
从CVS存储库检出文件
检出(Check out)操作可帮助您获取存储库的可写副本,您可以根据需要进行编辑。进行必要的更改后,您可以通过提交或检入到存储库来发布结果。本节介绍特定于CVS的检出过程。
检出CVS存储库中的文件
- 在主菜单上,选择:VCS |从版本控制检出(VCS | Checkout from Version Contro)。
- 在子菜单上,选择CVS。
- 在“从CVS存储库检出”对话框中,选择所需的CVS配置,然后单击“下一步”。如果必需的CVS配置不可用,请单击“配置”以创建一个新配置。
- 选择要检出的元素,然后单击“下一步”。
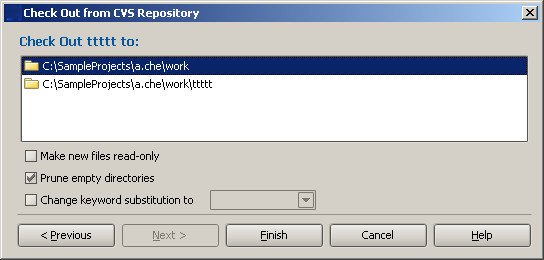
- 指定要在其中创建存储库文件的本地副本的检出目标目录,然后单击“下一步”。
如果您正在检出现有项目的来源,则目标文件夹应位于项目内容根目录下。
- 如果您选择了一个CVS模块的元素来检出,则向导的最后一页建议将模块名称添加到本地路径,如下:

- 设置CVS检出选项,或接受默认值,然后单击“完成”。
- IntelliJ IDEA建议根据源创建一个项目,从版本控制中检出。
如果您接受该建议,将从“现有代码向导”启动“新建项目”。