
诊断Subversion集成的问题
如果Subversion集成发生任何问题,需要了解有关Subversion与IntelliJ IDEA集成的详细信息。本主题列出了必要的信息并说明了如何检索它。
通常你需要以下数据来诊断Subversion问题:
- IntelliJ IDEA版本和内部版本号。
- 使用的操作系统。
一般VCS设置
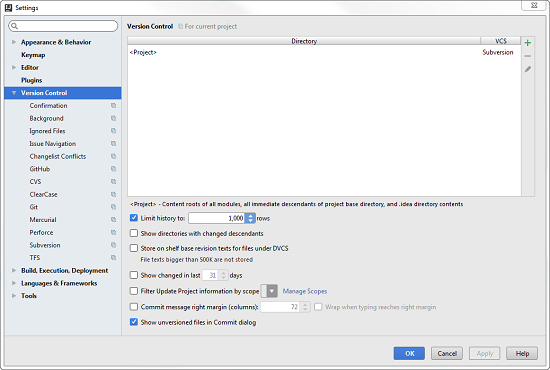
应用于项目的通用版本控制设置在“设置/首选项(Settings/Preferences)”对话框的“版本控制(Version Control)”页面上指定。按Ctrl + Alt + S或通过在Windows和Linux系统中选择:文件|设置(File | Settings)或者在MacOS系统中选择:IntelliJ IDEA|首选项(IntelliJ IDEA | Preferences)来打开“设置/首选项(Settings/Preferences)”对话框,然后单击“版本控制(Version Control)”。

Subversion设置
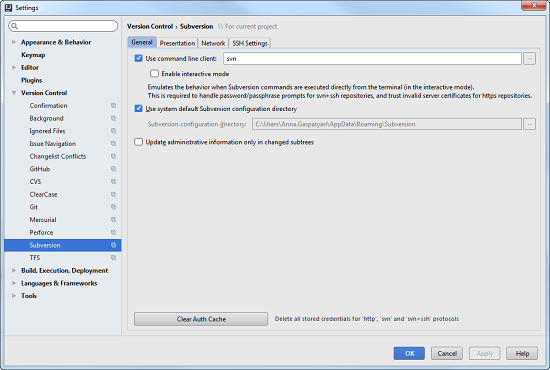
Subversion特定的设置在"设置/首选项(Settings/Preferences)"对话框的"版本控制(Version Control)"节点下的Subversion页面进行配置。按Ctrl + Alt + S或通过在Windows和Linux系统中选择:文件|设置(File | Settings)或者在MacOS系统中选择:IntelliJ IDEA|首选项(IntelliJ IDEA | Preferences)来打开“设置/首选项(Settings/Preferences)”对话框 ,然后在"版本控制(Version Control)"下单击“Subversion”。

本地工作副本格式
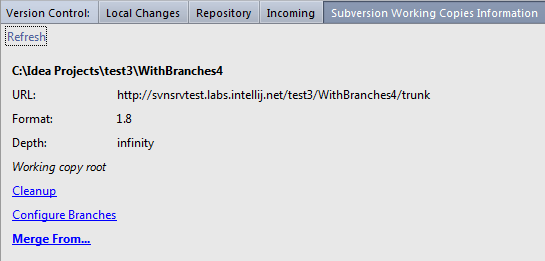
工作副本格式是符合创建工作副本的Subversion格式。要查看工作副本格式,请在主菜单上选择:查看| 工具窗口| 版本控制(View | Tool Windows | Version Control)。在打开的版本控制工具窗口中,切换到“Subversion工作副本信息”选项卡。

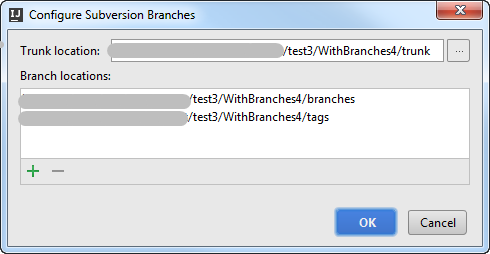
所使用分支的父文件夹
要查看分支的配置,请在版本控制工具窗口的“Subversion工作副本信息”选项卡中单击“配置分支(Configure Branches)”链接。

启用svnkit日志记录
如果保存在IntelliJ IDEA日志中的数据不足以解决问题,并且问题与通信协议或身份验证有关,请启用svnkit日志记录,重现问题并附加idea.log。
要启用svnkit日志记录,请根据所使用的操作系统将-Djavasvn.log=true添加到以下文件之一:
- Windows:IntelliJ IDEA.exe.vmoptions
- Linux: IntelliJ IDEA.vmoptions
- macOS:http://stackoverflow.com/a/13581526/72788
请参阅调整IntelliJ IDEA以了解IntelliJ IDEA idea.properties和vmoptions文件位置。