PHP页面上,在“包含路径”区域中进行所需的更改。
在IntelliJ IDEA中使用Drupal钩子
IntelliJ IDEA在.module文件中提供Drupal钩子的完全本机支持。
-
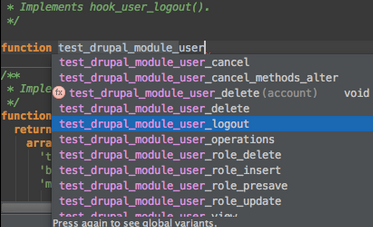
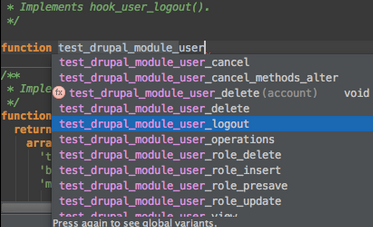
使用代码完成来进行钩子声明
IntelliJ IDEA索引任何钩子调用,因此在代码完成中钩子名称可用于创建钩子实现。要完成声明,请开始键入钩子名称并按下Ctrl+Space。

-
导航到钩子调用
-
要从编辑器导航到钩子调用,请单击装订线中的
 图标。
图标。 -
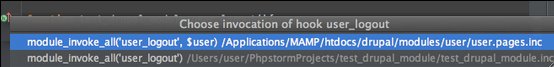
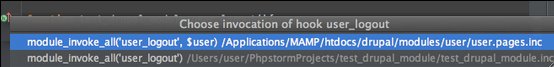
在多次调用的情况下,IntelliJ IDEA会显示可用的钩子调用列表,以便您可以选择跳转到哪一个。

