如何添加,删除和移动IntelliJ IDEA的代码
添加代码行
tip:该操作需要您确保键盘快捷键没有冲突。你可以在设置/首选项对话框的键盘映射(Keymap)页面达到这个目标。添加一行代码
- 按 Shift+Enter ,然后在插入符号当前所在的位置添加新行,并将插入符号移动到此新行的开头。
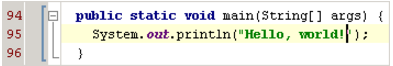
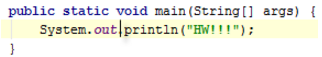
例如,您输入了一些文本:

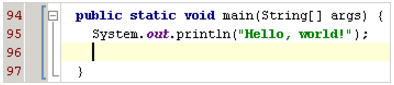
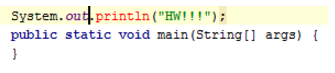
按 Shift+Enter 立即开始下一行:

- 要在当前行之前添加一行,请按 Ctrl+Alt+Enter。
复制代码行
复制代码行或片段
- 将插入符号放在要复制的行上,或选择所需的文本片段。
- 按 Ctrl+D。
删除代码行
删除一行代码
- 按 Ctrl+Y 在插入符号处删除行。
移动代码行
移动一行代码
- 将插入符号放在要移动的行上。
- 执行以下操作之一:
- 在主菜单上选择 代码| 向上移动(Code | Move Line Up)或 代码| 向下移动(Code | Move Line Down)。
- 按 Shift+Alt+Up 或 Shift+Alt+Down。
IntelliJ IDEA 将所选行向上或向下移动一行,执行语法检查。例如:

移动线在插入符号后:

移动语句
向上或向下移动一个语句
- 选择要移动的语句,或者只是将插入符放在多行语句的第一行或最后一行。请注意,如果在当前上下文中不允许移动语句,则该命令将被禁用。
- 执行以下操作之一:
- 在主菜单上选择 代码| 向上移动语句/向下移动语句(Code | Move Statement Up/Move Statement Down)。
- 按 Ctrl+Shift+Up 或 Ctrl+Shift+Down。
如果将相同的命令应用于插入符号或选择的行,则将向上或向下移动一行。
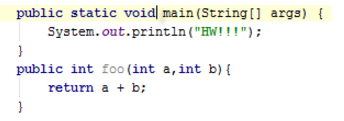
IntelliJ IDEA 将所选语句移动到上一个语句之上,或者直接位于下一个语句的下面,执行语法检查。例如,将光标放在方法声明中:

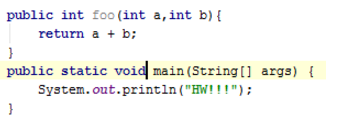
移动声明后:

- 在主菜单上选择 代码| 向上移动语句/向下移动语句(Code | Move Statement Up/Move Statement Down)。
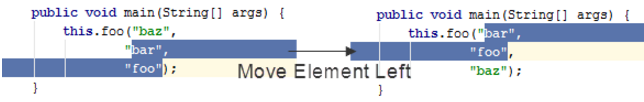
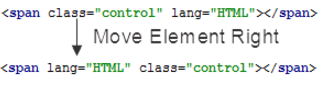
向左或向右移动代码元素
将代码元素移动到左侧或右侧
- 将插入符号放置在所需的代码元素处,或选择要移动的元素。
- 执行以下操作之一:
当前实现此功能的代码元素示例: