IntelliJ IDEA:Vue.js集成
Vue.js
此功能仅在Ultimate版本中受支持。
IntelliJ IDEA与用于开发用户界面和高级单页面应用程序的Vue.js框架集成。
在开始使用Vue.js框架之前,你需要:
-
确保已经安装了Node.js。
-
如“插件管理”中所述, 在“插件”页面上安装并激活Vue.js存储库插件 。
创建一个新的Vue.js应用程序
创建新的Vue.js应用程序的推荐方法是使用vue-cli,这是一个用于搭建Vue.js应用程序的官方工具。如果使用Vue CLI版本2创建应用程序,则可以选择6个默认项目模板中的一个 ,然后回答有关在开发中使用的其他工具(如linters和test runner)的一些问题。
当然,您也可以创建一个空的IntelliJ IDEA项目并在其中安装Vue.js.
安装vue-cli包
-
打开内置终端(查看|工具窗口|终端)并在命令提示符下键入:npm install --global vue-cli。
创建应用程序
-
在主菜单上选择:文件|新建|项目,或单击欢迎屏幕上的“新建项目”按钮。
-
在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。
-
在右侧窗格中,选择Vue.js,然后单击“下一步”。
-
在向导的第二页上,指定项目名称和要在其中创建的文件夹。在Node Interpreter字段中,指定要使用的Node.js解释器。从下拉列表中选择已配置的解释器,或在vue-cli或@vue/cli字段中选择“添加”以配置新的解释器,指定存储vue-cli或@vue/cli存储包的文件夹。从“项目模板”列表中,选择要使用的Vue.js模板。
-
单击“完成”后,IntelliJ IDEA会向您询问有关可添加到项目中的工具(如linters和测试运行器)的其他问题。这些问题取决于您选择的模板。之后,IntelliJ IDEA生成一个包含所有必需配置文件的Vue.js特定项目。
要下载项目依赖项,请执行以下操作之一:
-
打开嵌入式终端(查看|工具窗口|终端,或Alt+F12)并在命令提示符下键入:npm install。
-
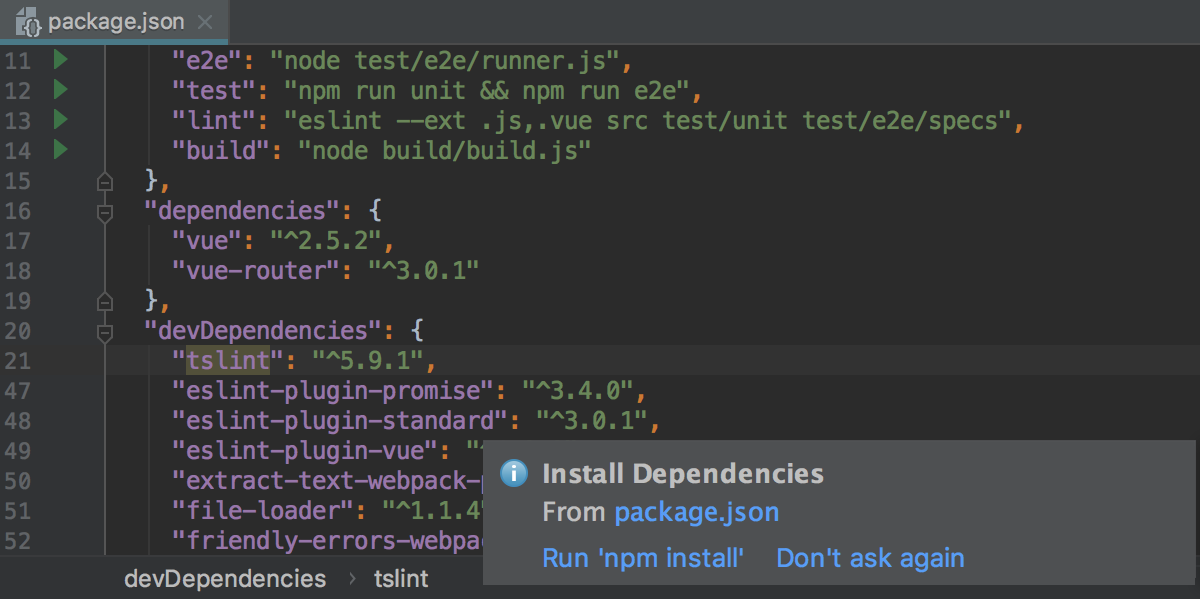
在项目根目录中的package.json文件的上下文菜单中选择:Run'npm install'。
创建一个空的IntelliJ IDEA项目
-
在主菜单上选择:文件|新建|项目,或单击欢迎屏幕上的“新建项目”按钮。
-
在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。
-
在右侧窗格中,选择“静态Web”,然后单击“下一步”。
-
在向导的第二页上,指定项目名称和要在其中创建的文件夹。
-
单击“完成”后,IntelliJ IDEA将创建并打开一个空项目。
在空项目中安装Vue.js.
-
打开您将使用Vue.js的空项目。
-
打开嵌入式终端(查看|工具窗口|终端,或Alt+F12)并在命令提示符下键入:npm install vue。
使用现有的Vue.js应用程序
要继续开发现有的Vue.js应用程序,请在IntelliJ IDEA中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
-
单击欢迎屏幕上的“打开”或在在主菜单上选择:文件|打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检出应用程序源
-
单击“欢迎”屏幕上的“从版本控制中签出”或从主菜单上选择:VCS|从版本控制中签出。
-
从列表中选择您的版本控制系统。
-
在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。
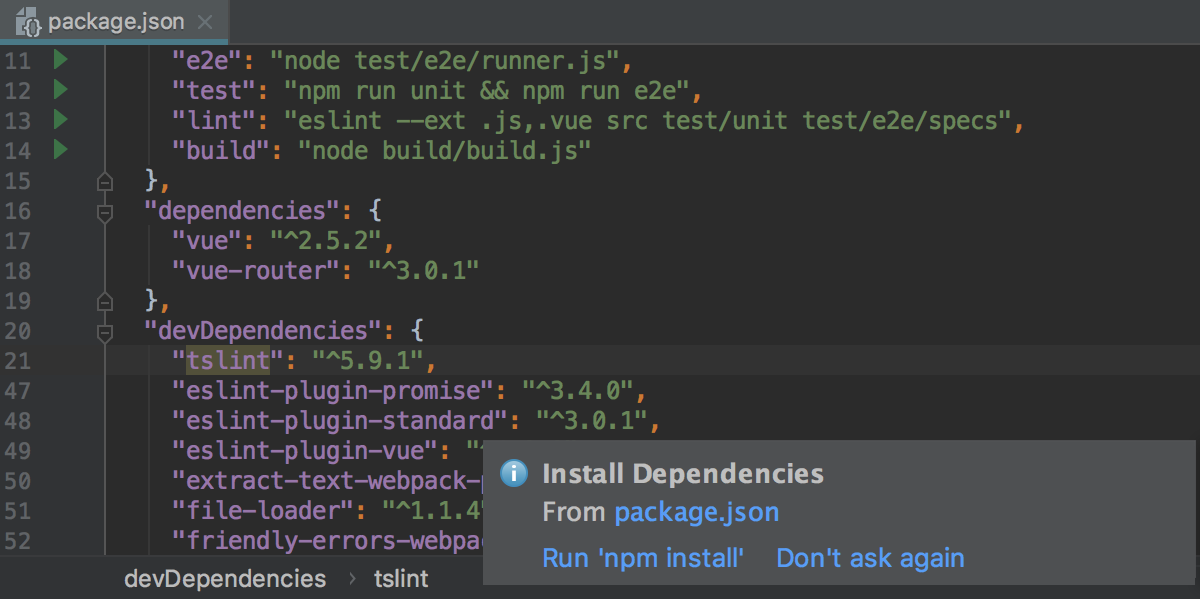
下载依赖项
-
单击弹出窗口中的:“运行'npm install'”:

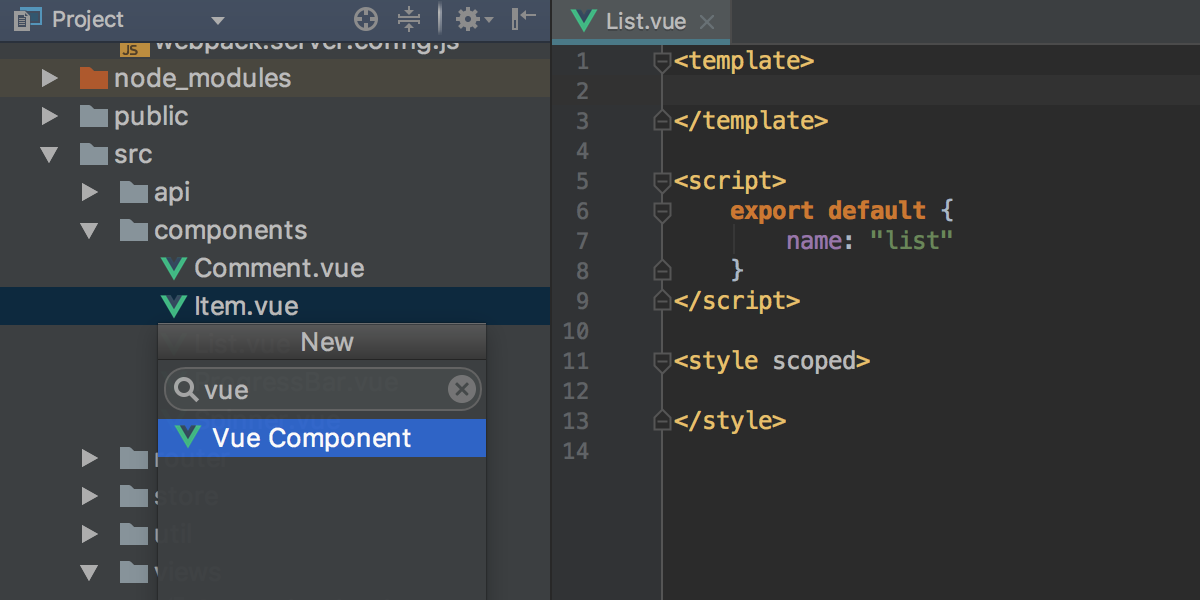
创建Vue.js组件
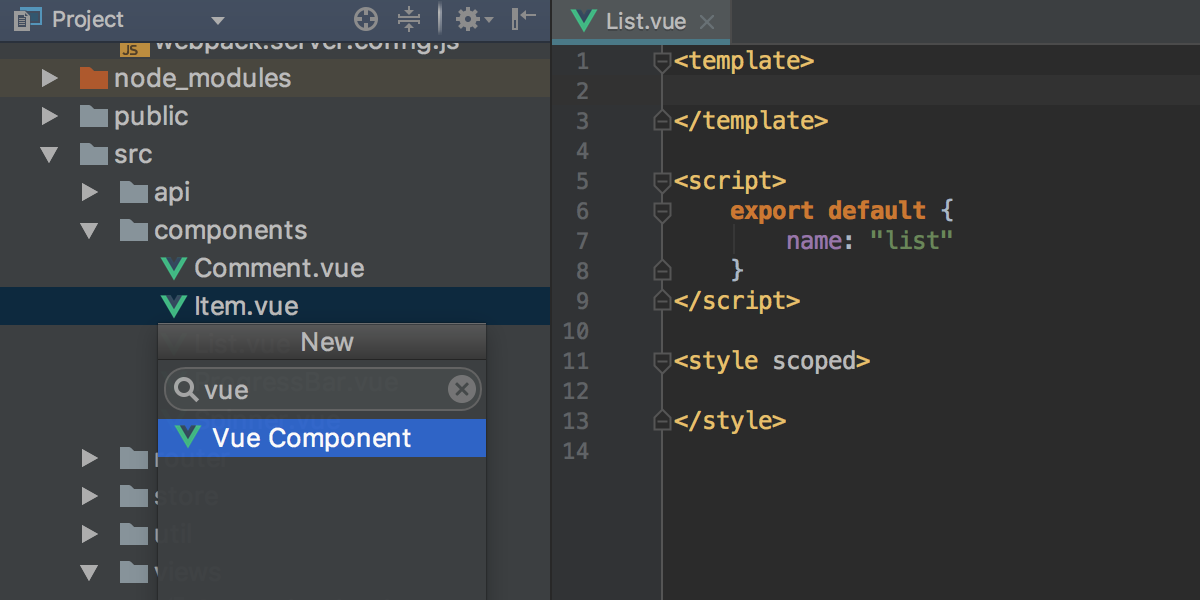
IntelliJ IDEA识别.vue文件类型并为Vue.js组件提供专用.vue文件模板。创建步骤如下所示:
-
在“项目”工具窗口中,选择新组件的父文件夹,然后从列表中选择“Vue组件”。