您将被导航到使用
module_invoke_all(),module_invoke()或drupal_alter()调用的相关的钩子的行。
-
-
查看钩子文档
将光标定位在钩子的名称上,然后选择:视图|快速文档查找,或按下Ctrl+Q。
在IntelliJ IDEA项目中设置Drupal代码样式
如果项目被识别为Drupal模块,或者在现有项目中启用Drupal集成,或者使用Drupal模块创建新项目,IntelliJ IDEA会自动提供应用预配置的Drupal编码标准(代码样式)。但是,您可以随时在“设置”对话框的“代码样式:PHP”页面上更改或自定义此设置。
在项目中使用预先配置的Drupal代码样式
-
在“事件日志”工具窗口中,单击
Drupal-style formatting can be set for this project旁边的“设置”。
您还可以在“代码样式:PHP”页面上设置预定义代码样式。在“设置/首选项” 对话框(Ctrl+Alt+S)中,导航到“编辑器|代码风格|PHP。然后,单击“设置自”并选择:预定义|Drupal。
如果适用,请使用页面上的控件自定义代码样式。
根据Drupal编码标准检查代码
使用IntelliJ IDEA,您可以结合Coder使用PHP Code Sniffer工具检测编码标准问题,Coder为PHP Code Sniffer提供了一组Drupal特定标准。这将确保您的代码干净,一致并且没有一些常见错误。
首先,使用安装和配置PHP Code Sniffer中描述的任何技术安装PHP Code Sniffer。可能最简单的方法是使用Composer安装它 。
安装PHP Code Sniffer
-
从composer.json的上下文菜单中,选择:Composer|管理依赖关系,或者从主菜单选择:工具|Composer|管理依赖项。
-
在打开的“管理Composer依赖关系”对话框中,可以使用搜索字段从Available Packages列表中选择
squizlabs/php_codesniffer包。从要安装的版本列表中选择相关版本。
-
如有必要,请展开“设置隐藏”区域并指定高级安装选项。在“命令行参数”字段中,键入其他命令行参数。建议提供
--dev:选项:在这种情况下,包将添加到composer.json文件的require-dev部分而不是默认的require部分。 -
单击“安装”。
接下来,安装Coder,它将为PHP Code Sniffer提供Drupal特定标准。
安装编码器
-
从composer.json的上下文菜单中,选择:Composer|管理依赖关系,或者从主菜单选择:工具|Composer|管理依赖关系。
-
在打开的“管理Composer依赖关系”对话框中,可以使用搜索字段从Available Packages列表中选择
drupal/coder包。从要安装的版本列表中选择相关版本。
-
如有必要,请展开“设置隐藏”区域并指定高级安装选项。在“命令行参数”字段中,键入其他命令行参数。建议提供
--dev:选项:在这种情况下,包将添加到composer.json文件的require-dev部分而不是默认的require部分。 -
单击“安装”。
所述编码器包将被安装,以及相应的Drupal标准将被选择用于PHP代码嗅探器验证自动检查。如有必要,您可以在“设置/首选项”对话框(Ctrl+Alt+S)的“编辑器|检查”页面上进一步自定义检查。
从IntelliJ IDEA查看Drupal API文档
在IntelliJ IDEA编辑器中,选择您感兴趣的符号,然后从上下文菜单中选择“在Drupal API中搜索”。在Drupal的API文档打开。
使用IntelliJ IDEA中的Drush命令行工具
-
按照https://github.com/drush-ops/drush中的说明下载并安装Drush。
-
将Drush配置为命令行工具:
-
在“设置/首选项” 对话框(Ctrl+Alt+S)中,导航到:工具|命令行工具支持。
-
在打开的“命令行工具支持”页面上,指定工具类型和可见性。单击“添加”并在“选择要添加的工具”对话框中选择“Drush”,选择Drush是否可用于当前项目(项目可见性或所有IntelliJ IDEA项目(全局可见性))。单击“确定”时,将打开“Drush”对话框。
-
指定Drush可执行文件。
在打开的Drush对话框中,IntelliJ IDEA自动填充了默认的可执行文件位置,通常是Windows上的C:/ProgramData/Drush/drush.bat,和macOS或Linux上的/usr/bin/drush。如果您遵循标准安装过程,则预定义路径将是正确的,只需单击“确定”即可。
如果是自定义安装,请键入Drush可执行文件的路径,然后单击“确定”。
在任何一种情况下,IntelliJ IDEA都会自动加载命令定义并返回“命令行工具支持”页面。
-
指定Drush的别名。
在“别名”字段中,指定要在工具命令调用中使用的别名。如有必要,接受默认别名或对其进行编辑。
-
激活Drush
选中“启用”复选框以激活检测到的命令集。
-
-
运行Drush命令
打开“输入”窗格(工具|运行命令)并键入<alias>(默认为drush),然后按 Ctrl+Space 以调用完成。命令执行结果显示在“输出”选项卡中,并带有命令的名称。
使用Drupal 8和Symfony2
IntelliJ IDEA提供Drupal,版本8和Symfony2之间的紧密集成。通过这种集成,Symfony2组件与Drupal基础架构相连。要使用这种集成需要满足下列条件:
-
安装Drupal Symfony2 Bridge插件
在“设置/首选项”对话框(Ctrl+Alt+S)中,导航到“插件”页面。单击“浏览存储库”,选择插件,然后单击“安装”。
-
启用注释
为了获得先进的注解的支持,按照“管理插件”中的说明安装PHP注解插件。
Drupal 8 - Symfony2集成有哪些编码帮助?
- 完成包含Drupal模块信息的<module_name> .info.yml文件中的主要Drupal特定参数。
- 适合在Drupal特定的t()函数内使用的字符串,在您的项目中编制索引并提供完成。
- 完成url()和其他Drupal API函数中的相关yml键值,这样可以更轻松地搜索正确的值。
- 按下Ctrl+B或选择:导航|转到声明,以导航到yml文件。
- 完全支持yml文件中描述的服务容器,包括使用Ctrl+B来完成和导航。
- 支持Twig模板引擎,现在是Drupal 8的默认模板引擎,包括Drupal函数的完成,导航和识别。


 图标。
图标。