
切换启动JDK与共享IDE设置
如果您喜欢 JDK,而不是与 IntelliJ IDEA 捆绑,那么您可以在系统中选择后者和另一个工具包。
切换 IDE 启动 JDK
要切换 IDE 启动 JDK,请执行以下操作:
- 在主菜单上选择帮助|查找操作或按 Ctrl+Shift+A。
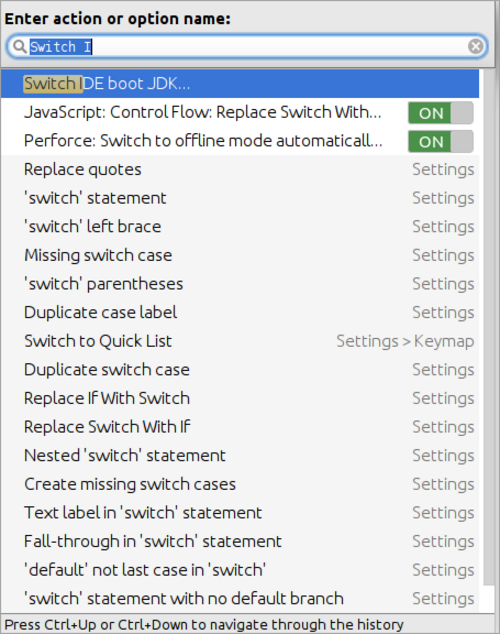
- 在出现的操作列表中,找到切换 IDE 启动 JDK 操作并选择它。通过输入第一个字母简化搜索:

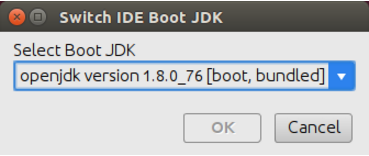
- 在打开的对话框中,选择所需的 JDK:

- 点击“确定”可以应用更改。
共享 IDE 设置
IntelliJ IDEA 允许您在不同的计算机上安装 IntelliJ IDEA(或其他 IntelliJ 平台产品)的不同实例之间共享您的 IDE 设置。
如果您使用多个IntelliJ IDEA安装,或者希望在您的团队成员或公司范围内实施相同的设置,这将非常有用。
使用条件
在开始使用设置存储库之前,请确保设置存储库插件已启用。该插件与 IntelliJ IDEA 捆绑在一起,默认情况下激活。如果插件没有激活, 请在 "设置/首选项" 对话框的 "插件" 页上启用它。
配置设置存储库
如果要共享 IDE 设置,请执行以下步骤:
- 在任何托管服务 (如 Bitbucket 或 GitHub) 上创建 Git 存储库。
- 在要共享其设置的 IntelliJ IDEA 实例的计算机上安装,导航到文件| 设置存储库。指定您创建的存储库的 URL,然后单击“覆盖远程”。
- 在要应用设置的每台计算机上,在 "设置/首选项" 对话框中,展开 "工具" 节点,然后选择 "设置存储库",指定已创建的存储库的 URL, 然后单击 "覆盖本地"。如果您希望存储库保留远程设置和本地设置的组合,可以单击 "合并"。如果检测到任何冲突,将显示一个对话框,您可以在其中解决这些冲突。
tip:如果选择使用 Bitbucket 托管你的存储库,建议使用应用程序密码进行身份验证。您需要为存储库设置读/写权限。如果要用本地设置覆盖远程设置,请单击 "覆盖远程"。每次执行更新项目或推送操作时,或者当您关闭项目或退出 IntelliJ IDEA 时,您的本地设置将自动与存储在资源库中的设置同步。
如果要禁用自动设置同步,请导航到文件| 设置| 工具| 设置存储库(File | Settings | Tools | Settings Repository)并禁用自动同步选项。您可以通过从主菜单选择 VCS |同步设置(VCS | Sync Settings)来手动更新您的设置。
IntelliJ IDEA 共享 IDE 认证
在第一次同步时,系统将提示您指定用户名和密码。
建议使用访问令牌进行 GitHub 身份验证。如果由于某种原因,您想要使用用户名和密码而不是访问令牌,或者您的 Git 托管服务提供商不支持它,建议您配置 Git凭证助手。
请注意:macOS钥匙串是受支持的,这意味着您可以在所有基于 IntelliJ 平台的产品之间共享凭据(如果原始 IDE 与请求方 IDE 不同,系统将提示您授予访问权限)。
配置只读源
除了设置存储库,您可以配置任何数量的其他存储库,其中包含要共享的任何类型的设置,包括实时模板,文件模板,方案,部署选项等。
这些存储库被称为只读源,因为它们不能被覆盖或合并,仅用作设置的源。
要配置此类存储库,请执行以下操作:
- 在 "设置/首选项" 对话框中,展开 "工具" 节点,然后选择 "设置存储库"。
- 单击
 并添加包含要共享设置的 GitHub 存储库的 URL。
并添加包含要共享设置的 GitHub 存储库的 URL。
与只读源中的设置进行同步的方法与设置存储库的方式相同。