您还可以从现有组件中提取新的Vue.js组件,而无需任何复制和粘贴,但使用专用的意图操作或重构。新提取的模板中使用的所有数据和方法都保留在父组件中。IntelliJ IDEA使用props将它们传递给新组件并复制相关样式。
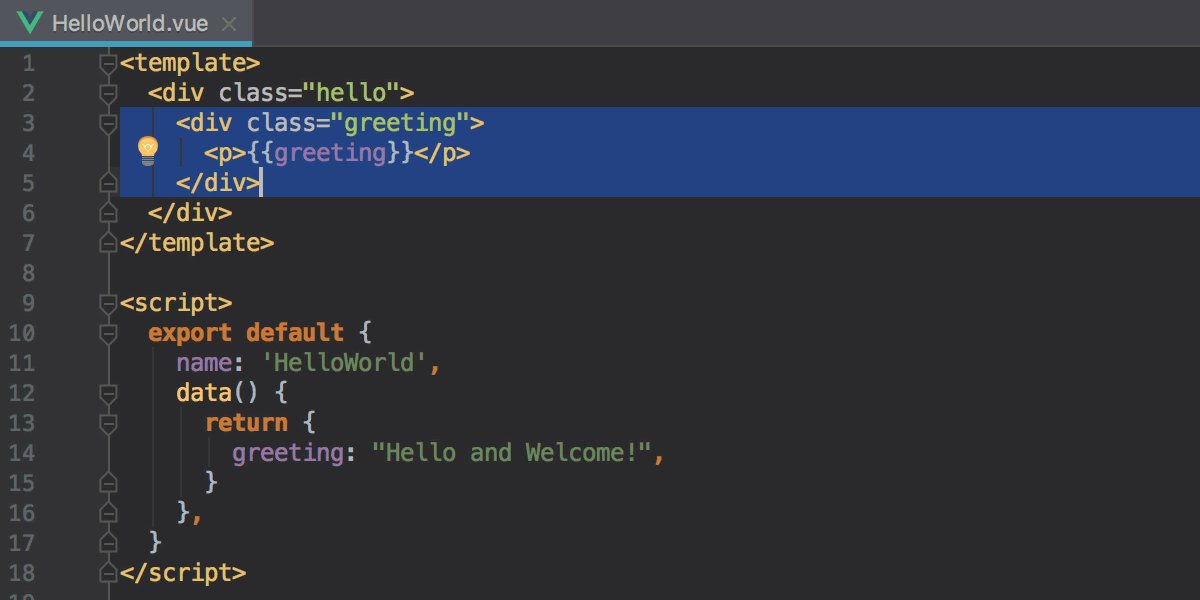
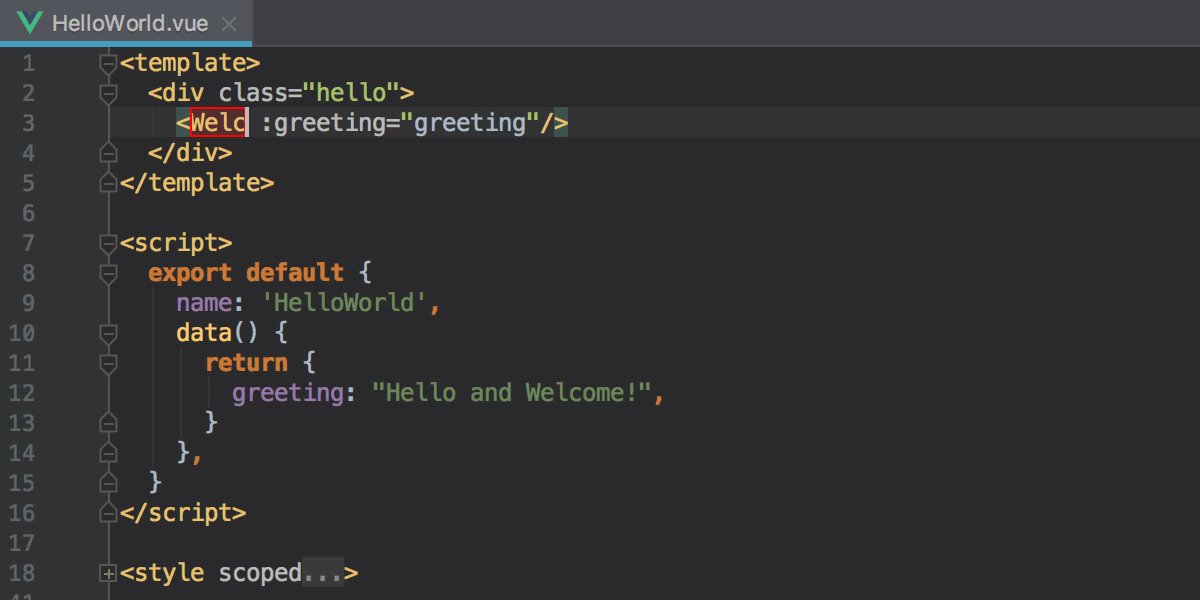
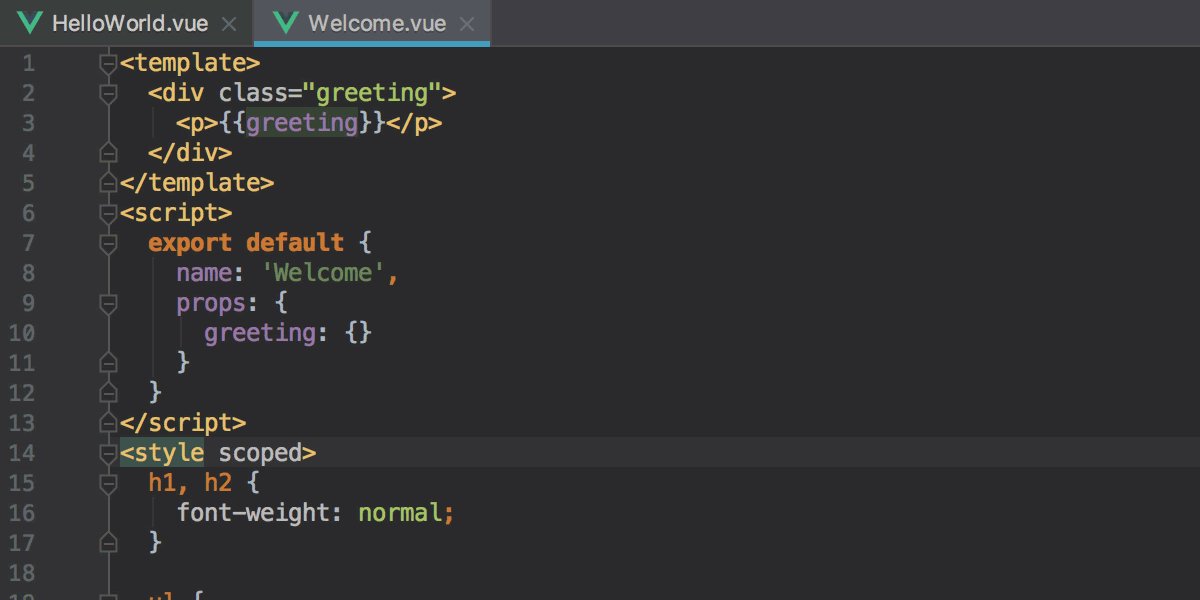
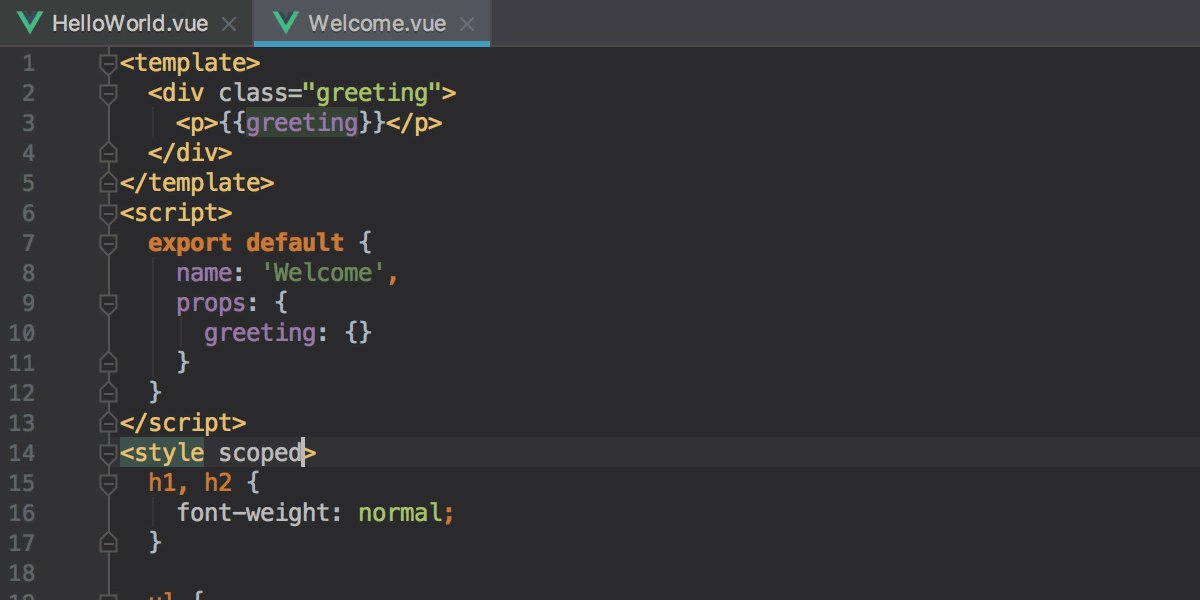
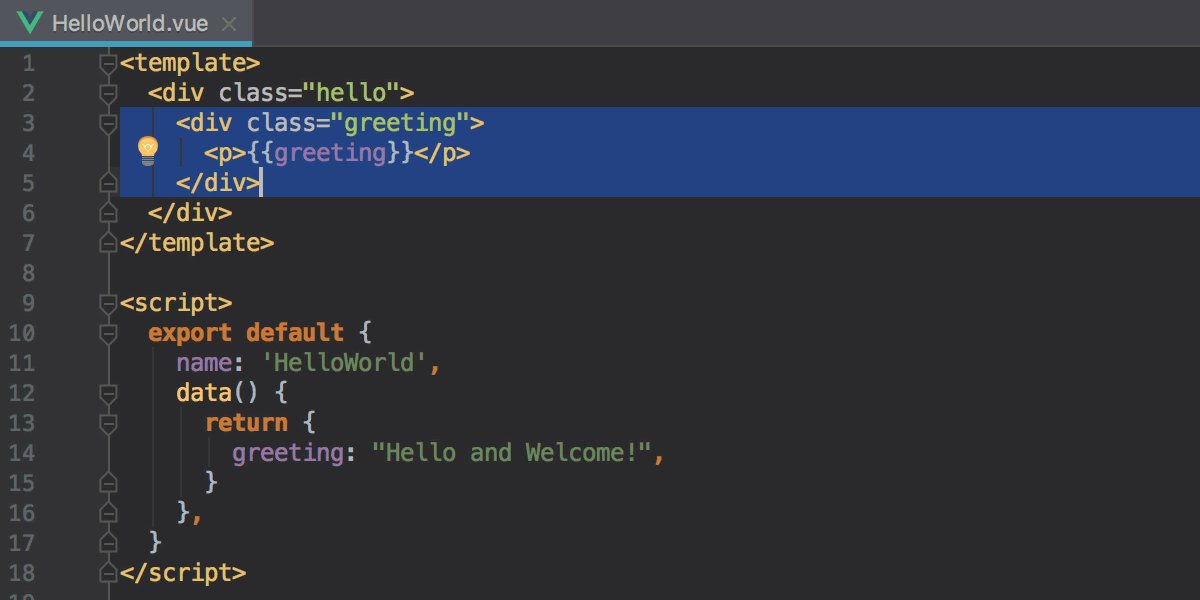
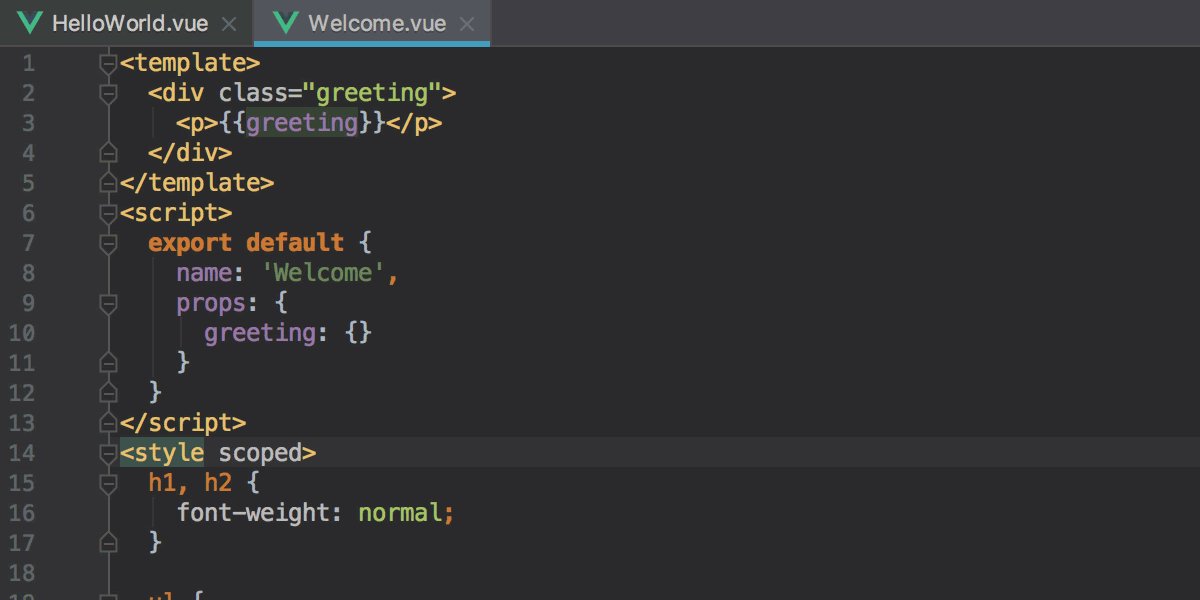
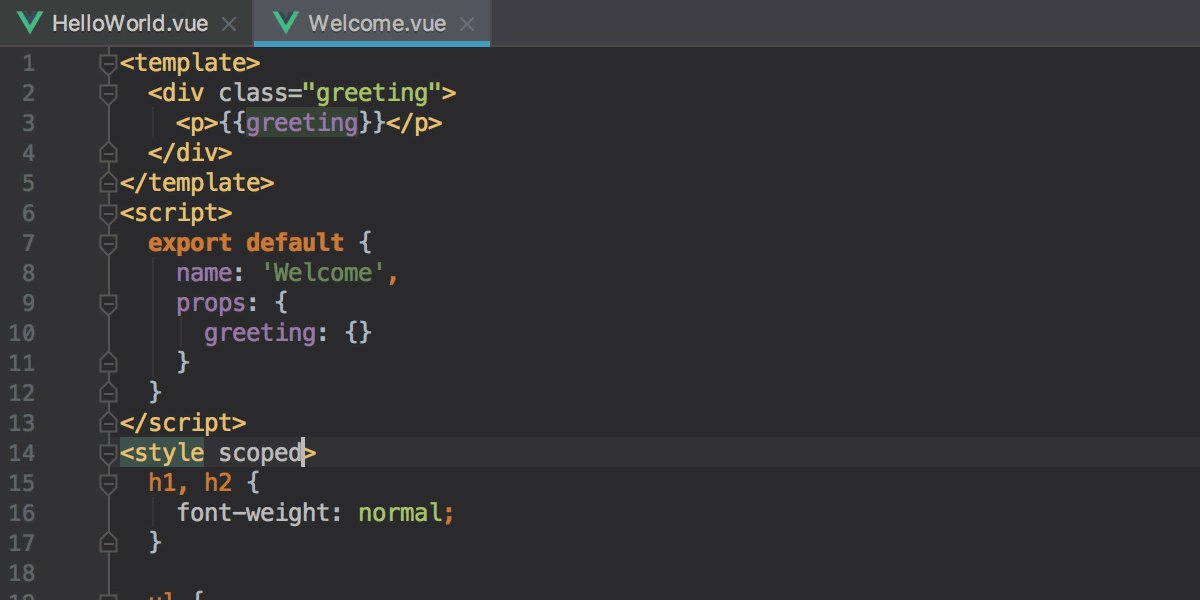
提取组件
- 选择要提取的模板片段并调用组件提取:
-
要使用意图操作,请按Alt+Enter,然后从列表中选择“提取组件”。
-
要使用重构,请在主菜单上或选择的上下文菜单中选择:Refactor|提取|提取Vue组件,。
-
-
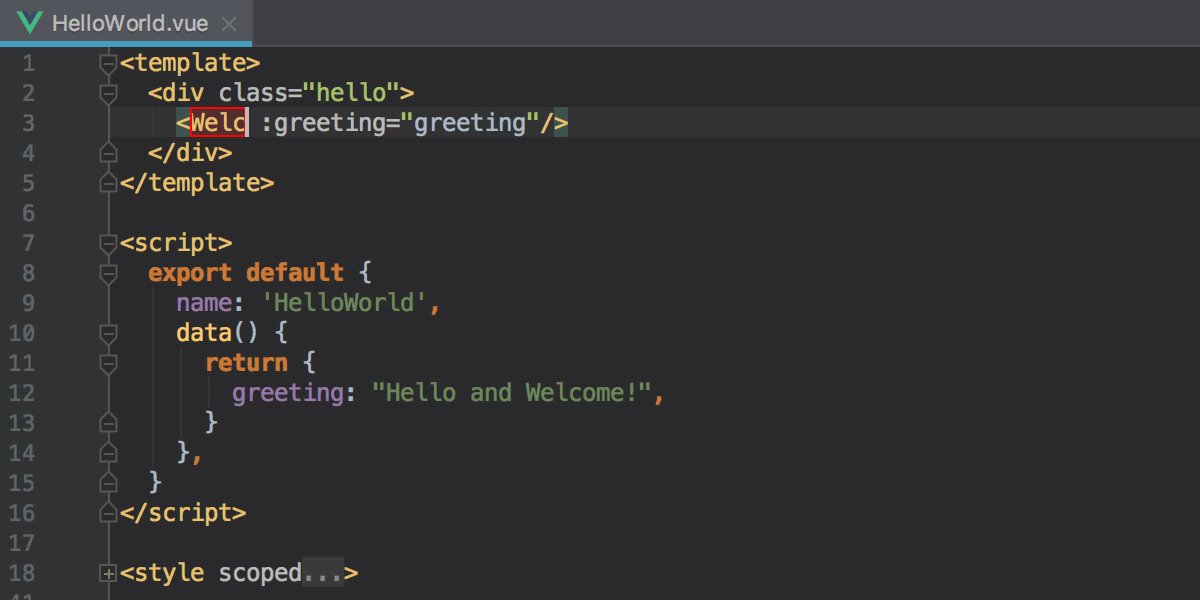
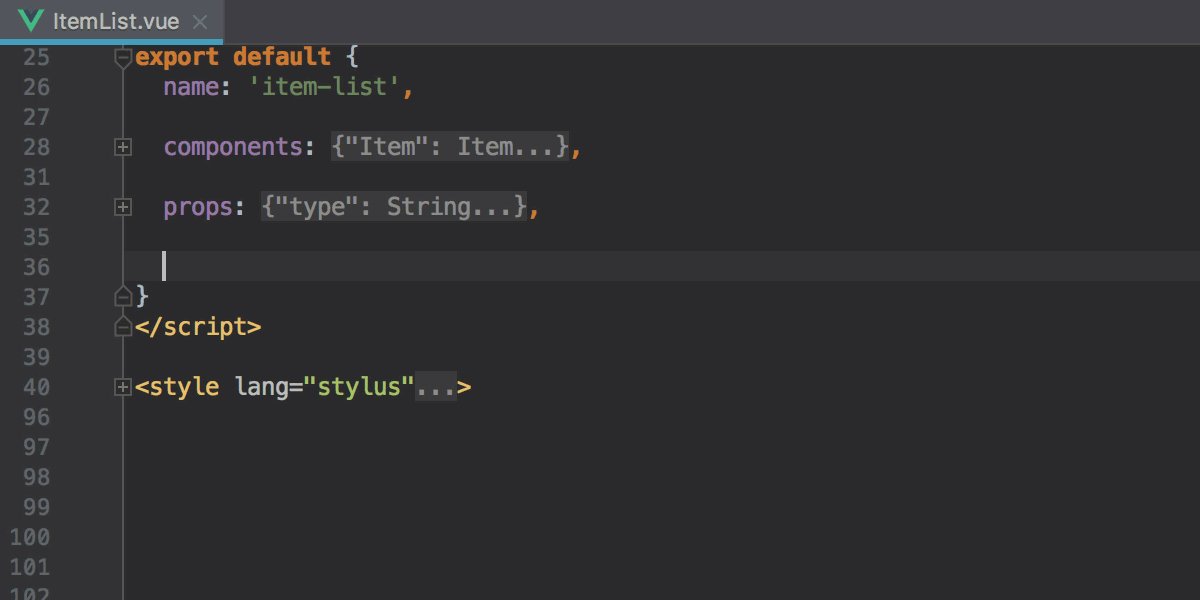
输入新组件的名称。如果此名称已被使用或无效,则IntelliJ IDEA会显示警告。否则,将创建一个新的单文件组件并将其导入父组件。

编码协助
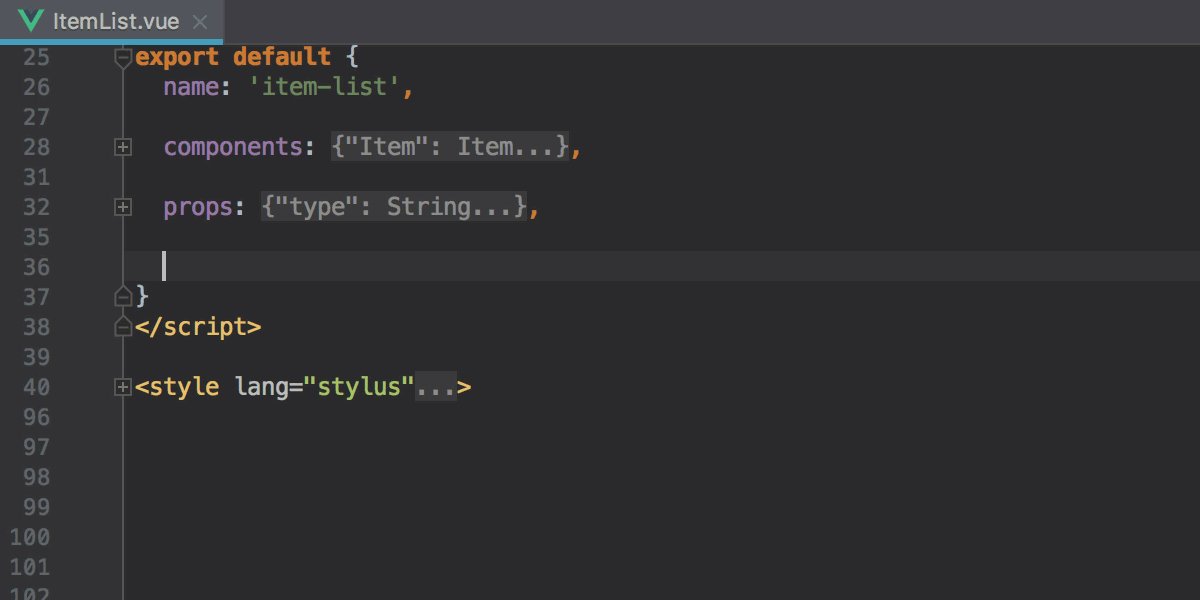
在.vue文件中,IntelliJ IDEA识别script,style和template块。在script和style标签内,IntelliJ IDEA允许您使用TypeScript,Pug和CSS预处理器而不是lang属性。
默认情况下,您可以获得ECMAScript 6内部的script块和CSS内部的style块的代码完成。
在模板中,IntelliJ IDEA自动添加结束花括号(})并完成Vue.js指令。
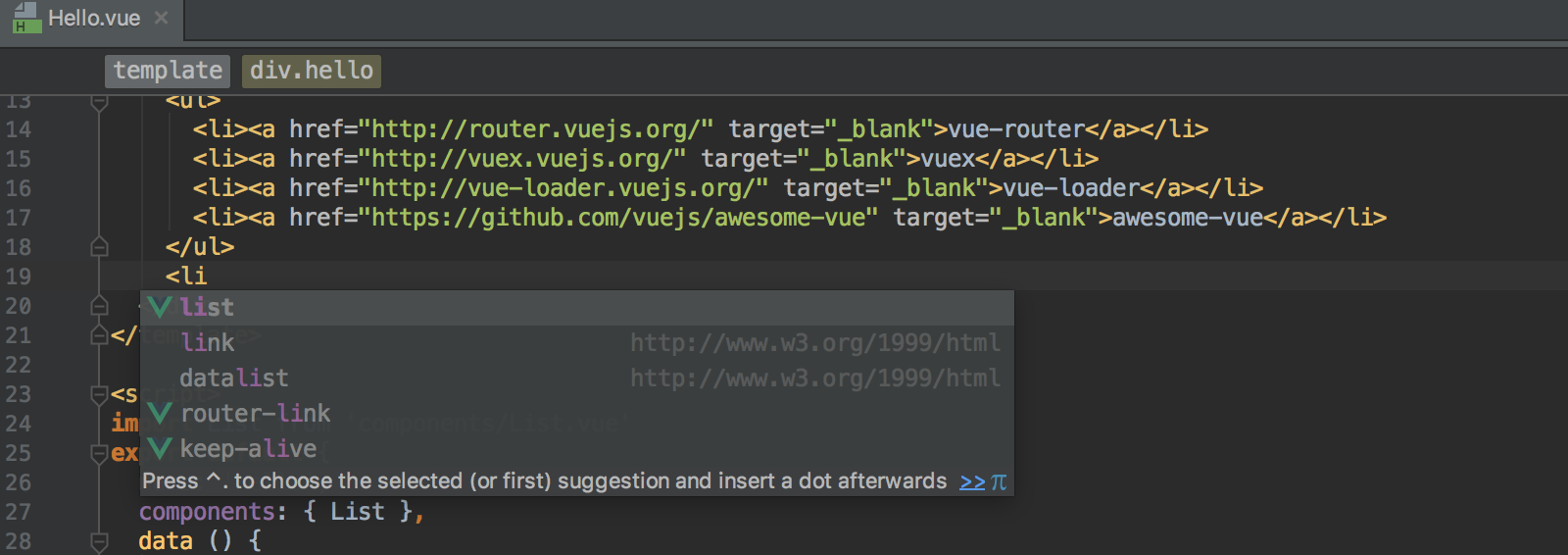
