
代码覆盖率在IntelliJ IDEA中的配置与运行
IntelliJ IDEA 可以配置代码覆盖率测量的各个方面。
配置代码覆盖率行为
- 打开设置/首选项对话框,然后单击 "生成"、"执行"、"部署" 下的 "覆盖率"。将打开 "覆盖率(Coverage)"。
- 定义收集的覆盖率数据将如何处理:
- 若要在每次使用代码覆盖率启动新的运行配置时显示 "代码覆盖率" 对话框,请在将覆盖率应用于编辑器之前选择 "显示选项"。
- 若要放弃新的代码覆盖率结果,请选择 "不应用收集的覆盖率"。
- 若要丢弃活动套件,并在每次启动带有代码覆盖率的新运行配置时使用新的套件,请选择 "用新套件替换活动套件"。
- 若要在每次启动带有代码覆盖率的新运行配置时,将新的代码覆盖率套件追加到活动套件中,请选择 "添加到活动套件"。
- 当应用程序或测试在覆盖范围内运行时,定义覆盖工具窗口的行为:
- 要使 "覆盖范围" 工具窗口自动打开,请选中 "激活覆盖范围视图" 复选框。
- 要手动打开 "覆盖范围" 工具窗口,请清除 "激活覆盖范围视图" 复选框。
- 要使 "覆盖范围" 工具窗口自动打开,请选中 "激活覆盖范围视图" 复选框。
配置代码覆盖率选项
- 打开 “编辑运行/调试配置” 对话框,添加所需的运行/调试配置,然后单击 "代码覆盖率" 选项卡。
- 在 "代码覆盖率" 选项卡中,定义以下选项:
- 从 "选择覆盖范围运行程序" 下拉列表中,选择所需的代码覆盖率运行程序。可用的选项有:
- EMMA
- IntelliJ IDEA
- 选择选定的运行器的选项:
- 为了 EMMA 运行器,只有采样模式是可用的。
- 对于 IntelliJ IDEA 运行器,您可以在取样或跟踪模式之间进行选择。
- 指定用于测量代码覆盖的范围。执行以下操作之一:
- 如果要指定类,请单击 "添加类" 按钮。
- 如果要指定包,请单击 "添加包" 按钮。
- 如果要为包含测试的文件夹收集代码覆盖率统计信息,请选择 "在测试文件夹中启用覆盖率" 复选框。
- 从 "选择覆盖范围运行程序" 下拉列表中,选择所需的代码覆盖率运行程序。可用的选项有:
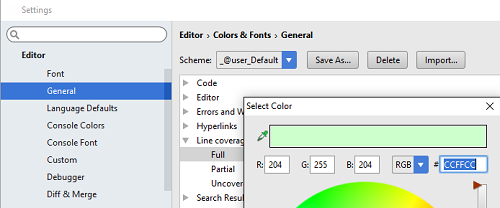
配置代码覆盖率颜色
- 打开编辑器设置的配色方案页面;或者,只需要在统计信息弹出窗口中点击
 。
。 - 展开 "颜色和字体" 节点,然后选择 "常规"。
- 在文本组件列表中,选择所需的覆盖率类型,例如, 完整、部分或未发现的覆盖范围,然后选择所需的颜色:

运行代码覆盖率测量
IntelliJ IDEA 提供了一个专门的操作,允许您使用代码覆盖率测量执行运行。根据 "设置/首选项" 对话框的 "覆盖范围" 页中所选的选项处理代码覆盖率数据。
- 执行以下操作之一:
- 在编辑器中打开所需的文件,然后在上下文菜单上选择:使用覆盖率运行 <name>。当运行带有覆盖率的测试时,请注意,您可以根据插入符号的位置来运行整个测试类或每个测试方法。
- 选择所需的运行/调试配置,然后在主菜单上选择:运行| 使用覆盖率运行 <run / debug configuration name>。
- 在主工具栏上,单击
 。这将启动所选的运行/调试配置。
。这将启动所选的运行/调试配置。
- 如果在 "设置/首选项" 对话框的 "覆盖范围" 页中选择了 "在将覆盖率应用于编辑器之前显示" 选项复选框,则选择是要替换活动的覆盖范围套件,还是将收集的数据添加到活动套件中,或者不希望不应用覆盖率数据。您还可以选择在稍后跳过此对话框。
如果选择了任何其他选项,则相应的操作将以静默方式执行。
- 在 "覆盖范围" 工具窗口中浏览收集的覆盖率数据。