
IntelliJ IDEA自动应用Quickfix并解决问题
IntelliJ IDEA 自动应用 Quickfix
当您对您的 IntelliJ IDEA 代码进行检查时,将显示 "检查结果" 工具窗口,其中显示代码分析的结果。然后,您可以检查已检测到的问题并应用建议的 Quickfix。
但是,您可能希望通过自动将检查配置文件中的 Quickfix 应用到所选范围来简化此过程,而无需单独检查结果并实现每个单独的修复。
- 从主菜单中选择:分析| 代码清理(Analyze | Code Cleanup)。
- 在打开的 "指定代码清除范围" 对话框中,选择要应用检查配置文件的范围。
- 从下拉列表中选择检查配置文件,或单击
 按钮在打开的检查对话框中配置新的配置文件。您也可以点击
按钮在打开的检查对话框中配置新的配置文件。您也可以点击
 按钮来检查将应用哪些修复程序。
按钮来检查将应用哪些修复程序。 - 单击“确定”可以启动检查。
IntelliJ IDEA 将执行代码分析,并将自动将所选检查配置文件中的 Quickfix 应用于检测到的所有问题。
或者,您可以将插入符号放置在与 Quickfix 对应的源代码中的错误,单击左侧出现的红色灯泡 (快速修复建议) 图标
 ,然后从下拉菜单中选择代码清除。将使用当前检查配置文件对当前文件执行代码清理。
,然后从下拉菜单中选择代码清除。将使用当前检查配置文件对当前文件执行代码清理。
IntelliJ IDEA 在 VCS 上应用 Quickfix
在将更改提交给 VCS 时应用 Quickfix
- 从主菜单中选择: VCS |提交更改(VCS | Commit Changes)。
- 在打开的 "提交更改" 对话框中,选择要提交的文件,然后在 "提交" 区域中选择 "清除代码" 选项。
在所有选定文件提交到版本控制系统之前,将执行代码清理(将应用当前项目检查配置文件)。
IntelliJ IDEA 使用 Quickfix 解决问题
默认情况下,IntelliJ IDEA 分析所有打开文件中的代码,并突出显示检测到的代码问题。您可以通过应用 Quickfix 程序立即解决大多数问题。
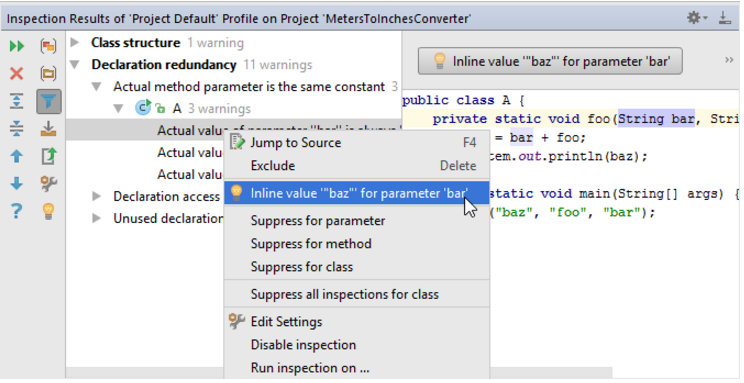
如果在较大范围的源文件中执行代码分析或执行单个检查,IntelliJ IDEA 将在 "检查结果" 工具窗口中显示检测到的代码问题。当您在此窗口中选择特定问题时,其报告将显示在窗口的右侧部分。
如果该问题有可用的修补程序,IntelliJ IDEA 通过以下方式通知它:
- 应用 Quickfix 的按钮
 是可用的,在检查结果工具窗口的工具栏上。
是可用的,在检查结果工具窗口的工具栏上。 - 可用的修复程序显示在报告的 "可选问题解决" 字段中。
- 可用的修复程序显示在问题的上下文菜单中。
如果没有可用的修复程序,唯一的选择是手动修复问题。
请注意以下事项:
- 要在编辑器中显示问题的源代码,请在 "检查结果" 工具窗口中选择它,将滚动切换到源
 按钮。
按钮。 - 如果您发现某些报告的问题很小或对您没有帮助,您可以通过禁用相应的检查或在特定的代码段中压制它来忽略它们。
IntelliJ IDEA 解决代码检查报告的问题
在"检查结果" 工具窗口中,选择您感兴趣的代码问题,并执行以下操作之一:
- 如果 IntelliJ IDEA 针对上述问题提出任何修复,您可以使用其中一个来立即解决问题。

- 如果未建议任何解决方案,请使用上下文菜单中的 "跳转到源代码" 命令并手动修复该问题。