IntelliJ IDEA还为template标签内的Vue组件提供代码完成(Ctrl+Space)和导航(Ctrl+B):

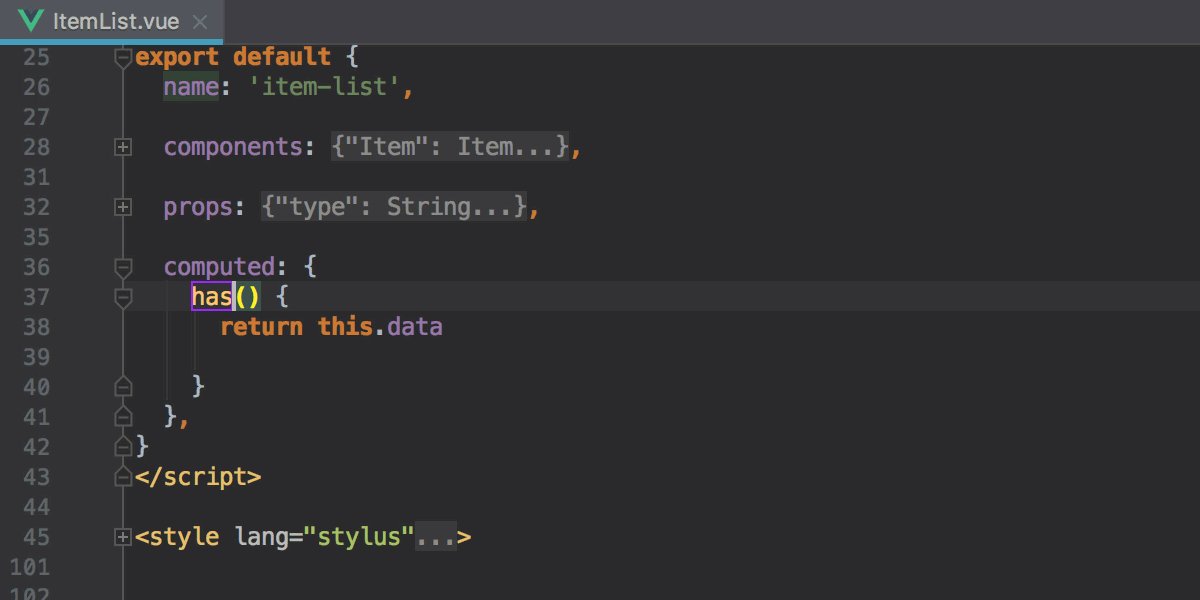
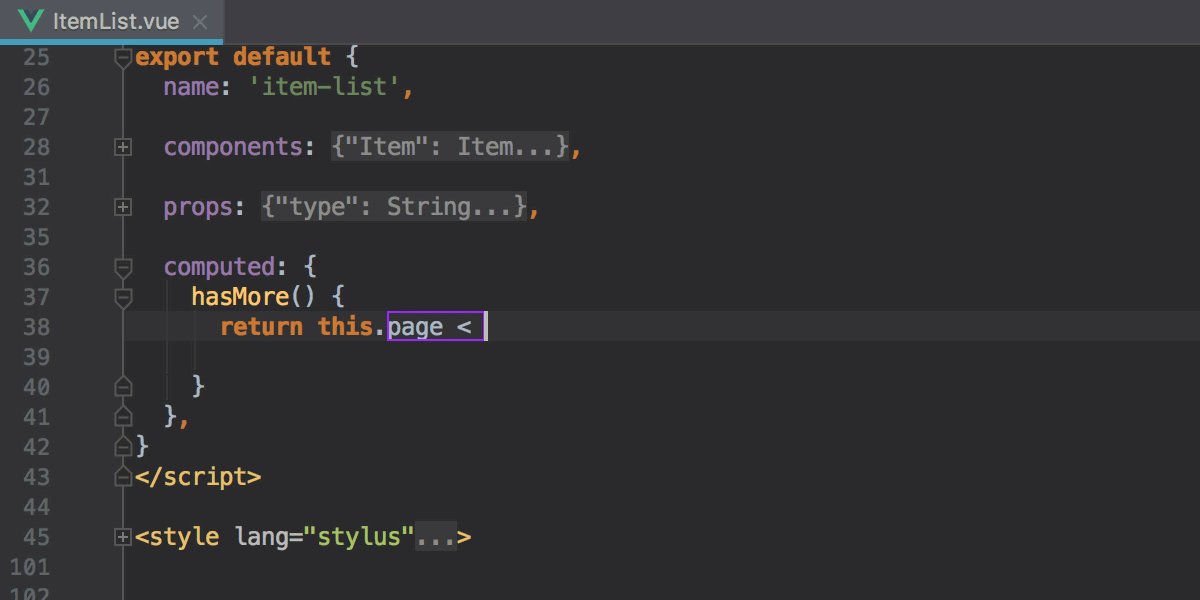
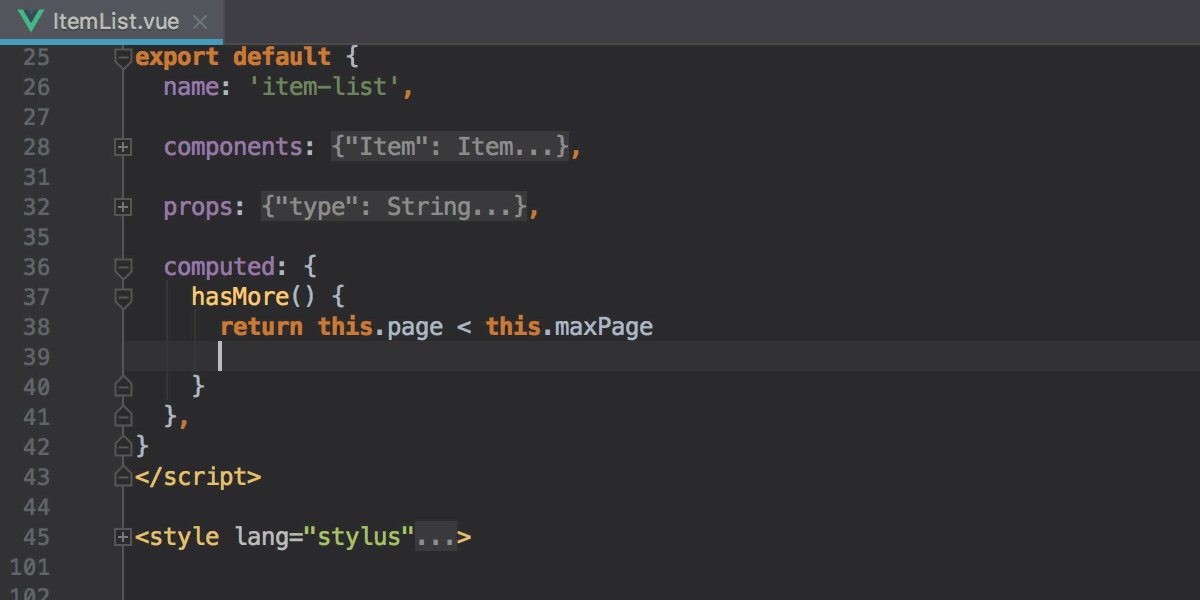
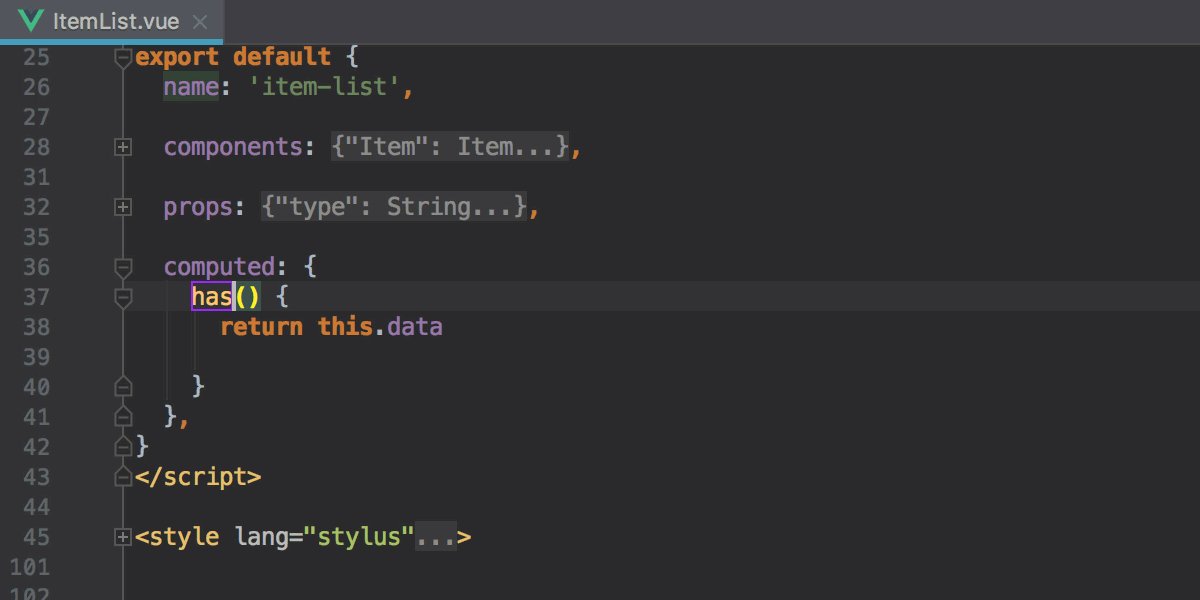
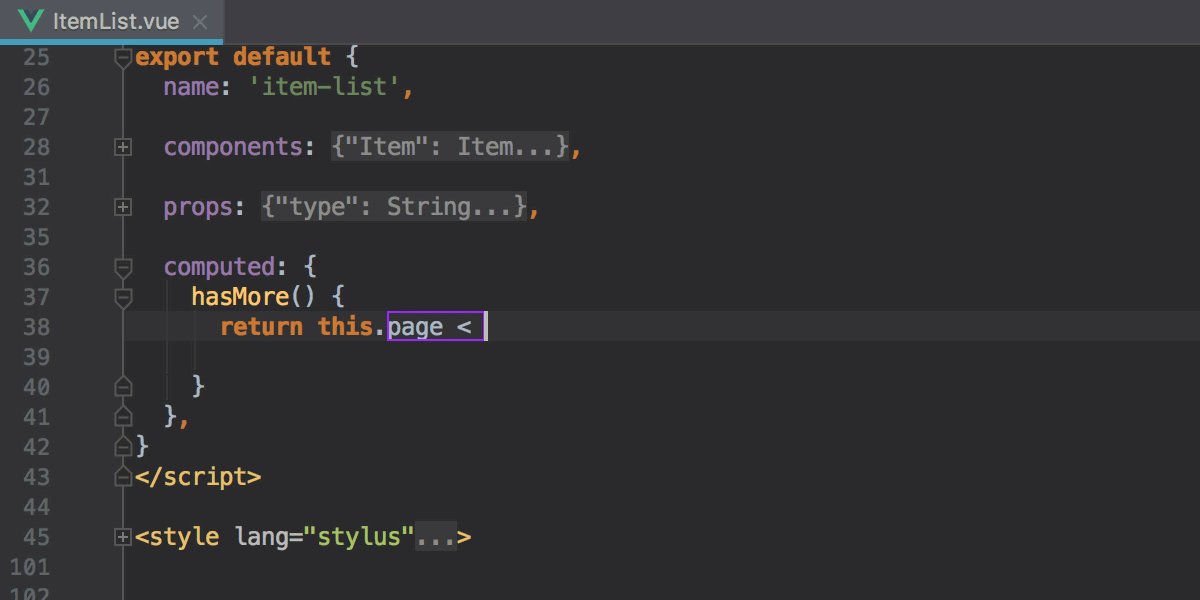
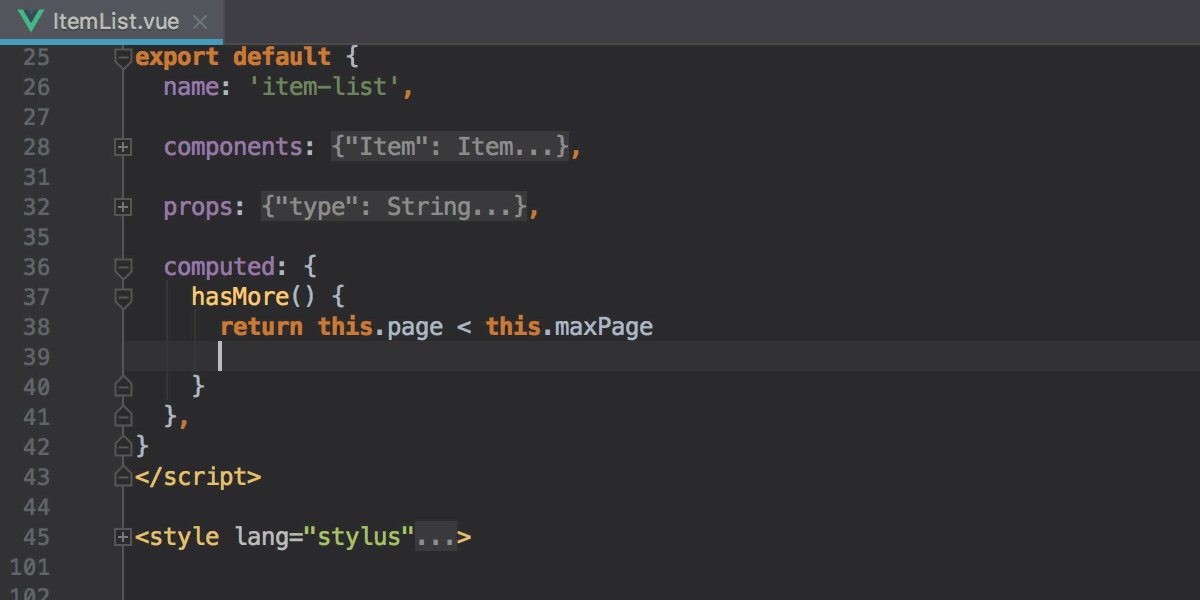
代码完成和定义导航也可用于Vue.js属性,数据对象中的属性,计算属性和方法。
使用Vue.js Live模板生成代码
使用IntelliJ IDEA,您可以使用由Sarah Drasner创建的集合改编的Vue.js的Live模板集合。操作步骤如下:
-
键入模板的缩写或按Ctrl+J,然后从可用模板列表中选择它。
-
要展开模板,请按Tab。
-
要在模板内从一个变量移动到另一个变量,请再按Tab一次。

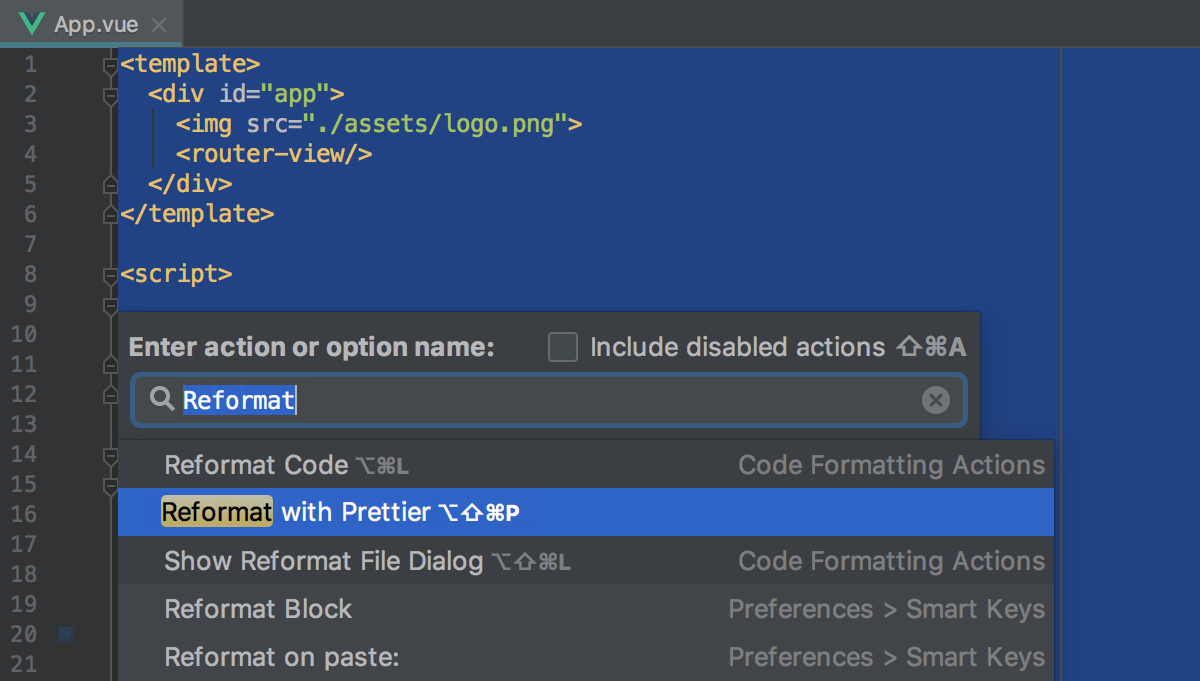
用Prettier重新格式化Vue.js代码
IntelliJ IDEA与Prettier代码格式化器集成。您可以使用Reformat with Prettier操作重新格式化选定的代码片段以及整个文件或目录。一旦您将Prettier作为项目中的依赖项或在您的机器上全局安装,IntelliJ IDEA就会添加此操作。此外,Prettier配置中的密钥代码样式规则将应用于IntelliJ IDEA代码样式设置。因此,生成的代码(例如,在重构或快速修复之后)和已经使用Prettier处理的代码的格式一致。
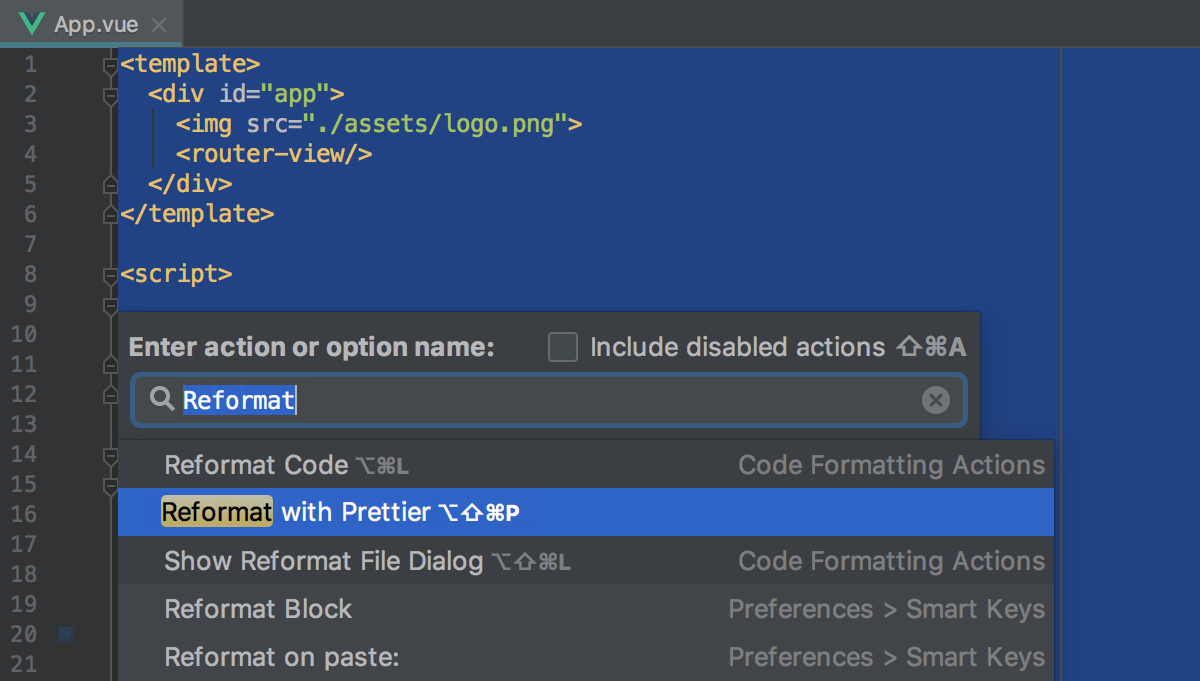
使用Prettier重新格式化代码
-
选择要在编辑器中重新格式化的代码片段,或在“项目”工具窗口中选择文件或文件夹,然后在选择的上下文菜单中按N/A或选择“使用Prettier重新格式化”。
-
或者,按Ctrl+Shift+A,然后在“查找操作”弹出列表中单击“使用Prettier重新格式化”: